| CSS中margin/padding/border有什么区别 | 您所在的位置:网站首页 › css中的padding和margin有什么区别 › CSS中margin/padding/border有什么区别 |
CSS中margin/padding/border有什么区别
|
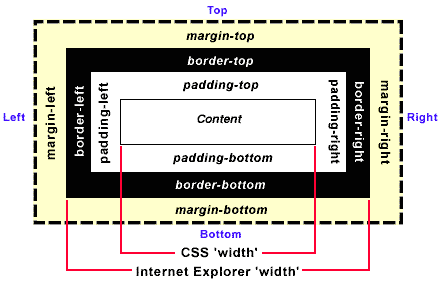
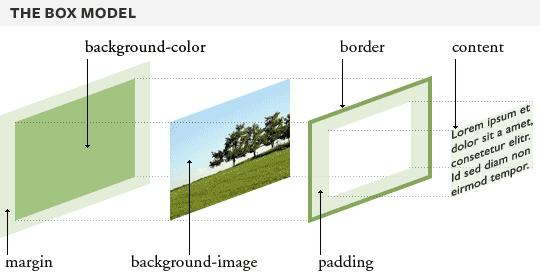
通俗易懂的来说 这就是三层边界: 从外到内 直到content 为什么我们要这么定义呢? W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)和外边距(margin)。 往深了解释: HTML有很多定义的元素,比如p、h1~h6、br、div、li、ul、img等,如果给这些元素分类的话,又可以分为top-level元素,block-level元素和inline元素。 其中block元素是构成一个html的主要和关键元素,任何一个块级元素均可以由盒模型来解释 3D示意图: 总结: 从外到内: M-B-P Reference: CSS 中 的 margin、border、padding 区别 (内边距、外边距) |
【本文地址】
公司简介
联系我们