| dw属性面板 的HTML,Dreamweaver中AP Div属性面板 | 您所在的位置:网站首页 › dreamweaver行为面板在哪 › dw属性面板 的HTML,Dreamweaver中AP Div属性面板 |
dw属性面板 的HTML,Dreamweaver中AP Div属性面板
|
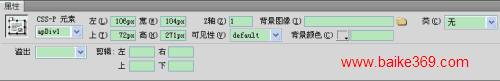
核心提示:本文为大家介绍一下Dreamweaver中AP Div属性面板,希望对大家有帮助。 本文为大家介绍一下Dreamweaver中AP Div属性面板,希望对大家有帮助。 一、选择一个AP Div的属性面板详解 1. 在文档的“设计”视图中选择一个AP Div。 2. 弹出AP Div的属性面板,如下图所示:
CSS-P元素:在下拉框中设置AP Div的ID。 左:设置AP Div的左边缘。输入一个数值,要带上单位px。 上:设置AP Div的顶部边缘。输入一个数值,要带上单位px。 宽:设置AP Div内容区域的宽度。输入一个数值,要带上单位px。 高:设置AP Div内容区域的高度。输入一个数值,要带上单位px。 Z轴:设置AP Div的层叠顺序。输入一个数值,不需要单位。 可见性:设置AP Div是否可见。在下拉框中任选一项。背景图像:设置AP Div的背景图像。直接输入图像的URL地址,或者点击“文件夹”按钮,选择图像文件。 背景颜色:设置AP Div的背景颜色。 溢出:设置AP Div的内容超过其指定高度及宽度时处理的方式。 剪辑:对AP Div包含的内容进行剪切。包括“左、右、上、下”项,可以分别输入一个数值,要带上单位px。 二、选择多个AP Div的属性面板详解 1. 在文档的“设计”视图中选择两个或多个AP Div。2. 弹出AP Div的属性面板,如下图所示:
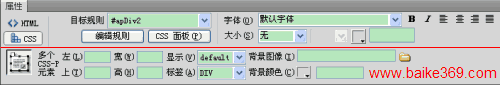
3. 红色横线上面“HTML”部分:在此部分选择的某一项都会同时添加到所选择的多个AP Div里面。 4. 红色横线下面“多个CSS-P元素”部分:在此部分选择的某一项都会同时添加到所选择的多个AP Div的样式里。 5. 在红色横线上面点击“HTML”下面的“CSS”按钮,如下图所示:
6. 红色横线上面“CSS”部分:选择多个AP Div以后,在“目标规则”项中出现的ID选择器是什么名称,编辑某一项的结果就会出现在这个ID选择器的样式中。提示:在此部分中,不论选择多少个AP Div,设置好某一项的结果只能出现在最后选择的那个AP Div的样式中。 |
【本文地址】