| android 自定义键盘 | 您所在的位置:网站首页 › diyqq动态名片 › android 自定义键盘 |
android 自定义键盘
|
本文来自阿钟的投稿,全文阅读大约十分钟
为了便于用户快捷的输入车牌号码便需要自定义个车牌键盘,而不是使用系统的键盘输入,上效果图:
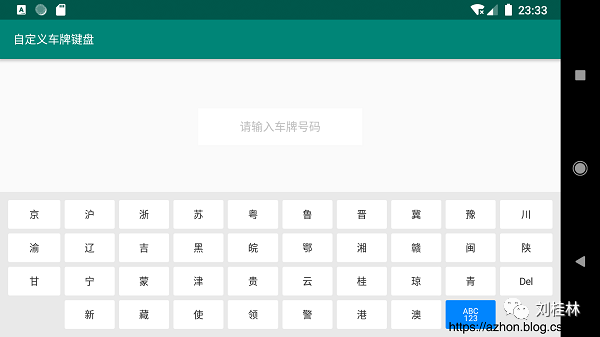
横屏效果  图片
图片
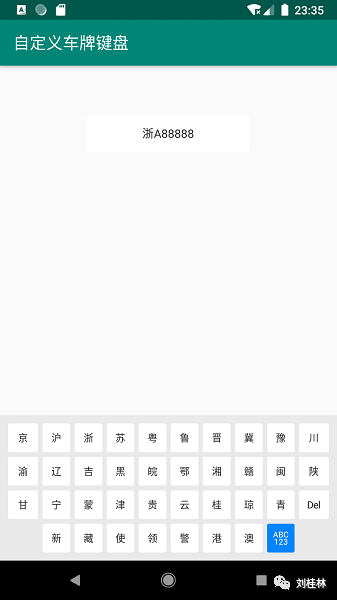
竖屏效果  图片
一、首先我们要来分析一下需要做哪些东西
图片
一、首先我们要来分析一下需要做哪些东西
默认展示车牌的省份简称 特殊车牌(使、领、警、港、澳) 删除键 切换为数字和字母按键 车牌号中是没有I、O字母的(容易与1、0)分混淆,故不需要这两个按键 I、O这两个按键的位置正好使用学、挂来填充 二、根据效果图可以看出键盘就是个网格列表,所以很容易就想到使用`RecyclerView`来实现即简单又高效创建个LicensePlateView类继承自LinearLayout 我们需要定义我们的按键资源 在`string.xml`文件中定义我们的资源简称 1 2 京item> 3 沪item> 4 浙item> 5 苏item> 6 粤item> 7 鲁item> 8 晋item> 9 冀item>10 豫item>11 川item>12 渝item>13 辽item>14 吉item>15 黑item>16 皖item>17 鄂item>18 湘item>19 赣item>20 闽item>21 陕item>22 甘item>23 宁item>24 蒙item>25 津item>26 贵item>27 云item>28 桂item>29 琼item>30 青item>31 Delitem>32 item>33 新item>34 藏item>35 使item>36 领item>37 警item>38 港item>39 澳item>40 ABC\n123item>41array>数字、字母 1 2 "0"item> 3 "1"item> 4 "2"item> 5 "3"item> 6 "4"item> 7 "5"item> 8 "6"item> 9 "7"item>10 "8"item>11 "9"item>12 Qitem>13 Witem>14 Eitem>15 Ritem>16 Titem>17 Yitem>18 Uitem>19 学item>20 挂item>21 Pitem>22 Aitem>23 Sitem>24 Ditem>25 Fitem>26 Gitem>27 Hitem>28 Jitem>29 Kitem>30 Litem>31 Delitem>32 item>33 Zitem>34 Xitem>35 Citem>36 Vitem>37 Bitem>38 Nitem>39 Mitem>40 省item>41array> `这里需要特别注意,定义数字的时候需要给它加上" ",否则代码获取的为null`键盘的最后一行第一个是需要空开来的,所以直接使用个空字符串占位即可。 三、 编写每个按键的布局 1 2 7 16LinearLayout> 四、通过代码动态创建一个`RecyclerView`LicensePlateView 1public class LicensePlateView extends LinearLayout implements View.OnClickListener { 2 /** 3 * 车牌简称 4 */ 5 private List provinceList = new ArrayList(); 6 /** 7 * 0~9,A~Z(车牌里没有I、O字母) 8 */ 9 private List numList = new ArrayList(); 10 /** 11 * 键盘的背景颜色 12 */ 13 private final int backgroundColor = Color.parseColor("#e9e9e9"); 14 /** 15 * 键盘文字颜色 16 */ 17 private final int keyTextColor = Color.parseColor("#333333"); 18 /** 19 * 键盘列数 20 */ 21 private final int spanCount = 10; 22 /** 23 * 键盘 键的间隔 24 */ 25 private final int keyButtonMargin = 15; 26 /** 27 * 键盘上下左右的边距 28 */ 29 private final int keyboardPadding = 10; 30 /** 31 * 按键点击回调 32 */ 33 private OnKeyClickListener onKeyClickListener; 34 private KeyAdapter keyAdapter; 35 public LicensePlateView(Context context) { 36 super(context); 37 init(context); 38 } 39 40 public LicensePlateView(Context context, @Nullable AttributeSet attrs) { 41 super(context, attrs); 42 init(context); 43 } 44 private void init(Context context) { 45 setOrientation(LinearLayout.VERTICAL); 46 setBackgroundColor(backgroundColor); 47 initKeys(); 48 RecyclerView recyclerView = new RecyclerView(context); 49 recyclerView.setOverScrollMode(OVER_SCROLL_NEVER); 50 recyclerView.setLayoutManager(new GridLayoutManager(context, spanCount)); 51 recyclerView.addItemDecoration(new RecycleGridDivider(keyButtonMargin)); 52 int padding = dip2px(context, keyboardPadding); 53 recyclerView.setPadding(padding, padding, padding, padding); 54 addView(recyclerView); 55 keyAdapter = new KeyAdapter(this); 56 recyclerView.setAdapter(keyAdapter); 57 keyAdapter.setNewData(provinceList); 58 } 59 /** 60 * 初始化按键 61 */ 62 private void initKeys() { 63 String[] province = getResources().getStringArray(R.array.province); 64 String[] num = getResources().getStringArray(R.array.nums); 65 Collections.addAll(provinceList, province); 66 Collections.addAll(numList, num); 67 } 68 /** 69 * 按键点击事件 70 */ 71 @Override 72 public void onClick(View v) { 73 TextView tvKey = v.findViewById(R.id.tv_key); 74 String key = tvKey.getText().toString(); 75 if (key.equals("ABC\n123")) { 76 //键盘切换 77 keyAdapter.setNewData(numList); 78 return; 79 } else if (key.equals("省")) { 80 keyAdapter.setNewData(provinceList); 81 return; 82 } 83 if (onKeyClickListener != null) { 84 onKeyClickListener.onKeyClick(key); 85 } 86 } 87 private class KeyAdapter extends RecyclerView.Adapter { 88 private List list = new ArrayList(); 89 private OnClickListener listener; 90 public KeyAdapter(OnClickListener listener) { 91 this.listener = listener; 92 } 93 @NonNull 94 @Override 95 public KeyAdapter.KeyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { 96 View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_key, parent, false); 97 return new KeyViewHolder(view); 98 } 99100 @Override101 public void onBindViewHolder(@NonNull KeyAdapter.KeyViewHolder holder, int position) {102 String key = list.get(position);103 holder.tvKey.setText(key);104 holder.itemView.setOnClickListener(listener);105 if (TextUtils.isEmpty(key)) {106 holder.itemView.setBackgroundResource(0);107 //键盘类型切换按键108 } else if (key.equals("ABC\n123") || key.equals("省")) {109 holder.tvKey.setTextSize(10);110 holder.itemView.setBackgroundResource(R.drawable.sel_blue_radius_2);111 holder.tvKey.setTextColor(Color.WHITE);112 } else {113 holder.tvKey.setTextSize(12);114 holder.itemView.setBackgroundResource(R.drawable.sel_white_radius_2);115 holder.tvKey.setTextColor(keyTextColor);116 }117 }118 @Override119 public int getItemCount() {120 return list.size();121 }122 public void setNewData(List list) {123 this.list.clear();124 this.list.addAll(list);125 notifyDataSetChanged();126 }127 private class KeyViewHolder extends RecyclerView.ViewHolder {128 private TextView tvKey;129 public KeyViewHolder(@NonNull View itemView) {130 super(itemView);131 tvKey = itemView.findViewById(R.id.tv_key);132 }133 }134 }135 public class RecycleGridDivider extends RecyclerView.ItemDecoration {136 /**137 * 分割线宽度138 */139 private int space;140141 public RecycleGridDivider(int space) {142 this.space = space;143 }144 @Override145 public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {146 GridLayoutManager manager = (GridLayoutManager) parent.getLayoutManager();147 int span = manager.getSpanCount();148 //为了Item大小均匀,将设定分割线平均分给左右两边Item各一半149 int offset = space / 2;150 //得到View的位置151 int childPosition = parent.getChildAdapterPosition(view);152 //第一排,顶部不画153 if (childPosition 154 //最左边的,左边不画155 if (childPosition % span == 0) {156 outRect.set(0, 0, offset, 0);157 //最右边,右边不画158 } else if (childPosition % span == span - 1) {159 outRect.set(offset, 0, 0, 0);160 } else {161 outRect.set(offset, 0, offset, 0);162 }163 } else {164 //上下的分割线,就从第二排开始,每个区域的顶部直接添加设定大小,不用再均分了165 if (childPosition % span == 0) {166 outRect.set(0, space, offset, 0);167 } else if (childPosition % span == span - 1) {168 outRect.set(offset, space, 0, 0);169 } else {170 outRect.set(offset, space, offset, 0);171 }172 }173 }174 }175 /**176 * 设置按键点击事件177 */178 public void setOnKeyClickListener(OnKeyClickListener listener) {179 this.onKeyClickListener = listener;180 }181 public interface OnKeyClickListener {182 void onKeyClick(String key);183 }184 /**185 * 根据手机的分辨率从 dp 的单位 转成为 px(像素)186 */187 public static int dip2px(Context context, float dpValue) {188 final float scale = context.getResources().getDisplayMetrics().density;189 return (int) (dpValue * scale + 0.5f);190 }191} 四、对于我们需要输入车牌的`EditText`,需要它禁止弹出系统键盘;设置如下: 1//禁止输入框弹出键盘2etPlate.setInputType(InputType.TYPE_NULL);3etPlate.setKeyListener(null); 五、封装好后使用就很简单了 1LicensePlateView plateView = findViewById(R.id.plate_view); 2plateView.setOnKeyClickListener(new LicensePlateView.OnKeyClickListener() { 3 @Override 4 public void onKeyClick(String key) { 5 Editable editable = etPlate.getText(); 6 int start = etPlate.getSelectionStart(); 7 if (key.equalsIgnoreCase("Del")) { 8 if (editable.length() > 0 && start > 0) { 9 editable.delete(start - 1, start);10 }11 return;12 }13 editable.insert(start, key);14 }15}); 总体来说这个View还是很简单的Demo下载地址: https://download.csdn.net/download/a_zhon/11646110 推荐我的慕课网Android实战课程,助你暴力提升Android技术。 https://coding.imooc.com/class/390.html 我创建了一个关于Android的交流群,有兴趣可以加我微信我拉你  图片
图片
如果感觉现在的网络技术文章质量不高,苦于自己的Android技术无法得到明显的提升,感叹没有一帮好的学习伙伴及道友,那么我的知识星球可能就是一片净土,好的学习气氛,更好的技术资源与文章,自由且高效率,快来吧。  图片
图片

|
【本文地址】
公司简介
联系我们