| CSS入门级基础知识(一) | 您所在的位置:网站首页 › dw文本大小 › CSS入门级基础知识(一) |
CSS入门级基础知识(一)
|
1.基础认知
1.1.1 CSS初识
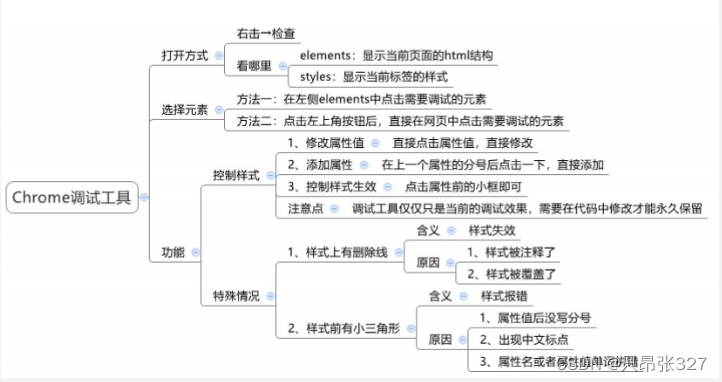
问题1:CSS的中文名称叫什么? 答:层叠样式表(级联样式表) 问题2:CSS的作用是什么呢? 答:给页面中的HTML标签设置样式(美化网页 布局页面) 问题3:CSS的语法规则是什么? 答: /* css注释 */ /* 这里写的都是css */ /* 选择器 {css属性} */ /* 选择器: 查找标签 */ /*选择器 { 属性: 值; 属性: 值; }*/ div{ color: green; font-size: 30px; width: 300px; height: 100px; background-color: hotpink; }使用 {} 包含一个或多个样式声明; 每条样式声明以键值对形式出现:属性: 值; 属性和值之间使用 : 分隔; 每个样式写完之后, 使用;进行结束; CSS标点符号都是英文状态下的; 1.1.2 CSS引入方式问题1:CSS常见三种引入方式有哪些? 答:内联式 外联式 行内式 问题2:CSS常见三种引入方式的特点区别有哪些(书写位置、作用范围、使用场景)? 答: 问题1:选择器有什么作用? 答: 选择页面中对应的标签(找她),方便后续设置样式(改她) 标签选择器{属性:属性值;属性:属性值;} 例如:div { color: green;} 问题2:标签选择器以什么作为选择器? 答:标签名,找到页面中所有这类标签,设置样式. 问题3:标签选择器选择的是一类标签?还是单独某一个标签? 答:选择的是一类标签,而不是单独的某一个标签. 2.1.2 类选择器问题1:类选择器有什么作用? 答: 通过类名,找到页面中所有带有类名的这个标签设置样式. .类名{属性:属性值;属性:属性值;} 例如: .box { color: green;} 问题2:类选择器使用步骤是什么? 答: 找到需要修改样式对应的标签 给html标签增加 class 属性,在以点+类名的形式显示,每个标签都可以设置class属性. 问题3:类命名有什么注意事项? 答:类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头 问题4: 类选择器可以应用到不同类型的标签吗? 答:可以 2.1.3 id选择器问题1:id选择器有什么作用?id选择器的前缀是什么? 答: 通过id属性值,找到页面中带有这个id属性值的标签,设置样式 #号. #id名{属性:属性值;属性:属性值;} 例如 #box{ color: green;}; 问题2:id 选择器和类选择器的区别? 答: d属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!后期搭配Javascript连用 id选择器以#开头 类选择器可以看做人的名字,可多人使用,修改样式中用的最多. 类选择器以.开头 2.1.4 通配符选择器问题1:通配符选择器使用什么符号定义?有什么作用? 答: *号. 找到页面中所有的标签,设置样式 问题2:通配符选择器需要调用吗?后续有啥应用场景? 答: 不需要调用,浏览器解释html的时候,会把通配符标签中定义的样式应用到页面的每一个元素中 . *{margin;0;padding:0;},清除标签的默认样式 3. 字体样式 3.1.1 字体大小问题1:设置字体大小属性名是什么? 答: font-size 取值 数值+px 问题2:设置字体大小的单位是什么? 答:px像素 问题3:谷歌浏览器默认文字大小是多少? 答:16px 3.1.2 字体粗细问题1:设置字体粗细属性名是什么?取值分别对应什么? 答: font-weight 关键字(normal|bold) 纯数字(400不加粗|700加粗) 问题2:实际开发中推荐使用哪种方式设置字体的粗细? 答:纯数字 问题3:使用纯数字设置字体粗细需要单位吗? 答:不需要加单位 3.1.3 字体样式问题1:设置字体样式属性名是什么?取值分别对应什么? 答: font-style 正常(默认值):normal 倾斜:italic 问题2: font-style 的应用场景是什么? 答:把 em i默认的斜体改为不倾斜.font-style: normal; 3.1.4字体系列问题1:常见字体系列有哪些? 答: 无衬线字体(sans-serif) 应用场景:网页中大多采用无衬线字体 衬线字体(serif) 应用场景:报刊书籍中应用广泛 等宽字体(monospace) 应用场景:一般用于程序代码编写,有利于代码的阅读和编写 问题2:设置字体系列属性名是什么? 答:font-family 问题3:windows系统默认的字体系列是哪个? 答:微软雅黑 Microsoft YaHei 3.1.5 样式层叠问题相同选择器设置相同的属性,此时样式会层叠(覆盖),写在最下面的会生效 font-family:16px; font-family:32px 3.1.6 字体连写问题1:字体连写属性的属性名是什么? 答:font 问题2:连写属性的编写顺序是什么?能够随意调整顺序吗?必须保留什么属性? 答: font: font-style font-weight font-size font-family; 各个属性之间用空格隔开 swsf(稍微舒服--是我师傅) 不能随意颠倒顺序 必须保留font-size font-family属 4.文本样式 4.1.1 文本缩进属性名:text-indent 问题1:text-indent属性有什么作用? 答:设置文本段落首行缩进 问题2:em有多大? 答:当前标签(元素)1个文字大小(和页面当前的字体大小相关) 4.1.2 文本水平对齐方式属性名:text-align 问题1: 设置文本水平对齐方式有几种? 答:三种 left|center|right 问题2:text-align 是设置哪个方向上的文本对齐? 答:水平方向对齐方式 4.1.3 文本装饰属性名:text-decoration 1问题1:text-decoration 能够给文本增加哪些装饰? 答: underline 下划线 line-through 删除线 overline 上划线 none 默认值 无装饰线 问题2:如何取消a标签默认的下划线? 答:text-decoration: none; 4.1.7 水平居中方法总结问题1:text-align : center 能让那些元素水平居中? 答: 文本 span标签 、a标签(行内元素) input标签、img标签(行内块元素) 问题2:text-align : center 需要给以上元素的什么设置? 答:text-align : center设置文本水平居中 问题3:如何设置div、p、h(大盒子)水平居中? 答: margin : 0 auto 盒子水平居中 问题4:margin : 0 auto设置盒子水平居中有什么注意事项? 答: 当前元素盒子必须有固定的宽度 直接给当前元素本身设置即可 5.行高 5.1.1 行高介绍及常见应用属性名:line-height 问题1:line-height有什么作用? 答:控制一行的上下行间距(控制文本行与行之间的间距) 问题2:行高有几部分组成?分别是什么? 答:3部分 上间距. 文本高度. 下间距 问题3:如何设置单行文本垂直居中? 答:line-height与当前盒子的高度相等即可 问题4:网页精准布局时,如何取消上下间距? 答:line-height:1 5.1.2 行高与字体连写如果同时设置了行高和font连写,注意覆盖问题 书写顺序如下: font: font-style font-weight font-size/line-height font-family; font: italic 700 20px/1.5 楷体; 在实际开发中 行高不跟单位 表示的什么意思? 以文字大小的 1.5 倍作为行高 当前文字大小的1.5倍 20*1.5= 30; 1 在实际开发中 如果父元素指定了字体大小 行高就是: 当前文字大小*1.5 20*1.5= 30; 2 在实际开发中 如果子元素也指定了字体大小 行高就是: 当前子元素文字大小*1.5 30*1.5=45; 6 Chrome调试工具前端开发工程师必会
|
【本文地址】