| Typora | 您所在的位置:网站首页 › css给图片添加边框的代码 › Typora |
Typora
|
Typora_Markdown_图片排版
文章目录
Typora_Markdown_图片排版1 Typora默认图片显示2 Typora_Markdown_图片标题(题注)1 直接下加标题2 封装型
3 Typora_Markdown_多图片显示3.1 整体不需要标题3.2 每张图片都需要标题
1 Typora默认图片显示
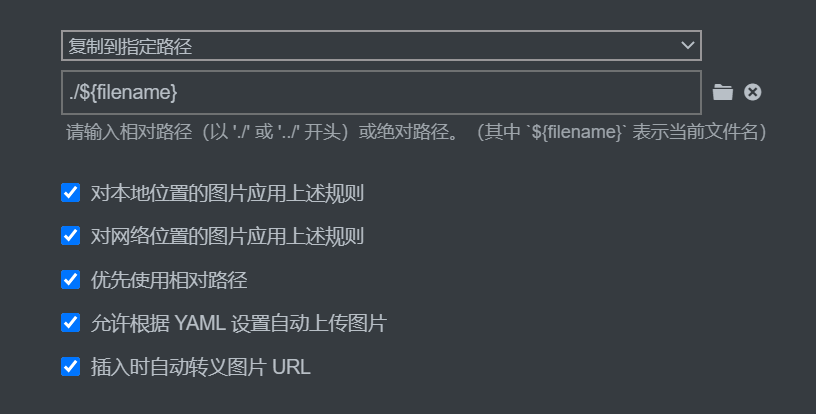
\qquad 直接将图片拖到Typora中,便可以进行显示,还可以调整其缩放大小 \qquad 而管理默认图片显示的时候,我的习惯是将所有显示的图片放入同样名字的文件夹中,这样随意在网页,在其他文件夹拖动图片到我们正在编辑的typora中,都可以在当前的typora同名文件夹中找到显示的图片。 偏好设置>图像>下拉选择“复制到指定路径” 
\qquad 这样就可以达到上述的效果,下面用一个例子看看它的html代码: 
\qquad 可以看出,上面的Typora图标的显示构造是非常简单的,只能应付简单显示,不能达到一些复杂的效果。 \qquad 下面将借助html达到较为复杂的图片效果。 2 Typora_Markdown_图片标题(题注)\qquad 总体有两种方法,一种是简单粗暴的,直接在图片下加文字作标题,而另一种是封装可拓展性强。 1 直接下加标题\qquad 效果如下,下图即为在Typora中该做法的效果,还是可以达到预期的效果,标题在图片正下方,但由于是默认图片显示和自加html标题,二者分开编程,在Typora中显示略有逊色,标题和图片会有隔一行的感觉,让人觉得标题和图片贴合度不高,不够排版美观。 
\qquad 代码如下: 这里放标题 2 封装型\qquad 封装型效果如下,整个html代码在一起没有分开,整个代码要自己写。但从下图可以看出,在Typora的显示中,图片和标题(题注)贴合性高,整体感觉比直接下加标题的方法更美观。 
\qquad 代码如下: 这里是图片的标题 3 Typora_Markdown_多图片显示\qquad 多图显示分为两种情况:一种是整体不需要标题,另一种每一个图片都需要标题。 3.1 整体不需要标题\qquad 此时由于每一张图片下不需要标题,结构也简单了很多。Typora的多图片显示主要基于html的标签来实现,构造出内容只有图片的表格。效果如下: 
\qquad 代码如下: \qquad 下面是四张图片构成田字格的例子: 
\qquad 代码如下: 3.2 每张图片都需要标题\qquad 在比较正经的排版中,只要是一张图片,就需要一个标题进行标注,所以当同时显示多张图片时,严格意义上还是需要加上标题。所以我是将单张图片和其标题用块级标签进行封装再嵌入表中。这样的拓展性好,同时排版也更清爽。效果如下: 
\qquad 代码如下: Typora-Logo1 Typora-Logo2\qquad 下面是四张图片加标题的显示: 
\qquad 代码如下: Typora-Logo1 Typora-Logo2 Typora-Logo3 Typora-Logo4 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |