| Python+selenium自动化八大元素定位方法及实例(超详细) | 您所在的位置:网站首页 › css中的定位有哪些类型 › Python+selenium自动化八大元素定位方法及实例(超详细) |
Python+selenium自动化八大元素定位方法及实例(超详细)
|
目录 一、selenium模块中的find_element_by_id方法无法使用 二、Python+selenium自动化八大元素定位方法 使用场景: 1、通过id属性定位:driver.find_element(By.ID,"value") 2、通过name属性定位:driver.find_element(By.NAME,"value") 3、通过class属性定位:driver.find_element(By.CLASS_NAME,"value") 4、通过tag_name属性定位:driver.find_element(By.TAG_NAME,"input") 5、通过link_text属性定位:driver.find_element(By.LINK_TEXT,"value") 6、通过partial_link属性定位:driver.find_element(By.PARTIAL_LINK_TEXT,"value") 7、通过xpath属性定位:find_element_by_xpath() 8、通过css属性定位:find_element_by_css_selector("css") 补充操作 三、实例 一、selenium模块中的find_element_by_id方法无法使用之前学习的时候都是白嫖B站大学的视频,现在规范了之后导致之前学习的方法会报错。 例如:selenium模块中的find_element_by_id方法无法使用,会报错: AttributeError: 'WebDriver' object has no attribute 'find_element_by_id' 改用driver.find_element(By.ID,"value"),并导入from selenium.webdriver.common.by import By就可以了。 其他元素定位方法同理修改下即可。 二、Python+selenium自动化八大元素定位方法 使用场景:①优先用id、name(保证唯一性) ②是否是超链接,是超链接用link_text、partial_link_text,否则用css_selector、xpath ③class_name、tag_name很少用,因为这俩个难以保证被定为元素或属性的唯一性 1、通过id属性定位:driver.find_element(By.ID,"value") driver.find_element(By.ID,"stu_username_hide").send_keys("1234567879") driver.find_element(By.ID,"stu_password_hide").send_keys("123456") 2、通过name属性定位:driver.find_element(By.NAME,"value") driver.find_element(By.NAME,"username").send_keys("1234567879") driver.find_element(By.NAME,"password").send_keys("123456") 3、通过class属性定位:driver.find_element(By.CLASS_NAME,"value") driver.find_element(By.CLASS_NAME,"Validform_error") 4、通过tag_name属性定位:driver.find_element(By.TAG_NAME,"input") driver.find_element(By.TAG_NAME,"input") 5、通过link_text属性定位:driver.find_element(By.LINK_TEXT,"value") driver.find_element(By.LINK_TEXT,"登录")//点击登录 6、通过partial_link属性定位:driver.find_element(By.PARTIAL_LINK_TEXT,"value") driver.find_element(By.PARTIAL_LINK_TEXT,"登")//模糊匹配带“登”字的链接 7、通过xpath属性定位:find_element_by_xpath() driver.find_element(By.XPATH,'/html/body/div/p[1]')//根据元素的路径查找(1)绝对路径:从最外层元素到指定元素之间所有经过元素层级路径,以/开头,从源头标签开始从上到下查找所需元素 例如:/html/body/div/p[1] (2)相对路径:从第一个符合条件元素开始(一般配合属性来区分),以//开头,后边必须跟标签名称或*(*表示所有标签) 几个例子: ①相对路径+索引定位 //标签名/标签名[有同名标签时,所需标签的序号]/标签名 例://form/span[1]/input ②相对路径+属性定位 搜索标签名下属性为属性名1='属性值1'的标签://标签名[@属性名1='属性值1'] 例://input[@autocomplete='off'] ③相对路径+通配符定位 搜索整个网页找到标签里有属性名1='属性值1'的标签://标签名*[@属性名1='属性值1'] 例://input[@autocomplete='off'] 搜索整个网页找到标签里有属性值为'属性值1'的标签://标签名*[@*='属性值1'] 例://input[@*='off'] ④相对路径+部分属性值定位 搜素属性值以x开头的标签://*[starts-with(@属性名,'x')] 例://*[starts-with(@autocomplete,'of')] 搜素属性值以x结尾的标签://*[substring(@属性名.a,'x')] 例://*[substring(@autocomplete,'ff')] 搜素属性值包含x的标签://*[contains(@属性名,'x')] 例://*[contains(@autocomplete,'ff')] ⑤相对路径+文本定位 //标签名[text()='x')] 或 //*[text()="xxx"] 例://span[text()='按图片搜索')] 8、通过css属性定位:find_element_by_css_selector("css") driver.find_element(By.CSS_SELECTOR, '#id')//根据id查找提示:在selenium中极力推荐css定位,因为它比XPath定位速度要快;css选择器语法非常强大。 (1)id选择器 使用#号表示id属性,如:driver.find_element(By.CSS_SELECTOR, '#user') (2)class选择器 使用.表示class属性,如:driver.find_element(By.CSS_SELECTOR, '.tel') (3)通过标签名定位 格式:element,如:driver.find_element(By.CSS_SELECTOR, 'input') (4)通过属性或部分属性定位 格式:[”attribute=value”] 以字符^指明从字符串的开始匹配,以字符以字符*指明在需要进行模糊查询,以字符$指明在字符串的结尾匹配。 举例说明: driver.find_element(By.CSS_SELECTOR,"[autocomplete='off']")//查找属性autocomplete='off'的元素 driver.find_element(By.CSS_SELECTOR,"[autocomplete='off'][name='user']")//查找属性autocomplete='off'且name='user'的元素 //通过部分属性值定位 driver.find_elemen(By.CSS_SELECTOR,"[autocomplete^='o']")//查找autocomplete属性值从o开始的元素 driver.find_elemen(By.CSS_SELECTOR,"[autocomplete*='f']")//查找autocomplete属性值含有f的元素 driver.find_elemen(By.CSS_SELECTOR,"[autocomplete$='f']")//查找autocomplete属性值以f结尾的元素(5)层级选择器 根据元素的父子关系来选择,层级定位一般很难唯一定位到元素,所以一般情况下层级跟id/class/属性或者部分属性值一起组合定位。 格式:element>element,> 可以用空格代替 举例说明: driver.find_element(By.CSS_SELECTOR,"form>span>input") driver.find_element(By.CSS_SELECTOR,"form span input") driver.find_element(By.CSS_SELECTOR,"form>span>input>[type='password']") driver.find_element(By.CSS_SELECTOR,"form span input [type='password']")(6)通过兄弟节点定位(通过元素的并列索引定位) 说明:兄弟节点就是同一父级元素下,存在多个相同子标签,那么这些子元素就是兄弟节点。 举例说明: 存在多个并列的标签
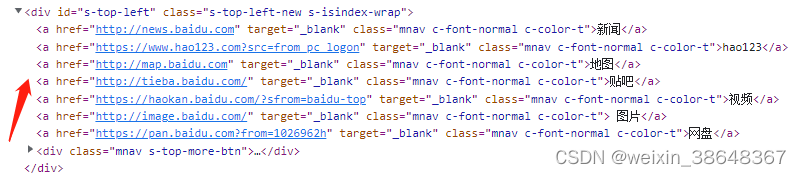
通过索引a:nth-child(1)来定位子元素 //选择第1个里元素 driver.find_element(By.CSS_SELECTOR,"div#s-top-left>a:nth-child(1)") //选择第2个里元素 driver.find_element(By.CSS_SELECTOR,"div#s-top-left>a:nth-child(2)") //选择第n个里元素 driver.find_element(By.CSS_SELECTOR,"div#s-top-left>a:nth-child(n)") 补充操作1、send_keys函数:模拟输入参数 2、clear函数:清空数据,无参 3、click函数:点击元素,无参 #在元素id=user的地方输入"admin" driver.find_element(By.CSS_SELECTOR, '#user').send_key("admin") #清除元素id=user的原先内容 driver.find_element(By.CSS_SELECTOR, '#user').clear() #点击元素id=user的地方 driver.find_element(By.CSS_SELECTOR, '#user').click()4、maximize_window() 模拟浏览器最大化按钮 5、set_window_size(100,100) 设置浏览器大小 6、set_window_position(300,200) 设置浏览器位置 7、back() 控制浏览器后退 8、forward() 控制浏览器前进 9、refresh() 刷新当前页面 10、close() 关闭当前窗口 11、quit() 关闭所有WebDriver启动的窗口 三、实例实例一 需求:1)打开登录A.html页面,使用id定位,自动填写账号:admin、密码:123456; 2)点击登录按钮 3)登录成功3秒后关闭浏览器窗口 步骤:1、导包 from time import sleep from selenium import webdriver from selenium.webdriver.common.by import By 2、实例化浏览器对象 driver = webdriver.Chrome() 3、打开项目 driver.get(url) 4、找到元素填写 driver.find_element(By.ID,"username").send_keys("admin") driver.find_element(By.ID,"password").send_keys("123456") 5、点击登录按钮 driver.find_element(By.LINK_TEXT,"登录").click() 6、3秒后关闭浏览器 sleep(3) driver.quit() 实现: #1、导包 from time import sleep from selenium import webdriver from selenium.webdriver.common.by import By #2、实例化浏览器对象 driver = webdriver.Chrome() #3、打开url driver.get("index.html") #4、查找操作元素 driver.find_element(By.ID,"stu_username_hide").send_keys("1234567879") driver.find_element(By.ID,"stu_password_hide").send_keys("123456") #5、关闭浏览器 sleep(3) driver.quit() |
【本文地址】