| css的三种引入方式 | 您所在的位置:网站首页 › css三种样式表应用场景 › css的三种引入方式 |
css的三种引入方式
|
文章目录
概要整体架构流程小结
概要
三种引入方式: 1.行内样式:写在标签的style属性中 2.内部样式:在head标签中使用style标签 3.外部样式:在head标签中使用link标签引入外部的css文件 整体架构流程方式一:行内样式
即,直接在 HTML 元素内使用 style 属性来为该元素设置样式,如图所示。 方式二:内部样式
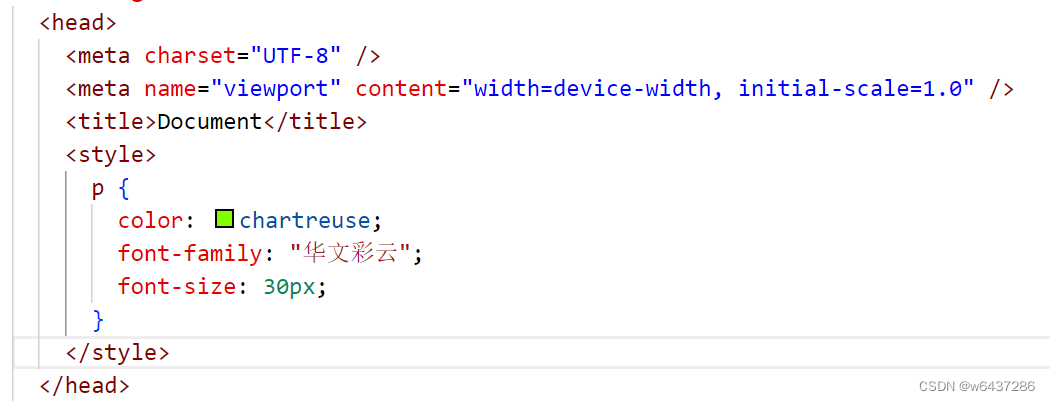
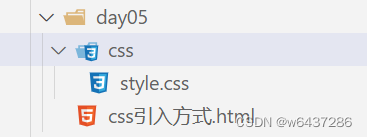
即,在头部head里通过使用标签定义样式表,它仅对当前文档有效,而不是对整个网站或一组文档有效。内部样式可以包含CSS规则和选择器,用于指定HTML元素的样式和布局。如图所示。 方式三:外部样式 通过在文件夹中创建css夹,然后创建后缀为css的文件。在css文件中输入样式,在html文件中输入元素,并在head中输入,其中css\style.css为css文件所在地址。
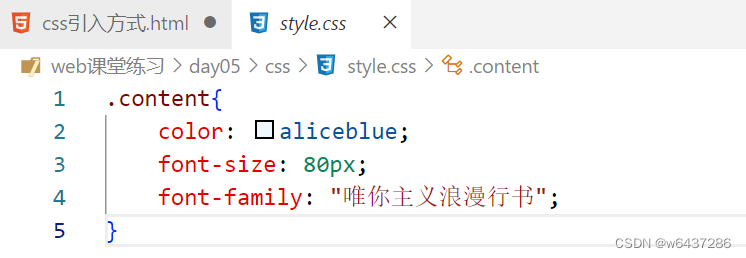
上图为创建文件夹样式,下图为在css文件中所输入的样式
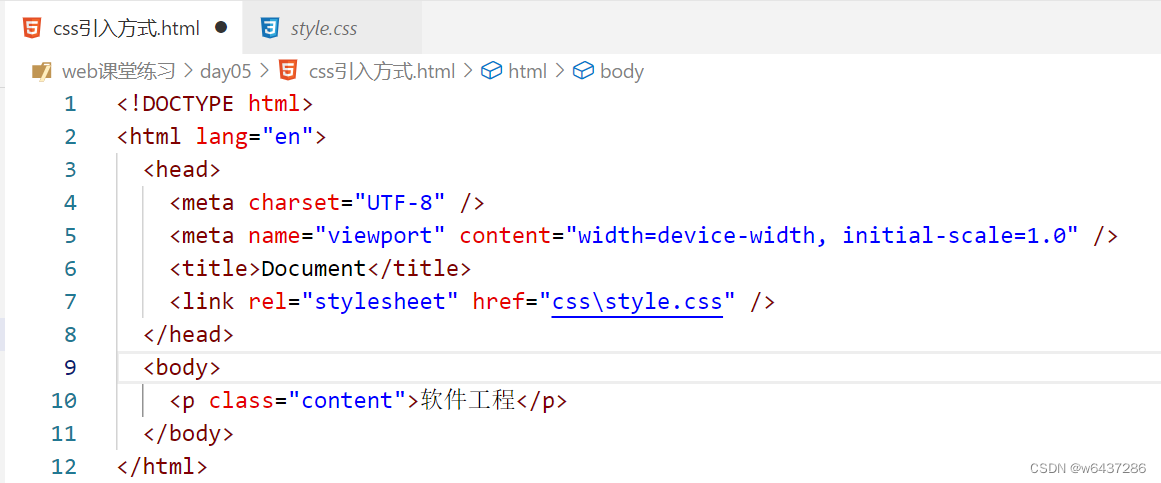
如下图所示,为在html文件通过链接引用css文件样式。
小结 相对来说,行内样式不推荐在大量元素中使用,因为会影响 HTML 的可读性和维护性; 内部样式仅对当前文档有效,不会影响其他文档或整个网站,推荐学生作业使用; 外部样式可以在多个HTML文档之间共享样式,从而提高了效率,并且可以提高代码的可维护性,推荐大项目使用。 html中的源代码如下:
Document
p { color: chartreuse; font-family: "华文彩云"; font-size: 30px; }
hello world
CSDN
软件工程
css中的源代码如下: .content{ color: aliceblue; font-size: 80px; font-family: "唯你主义浪漫行书"; } |
【本文地址】