| 【Web前端实操04】通过CSS给一个容器设置背景图片,并应用所有背景属性 | 您所在的位置:网站首页 › css怎么设置图片为背景色 › 【Web前端实操04】通过CSS给一个容器设置背景图片,并应用所有背景属性 |
【Web前端实操04】通过CSS给一个容器设置背景图片,并应用所有背景属性
|
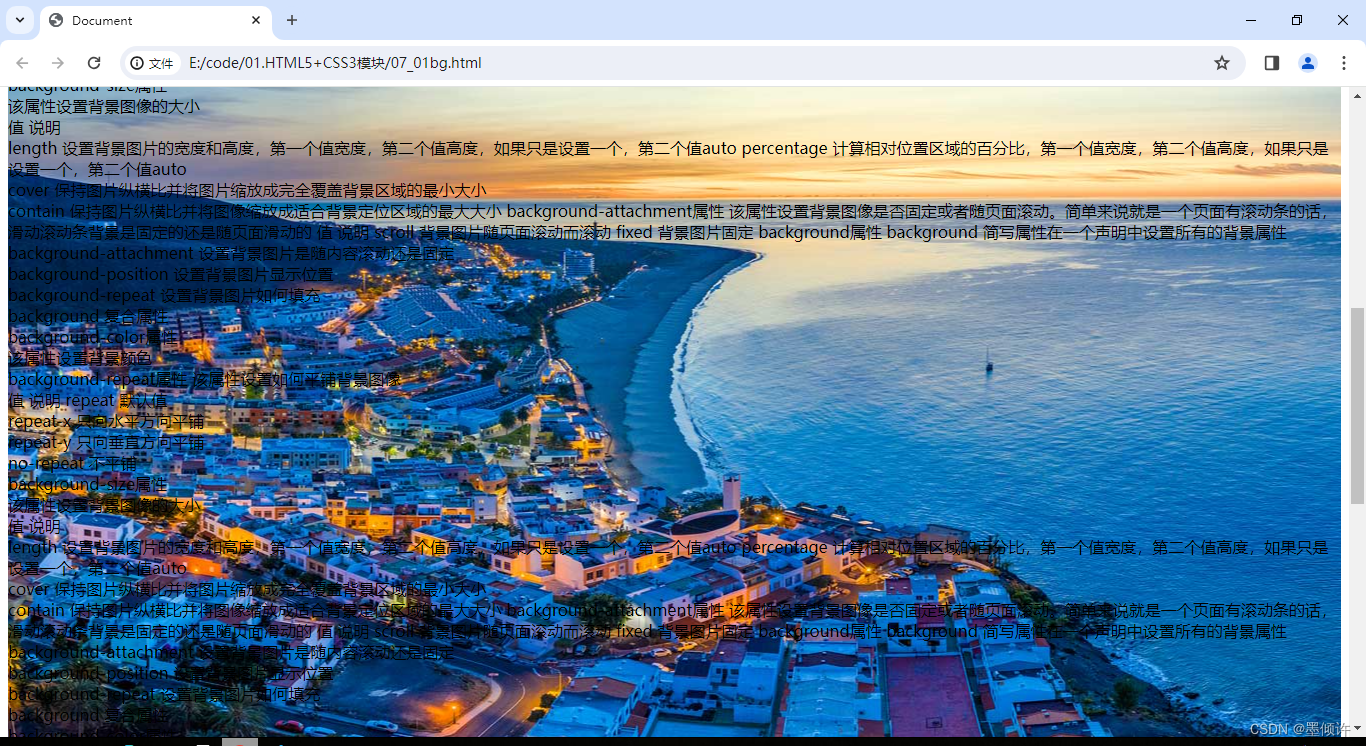
将学过的背景属性进行应用,没有用复合属性,先将简单的属性进行应用。如果要复合写的话,可以按照下面写一个background属性。 background 简写属性在一个声明中设置所有的背景属性 background-image、background-repeat、background-position 其中background-size单独书写 Document #sss{ background-image: url("img/1.jpg"); background-color: red; /* 摆放位置在界面中心 */ background-position: 50%,50%; /* 背景图片选择不平铺 */ background-repeat: no-repeat; /* 背景图片随页面滚动而滚动 */ background-attachment: scroll; } background-attachment 设置背景图片是随内容滚动还是固定 background-position 设置背景图片显示位置 background-repeat 设置背景图片如何填充 background 复合属性 background-color属性 该属性设置背景颜色 background-repeat属性 该属性设置如何平铺背景图像 值 说明 repeat 默认值 repeat-x 只向水平方向平铺 repeat-y 只向垂直方向平铺 no-repeat 不平铺 background-size属性 该属性设置背景图像的大小 值 说明 length 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto percentage 计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto cover 保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小 contain 保持图片纵横比并将图像缩放成适合背景定位区域的最大大小 background-attachment属性 该属性设置背景图像是否固定或者随页面滚动。简单来说就是一个页面有滚动条的话,滑动滚动条背景是固定的还是随页面滑动的 值 说明 scroll 背景图片随页面滚动而滚动 fixed 背景图片固定 background属性 background 简写属性在一个声明中设置所有的背景属性 background-attachment 设置背景图片是随内容滚动还是固定 background-position 设置背景图片显示位置 background-repeat 设置背景图片如何填充 background 复合属性 background-color属性 该属性设置背景颜色 background-repeat属性 该属性设置如何平铺背景图像 值 说明 repeat 默认值 repeat-x 只向水平方向平铺 repeat-y 只向垂直方向平铺 no-repeat 不平铺 background-size属性 该属性设置背景图像的大小 值 说明 length 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto percentage 计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto cover 保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小 contain 保持图片纵横比并将图像缩放成适合背景定位区域的最大大小 background-attachment属性 该属性设置背景图像是否固定或者随页面滚动。简单来说就是一个页面有滚动条的话,滑动滚动条背景是固定的还是随页面滑动的 值 说明 scroll 背景图片随页面滚动而滚动 fixed 背景图片固定 background属性 background 简写属性在一个声明中设置所有的背景属性 background-attachment 设置背景图片是随内容滚动还是固定 background-position 设置背景图片显示位置 background-repeat 设置背景图片如何填充 background 复合属性 background-color属性 该属性设置背景颜色 background-repeat属性 该属性设置如何平铺背景图像 值 说明 repeat 默认值 repeat-x 只向水平方向平铺 repeat-y 只向垂直方向平铺 no-repeat 不平铺 background-size属性 该属性设置背景图像的大小 值 说明 length 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto percentage 计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto cover 保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小 contain 保持图片纵横比并将图像缩放成适合背景定位区域的最大大小 background-attachment属性 该属性设置背景图像是否固定或者随页面滚动。简单来说就是一个页面有滚动条的话,滑动滚动条背景是固定的还是随页面滑动的 值 说明 scroll 背景图片随页面滚动而滚动 fixed 背景图片固定 background属性 background 简写属性在一个声明中设置所有的背景属性 background-attachment 设置背景图片是随内容滚动还是固定 background-position 设置背景图片显示位置 background-repeat 设置背景图片如何填充 background 复合属性 background-color属性 该属性设置背景颜色 background-repeat属性 该属性设置如何平铺背景图像 值 说明 repeat 默认值 repeat-x 只向水平方向平铺 repeat-y 只向垂直方向平铺 no-repeat 不平铺 background-size属性 该属性设置背景图像的大小 值 说明 length 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto percentage 计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto cover 保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小 contain 保持图片纵横比并将图像缩放成适合背景定位区域的最大大小 background-attachment属性 该属性设置背景图像是否固定或者随页面滚动。简单来说就是一个页面有滚动条的话,滑动滚动条背景是固定的还是随页面滑动的 值 说明 scroll 背景图片随页面滚动而滚动 fixed 背景图片固定 background属性 background 简写属性在一个声明中设置所有的背景属性 background-attachment 设置背景图片是随内容滚动还是固定 background-position 设置背景图片显示位置 background-repeat 设置背景图片如何填充 background 复合属性 background-color属性 该属性设置背景颜色 background-repeat属性 该属性设置如何平铺背景图像 值 说明 repeat 默认值 repeat-x 只向水平方向平铺 repeat-y 只向垂直方向平铺 no-repeat 不平铺 background-size属性 该属性设置背景图像的大小 值 说明 length 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto percentage 计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto cover 保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小 contain 保持图片纵横比并将图像缩放成适合背景定位区域的最大大小 background-attachment属性 该属性设置背景图像是否固定或者随页面滚动。简单来说就是一个页面有滚动条的话,滑动滚动条背景是固定的还是随页面滑动的 值 说明 scroll 背景图片随页面滚动而滚动 fixed 背景图片固定 background属性 background 简写属性在一个声明中设置所有的背景属性 代码实现效果:
|
【本文地址】