| 启动项目时,echarts渲染失败,在created,mounted,updated中。 | 您所在的位置:网站首页 › echarts报错tcount › 启动项目时,echarts渲染失败,在created,mounted,updated中。 |
启动项目时,echarts渲染失败,在created,mounted,updated中。
|
项目场景:
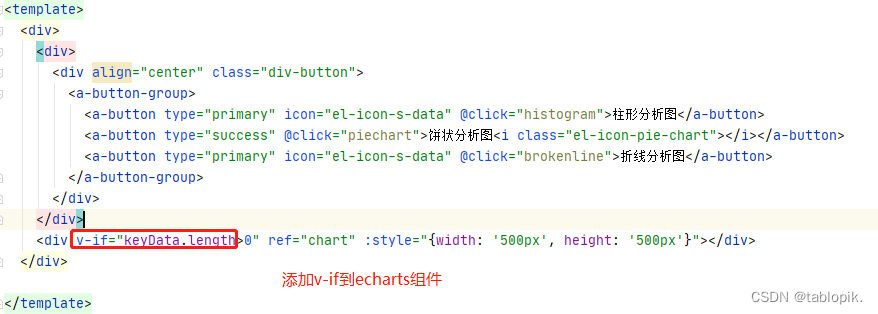
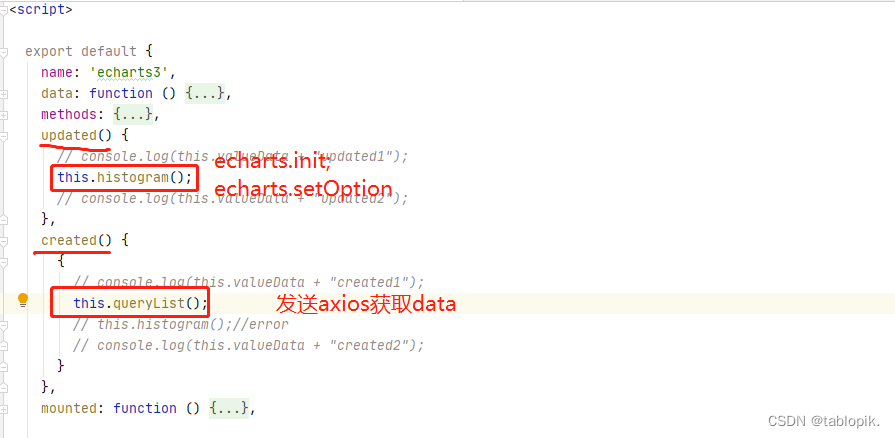
用echarts做报表的时候,只能通过按钮的形式启动报表。无论把echarts.init放在created,mounted还是updated中都无法完成自启动。 问题描述echart报错:TypeError: Cannot read properties of null (reading ‘getAttribute‘)“ 数据undefined等等报错。 原因分析:第一:created,mounted渲染时,data没有数据,init失败。 第二:updated时,组件先被构建,此时myChart.setOption的数据还没有从后台取出,init只有空框架。 解决方案:把 echarts.init() 和 myChart.setOption() 放在vue的 updataed()生命周期 中,并且在组件中加入 v-if="data.length>0" 放在组件中。
附上完整代码: 柱形分析图 饼状分析图 折线分析图 export default { name: 'echarts3', data: function () { return { // tableData: [], keyData: [], valueData: [], timeData: [],//折线图数据 pieData: [],//饼图数据 } }, methods: { queryList: function () { let url = "/qygl/echarts/list"; this.axios.get(url, '').then((resp) => { if (resp.data) { this.keyData = []; this.valueData = []; this.timeData = []; this.pieData = []; resp.data.forEach((item) => { this.keyData.push(item.tname); this.valueData.push(item.sumprice); this.pieData.push({ name: item.tname, value: item.sumprice }); }); console.log(this.valueData); } else { this.$message.warning(resp.message); } }) }, histogram: function () { this.$echarts.dispose(this.$refs.chart);//销毁echarts实例 var myChart = this.$echarts.init(this.$refs.chart);//创建echarts实例 myChart.setOption({ title: { text: '柱状分析图' }, tooltip: { trigger: 'axis', formatter: '{a} {b} : {c} ' }, xAxis: { type: 'category', data: this.keyData, }, yAxis: { type: 'value', }, series: [{ name: '[tname,sumprice]', data: this.valueData, type: 'bar' }] }) }, piechart: function () { this.$echarts.dispose(this.$refs.chart); var myChart = this.$echarts.init(this.$refs.chart); myChart.setOption({ title: { text: '饼状分析图', subtext: '', left: 'center' }, tooltip: { trigger: 'item', formatter: '{a} {b} : {c} ({d}%)' }, legend: { orient: 'vertical', left: 'left', }, series: [{ name: '[tname,sumprice]', type: 'pie', radius: '50%', data: this.pieData, emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0,0,0,0.5)' } } }] }) }, brokenline: function () { this.$echarts.dispose(this.$refs.chart); var myChart = this.$echarts.init(this.$refs.chart); myChart.setOption({ title: { text: '折线分析图', subtext: '', }, tooltip: { trigger: 'axis', formatter: '{a} {c}' }, xAxis: { type: 'time', data: [] }, yAxis: { type: 'value', }, series: [{ name: '[录入时间,总价格]', data: this.timeData, // data: [[1533164400000,150],[1533168000000,150],[1533189600000,200],[1533204000000,350],[1533211200000,200]], type: 'line' }] }) }, }, updated() { this.histogram(); }, created() { { this.queryList(); // this.histogram();//error } }, mounted: function () { }, } |
【本文地址】
公司简介
联系我们