| JS DOM基本操作之创建、插入、删除、替换节点操作 | 您所在的位置:网站首页 › dom的节点操作 › JS DOM基本操作之创建、插入、删除、替换节点操作 |
JS DOM基本操作之创建、插入、删除、替换节点操作
|
一、创建dom节点(并未添加到页面中,一般配合插入方法使用)
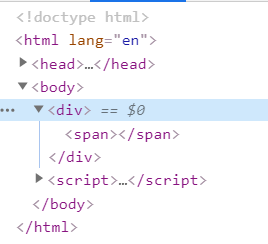
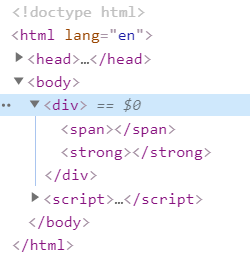
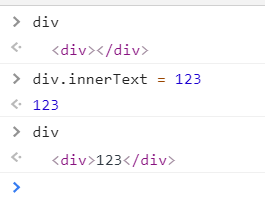
1 . document.createElement(); 创建一个元素节点 var div = document.createElement('div'); 可以看到虽然创建了div节点,但页面中并没有显示 因为这里只是创建div节点,并没有把它添加到页面中 2 . document.createTextNode(); 创建一个文本节点 var text = document.createTextNode('殷志源'); 3 . document.createComment(); 创建一个注释节点 4 . document.createDocumentFragment(); 二、插入dom节点1 . PARENTNODE.appendChild(); 向某节点内插入子节点 任何一个元素节点都会有appendChild方法,可以理解为类似数组的push方法 把新创建的节点插入页面 var div = document.getElementsByTagName('div')[0]; var text = document.createTextNode('殷志源绝世大可爱'); var span = document.createElement('span'); div.appendChild(text); div.appendChild(span); var msg = document.createTextNode(' 说的太对了'); span.appendChild(msg);
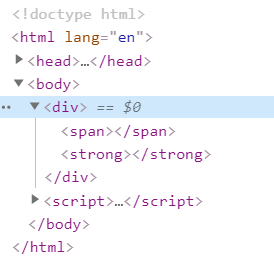
2 . PARENTNODE.insertBefore(a,b); 向某节点中在b子节点前插入a子节点 var span = document.getElementsByTagName('span')[0]; var div = document.getElementsByTagName('div')[0]; var strong = document.createElement('strong'); div.insertBefore(strong,span);
1 . PARENTNODE.removeChild(); 父节点删除子节点,实际是把子节点剪切(删除+返回)出来 var div = document.getElementsByTagName('div')[0] var i = document.getElementsByTagName('i')[0]
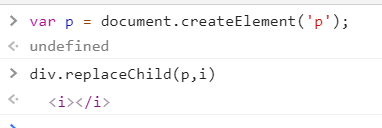
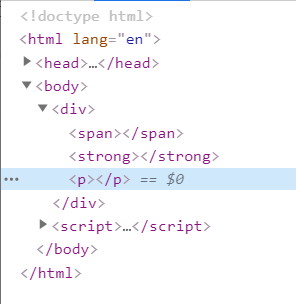
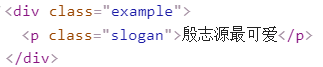
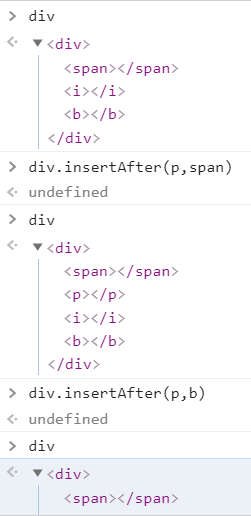
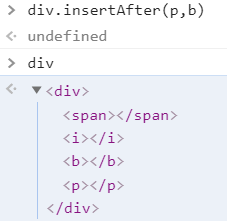
2 . CHILD.remove(); 删除调用这个方法的节点 示例代码同PARENTNODE.removeChild(); PARENTNODE.replaceChild(new,origin); 将父元素中的origin子元素替换成new子元素,对origin子元素进行剪切(删除+返回) 示例代码同PARENTNODE.removeChild(); 1 . 请编写一段JS脚本生成下面这段DOM结构。要求使用标准的DOM方法或属性。 2 . 封装函数insertAfter(),功能类似insertBefore() 提示:可忽略老版本浏览器,直接在Element.prototype上编程 在原型链上编程的好处:实例对象实现继承+不用将父节点dom对象作为参数传入 var div = document.getElementsByTagName('div')[0] var span = document.getElementsByTagName('span')[0] var b = document.getElementsByTagName('b')[0] var i = document.getElementsByTagName('i')[0] var p = document.createElement('p') Element.prototype.insertAfter = function(targetNode,afterNode){ var beforeNode = afterNode.nextElementSibling; if(beforeNode == null){ this.appendChild(targetNode); }else{ this.insertBefore(targetNode,beforeNode); } }
3 . 将目标节点内部的节点顺序逆序 考察知识点:PARENTNODE.appendChild(); var div = document.getElementsByTagName('div')[0] var span = document.getElementsByTagName('span')[0] var b = document.getElementsByTagName('b')[0] var i = document.getElementsByTagName('i')[0] Element.prototype.retChildNodes = function(){ var child = this.children; var len = child.length; for(var i = 0;i |
【本文地址】


 没有添加到页面中
没有添加到页面中 


 把已经在页面中存在的节点,插入另一个已经存在的节点,是剪切操作(删除+返回)
把已经在页面中存在的节点,插入另一个已经存在的节点,是剪切操作(删除+返回)