| Vue+Django+MySQL搭建指南(个人全栈快速开发) | 您所在的位置:网站首页 › django框架优势 › Vue+Django+MySQL搭建指南(个人全栈快速开发) |
Vue+Django+MySQL搭建指南(个人全栈快速开发)
|
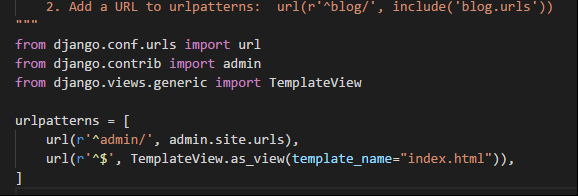
前言:本文适合有一定Vue或Django基础的开发者阅读,文中不会特别强调技术细节,只强调搭建的流程和配置,若有技术细节不懂请自行谷歌。 一 技术栈选择前端Vue的所有技术栈: vue2 + vuex + vue-router + webpack UI库: element-ui 网络请求:axios 前端脚手架构建工具:vue-cli 后端技术栈:Python+Django 数据库: MySQL 前端技术栈选择原因:Vue是如今最火的MVVM框架之一,它的优势是双向数据绑定、文件组件化、生态较完善等。 后端技术栈选择原因:Django是基于Python的一款轻量级的后端框架,适合个人全栈快速开发,我青睐于它的原因是它的ORM方便高效、配置简单清晰、自带token等。 二 项目初始化本项目的系统环境是:Windows 本项目的开发环境是:Node 8.11.2 + Vue 2.9.3 + Python 2.7.15 + Django 1.11.6 配置开发环境: (1)安装Node.js 和 Python (2)安装Django: $ pip install Django==1.11.6 (3)安装cnpm(直接用npm可行,但需科学上网) $ npm install -g cnpm --registry=https://registry.npm.taobao.org (4)安装Vue-cli脚手架构建工具 $ cnpm install -g vue-cli 工具介绍: npm: Node.js下的包管理器。 webpack: 前端模块化工具,它主要的用途是通过 CommonJS 的语法把所有PC端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。 三 项目搭建(1)在命令行界面输入下列指令,创建Django应用——appName: $ django-admin startproject appName (2)进入创建的项目,创建应用app——childName: $ cd appName $ python manage.py startapp childName (3)在appName的跟目录,利用vue-cli创建vue应用——vueName: $ vue-init webpack vueName (4)进入vueName,安装模块并打包: $ cd vueName $ cnpm install $ cnpm run build (5) 找到Django应用——appName根目录里的urls.py(即appName/urls.py),配置url路径:  应用根目录的urls.py配置
应用根目录的urls.py配置
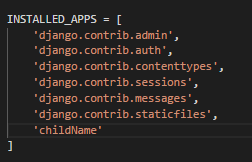
(6)在childName文件根目录里的settings.py添加python的app应用:  添加python的app应用
添加python的app应用
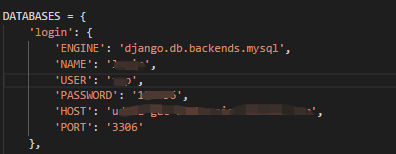
(7)本项目数据库为mysql,所以在childName文件根目录里的settings.py修改数据库信息:  修改数据库为mysql
修改数据库为mysql
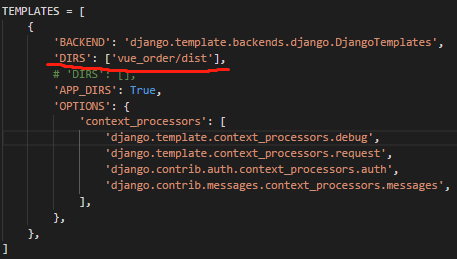
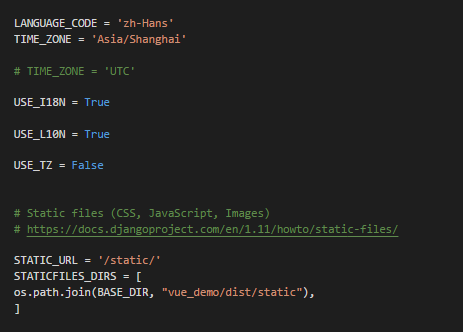
(8)配置childName文件根目录里的settings.py,"DIRS"修改为['vueName/dist']:  修改settings.py 的配置实例1
修改settings.py 的配置实例1
(9)修改Django的模板渲染路径及中国时区:  修改settings.py 的配置实例2
修改settings.py 的配置实例2
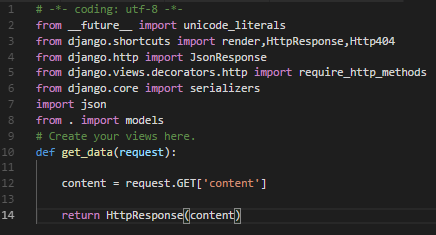
(9) 在demo_app下views.py 中写方法,例如:  方法
方法
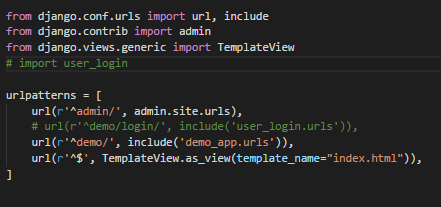
(10)修改appName的urls,然后在childName文件夹中创建新的urls,作为views方法的urls:  一级urls
一级urls
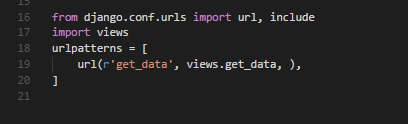
 二级urls
二级urls
此时访问数据的url为一级目录加二级目录,如‘/demo/get_data/’ (11) 在安装axios依赖,引入并配置相关模块后$ npm run build打包,然后$ python manage.py runserver 测试接口: 下面是我写的简单测试实例:  前后端通信测试
前后端通信测试
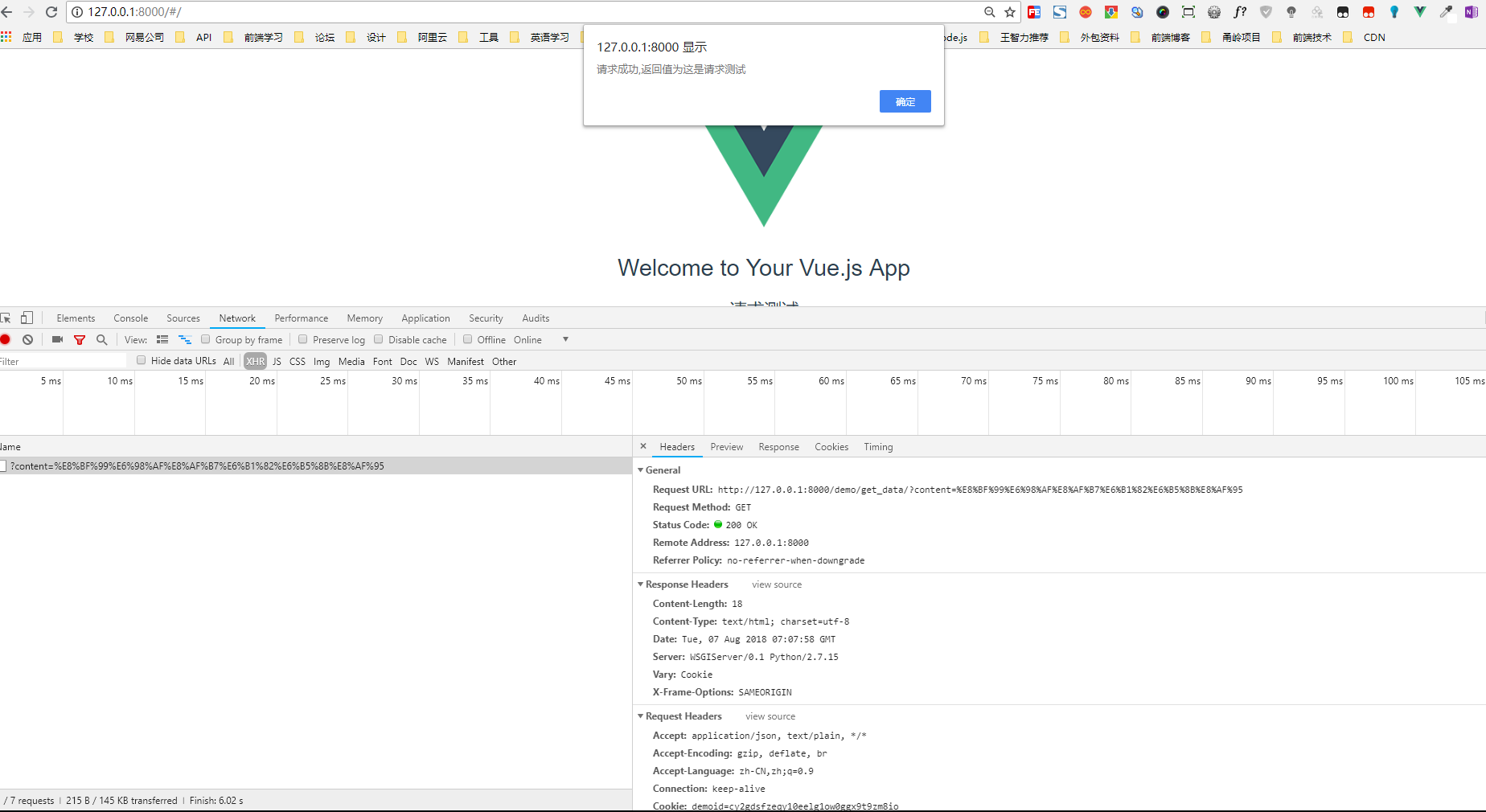
 前后端测试成功
四 可能会遇到的坑
前后端测试成功
四 可能会遇到的坑
(1)我开启python服务器后,在url地址栏输入地址却跳转失败了,我该怎么办? 答:你写的是单页面应用,vue-router有两种模式,一种是hash,一种是history,这两种路由模式都不是真正的改变url地址,所以前端路由的设置的路由后端是访问不到,因此你必须在后端再次添加相应的url并将渲染页面指向dist下的index.html。 方法一:在urls中编写: url(r'^$', TemplateView.as_view(template_name="index.html")) 方法二:在views中这样写 def index(request): return render(request, 'index.html'}) (2)我报错缺少字段是什么情况? 答:检查是否及时更新了models.py。更新的语法为: python manage.py inspectdb > childName/models.py 五 本项目架构上的缺点及解决办法:缺点:不得不说,随着项目的不断扩大,本项目架构上的缺点变得越来越明显。因为,django只能渲染vue应用打包后的文件,这意味着当前端非常依赖后端数据库的数据时就会产生经常需要vue应用打包的情况,这浪费了很多时间。 解决办法:增添BFF层(用户体验适配层),利用Node做接口转接,Node调用Python接口传数据到前端,Python只做服务层。不过本方案也有明显的缺点,就是不太适合个人全栈开发。说到这里,大家如果有好的建议希望可以告诉我,十分感谢! |
【本文地址】