| Css制作立方体 | 您所在的位置:网站首页 › css立方体 › Css制作立方体 |
Css制作立方体
|
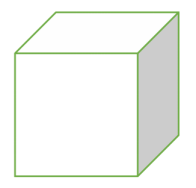
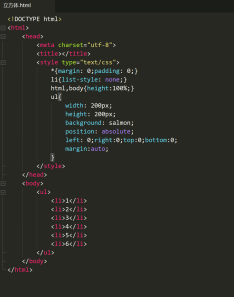
立方体它是有六个面的,并且它的每个面都是相同大小的。我们在去设置正方体的时候首先得去把它的这六个面给设置出来,这六个面它想要呈现出一个正方体的效果,那么它肯定是在一个具有空间感的父元素里面的。参考下图图1、图2、图3 图1立方体 图2代码
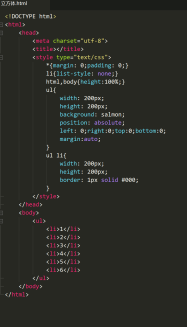
图3浏览器效果 我们把父元素相对于浏览器窗口定位于居中位置,这里注意给父元素一个高度,也就是html,body。我把六个li设置成跟ul一样大小,打开浏览器它们会默认自上而下一排显示,见图4、图5
图4代码
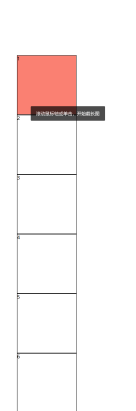
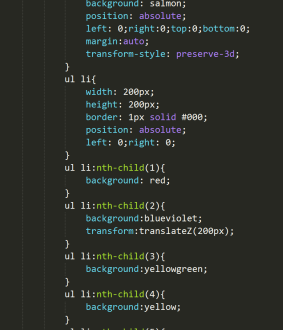
图5浏览器效果 接下来我给li一个定位,让它们都定在ul里面重叠在一起,我先给6个li分别设置不同的颜色,以便进行区分,然后让li去相对于ul的这个位置再去相对展开进行位移,见图6、图7
图6代码
图7浏览器效果 在3D空间里,分别有X轴、Y轴和Z轴这三个轴。x轴就是代表水平方向的位置,y轴代表的是垂直方向的位置,z轴代表的是面对屏幕方向的位置。六个块要布局成立方体,之前我已经把六个块都定在一起了,要想把它变成立方体,首先得把它们的六个方块进行位移,位移之后再进行旋转。先参考下图图8
图8位移旋转分析图 我先给第二个块进行位移,第一个块我把它放在那里就不动了,第二个块我让它在视觉效果上相对于第一个块往后平移200px,也就是图8里面中间那个黑色的框,这里要注意给父元素设置3D空间,不然看不到效果,设置完成后方块2就会跑到最前面来。见图9、图10 transform-style:属性是用来设置3D空间的 属性值: flat : 处在2D空间里 (默认值) preserve-3d: 处在3D空间里
图9代码
图10浏览器效果 为了能够看到效果,我们给父元素设置一个鼠标滑过效果,滑过谁就给谁加过渡。我想把方块二往后移动,沿z轴正值向前,负值向后,因此,我把值改为-200px;效果见图11、图12、图13
图11代码
图12代码
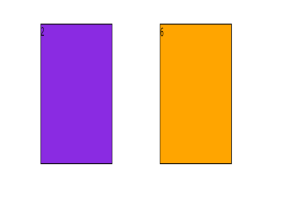
图13浏览器效果 接下来来写第三个方块,第三个方块我让它往第一个方块的左边去进行位移,往左边位移就是沿着x轴,x轴里往左是负值,往右是正值,因此给个-200px,往左后还得让它与之前的第二个面接起来,所以还要让它沿y轴旋转-90度。元素默认旋转的位置是中心点,我们要把元素默认的旋转位置给改成right和center。见图14
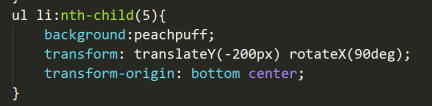
图14代码 第四个方块我让它往第一个方块的右边去进行位移,给个200px,让它沿y轴旋转90度。把旋转位置改成left和center。见图15 图15代码 第五个方块我让它往第一个方块的上边去进行位移,给个-200px,让它沿x轴旋转90度。把旋转位置改成bottom和center。见图16
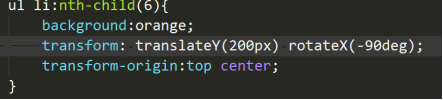
图16代码 第六个方块我让它往第一个方块的下边去进行位移,给个200px,让它沿x轴旋转-90度。把旋转位置改成top和center。见图17
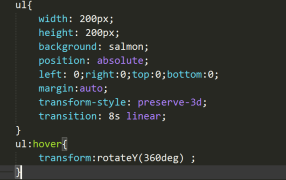
图17代码 给ul定义旋转位置,就可以让立方体沿着正中心进行旋转了。滑过效果需要手动去操作,添加 @keyframes mymove{} 给它设置循环属性,立方体就可以一直旋转了。见图18、图19 语法一:@keyframes mymove{ from{初始状态属性} to{结束状态属性} } 语法二:@keyframes mymove{ 0%{初始状态属性} 100%{结束状态属性} } 0% = from ; 100% = to
图18代码
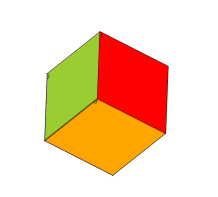
图19浏览器效果 文千千 |
【本文地址】