| watch,methods和computed的区别 | 您所在的位置:网站首页 › compute和method的区别 › watch,methods和computed的区别 |
watch,methods和computed的区别
|
首先要说,methods,watch和computed都是以函数为基础的,但各自却都不同 而从作用机制和性质上看,methods和watch/computed不太一样,所以我接下来的介绍主要有两个对比: 1. methods和(watch/computed)的对比 2. watch和computed的对比 作用机制上 1. watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依赖数据)发生变化的时候,所有依赖这个数据的相关数据自动发生变化,也就是自动调用相关的函数去实现数据的变动。 2. 对methods:methods里面是用来定义函数的,很显然,它需要手动调用才能执行。而不像watch和computed那也,自动执行预先定义的函数。 【总结】:methods里面定义的函数,是需要主动调用的,而和watch和computed相关的函数,会自动调用,完成我们希望完成的作用。 从性质上来看 1. methods里面定义的是函数,你显然需要像fuc()这样去调用它(假设函数为fuc) 2. computed是计算属性,事实上和data对象里的对象里的数据属性是同一类的(使用上) computed:{ fullName: function () { return this.firstName + lastName } }你在取用的时候,用this.fullName去取用,就和取data一样(不要当成函数调用!!) 3. watch:类似于监听机制+事件机制: 例如: watch: { firstName: function (val) { this.fullName = val + this.lastName } }firstName的改变是这个特殊事件被触发的条件,而firstName对应的函数就相当于监听到事件发生后执行的方法 watch和computed的对比 说了这么多,下面先对watch和computed
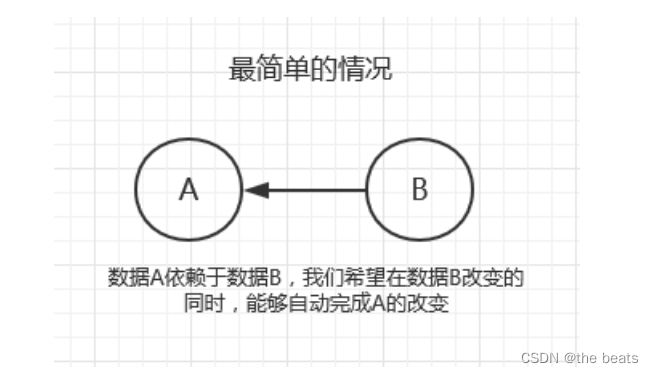
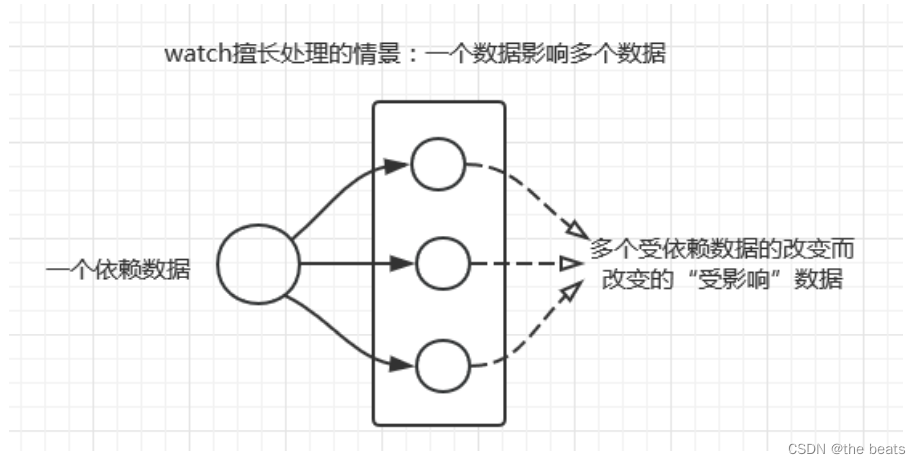
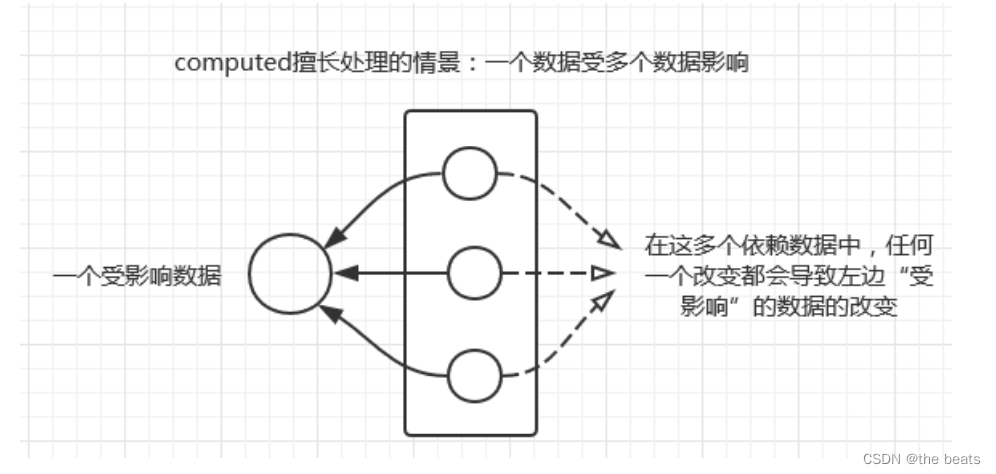
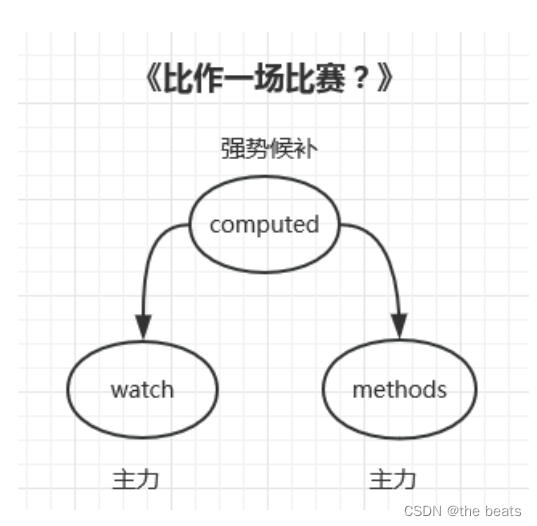
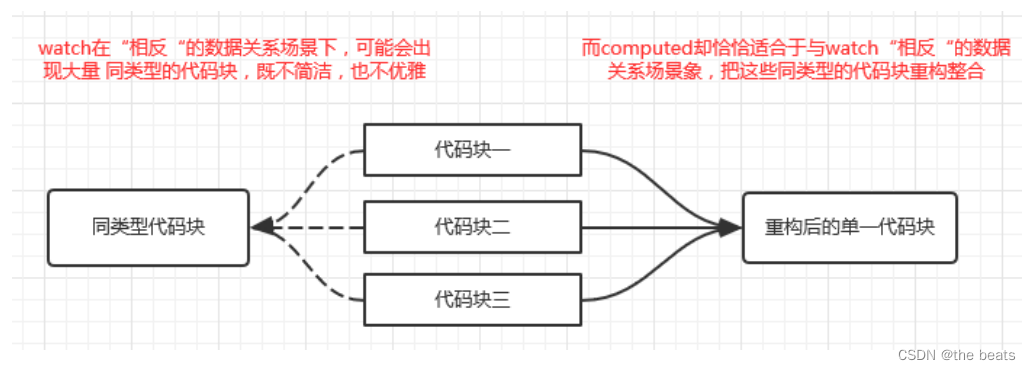
首先它们都是以Vue的依赖追踪机制为基础的,它们的共同点是:都是希望在依赖数据发生改变的时候,被依赖的数据根据预先定义好的函数,发生“自动”的变化。 我们当然可以自己写代码完成这一切,但却很可能造成写法混乱,代码冗余的情况。Vue为我们提供了这样一个方便的接口,统一规则 但watch和computed也有明显不同的地方: watch和computed各自处理的数据关系场景不同 watch擅长处理的场景:一个数据影响多个数据computed擅长处理的场景:一个数据受多个数据影响watch擅长处理的场景:一个数据影响多个数据
(具体的看上图就ok,这里不再赘述) 对于watch,我们先从一个场景说起 在《海贼王》里面,主角团队的名称叫做:“草帽海贼团” 所以我们把船员依次称为: 草帽海贼团索隆,草帽海贼团娜美,以此类推。。。 我们希望:当船团名称发生变更的时候,这艘船上所有船员的名字一起变更!! 例如: 有一天,船长路飞为了加强团队建设,弘扬海贼文化,决定“草帽海贼团”改名为“橡胶海贼团”(路飞是橡胶恶魔果实能力者) 我们代码如下: var vm = new Vue({ el: '#app', /* data选项中的数据: 1.haiZeiTuan_Name --> 海贼团名称 2.船员的名称 = 海贼团名称(草帽海贼团) + 船员名称(例如索隆) 这些数据⾥存在这种关系: (多个)船员名称数据 --> 依赖于 --> (1个)海贼团名称数据 ⼀个数据变化 ---> 多个数据全部变化 */ data: { haiZeiTuan_Name: '草帽海贼团', suoLong: '草帽海贼团索隆', naMei: '草帽海贼团娜美', xiangJiShi: '草帽海贼团⾹吉⼠' }, /* 在watch中,⼀旦haiZeiTuan_Name(海贼团名称)发⽣改变 data选项中的船员名称全部会⾃动改变 (suoLong,naMei,xiangJiShi) 并把它们打印出来 */ watch: { haiZeiTuan_Name: function (newName) { this.suoLong = newName + '索隆' this.naMei = newName + '娜美' this.xiangJiShi = newName + '⾹吉⼠' console.log(this.suoLong) console.log(this.naMei) console.log(this.xiangJiShi) } } }) // 更改watch选项中监控的主数据 vm.haiZeiTuan_Name = '橡胶海贼团demo:
computed擅长处理的场景:一个数据受多个数据影响
methods不处理数据逻辑关系,只提供可调用的函数 相比于watch/computed,methods不处理数据逻辑关系,只提供可调用的函数 new Vue({ el: '#app', template: '{{ say() }} ', methods: { say: function () { return '我要成为海贼王' } } })
从功能的互补上看待methods,watch和computed的关系
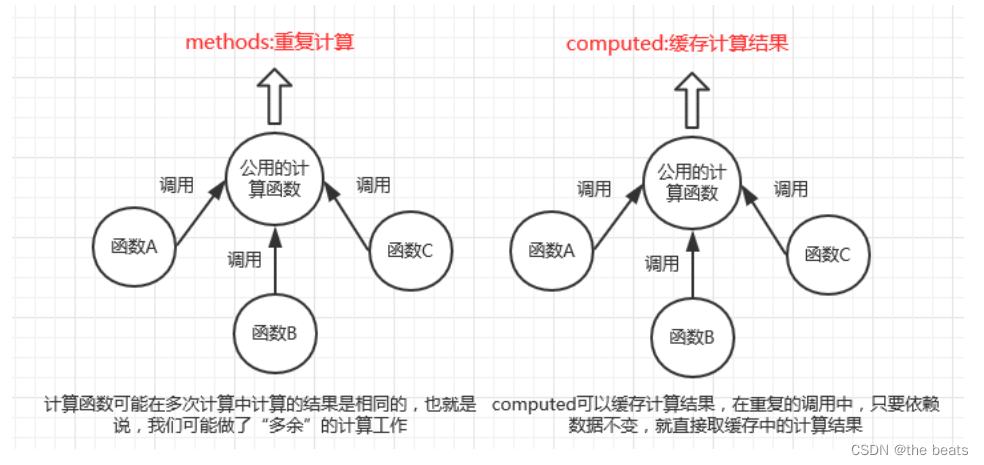
在很多时候,computed是用来处理你使用watch和methods的时候无法处理,或者是处理起来并不太恰当的情况的 利用computed处理methods存在的重复计算情况
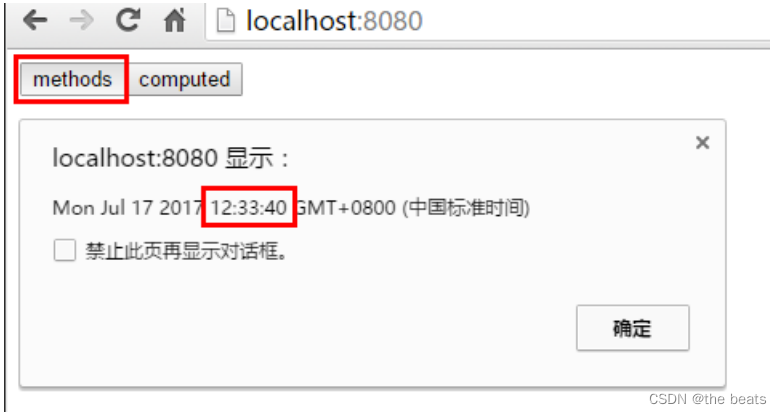
第一次点击methods按钮:
第二次点击methods按钮:
注意两次点击methods返回的时间是不同的!! 第一次点击computed按钮:
第二次点击computed按钮: 注意两次点击computed返回的时间是相同的!! 两次点击methods返回的时间不同的注意两次点击computed返回的时间是相同的【注意】为什么两次点击computed返回的时间是相同的呢?new Date()不是依赖型数据(不是放在data等对象下的实例数据),所以computed只提供了缓存的值,而没有重新计算 只有符合:1. 存在依赖型数据 2. 依赖性数据发生改变这两个条件,computed才会重新计算。 而methods下的数据,是每次都会进行计算的 利用computed处理watch在特定情况下代码冗余的现象,简化代码
new Vue({ el: '#app', data: { fullName: '彭湖湾', firstName: '彭', secName: '湖', thirdName: '湾' }, // watch中的代码显然是同类型,重复的,它并不简洁,也不优雅 watch: { firstName: function (newValue) { this.fullName = newValue + this.secName + this.thirdName console.log(this.fullName) }, secName: function (newValue) { this.fullName = this.firstName + newValue + this.thirdName console.log(this.fullName) }, thirdName: function (newValue) { this.fullName = this.firstName + this.secName + newValue console.log(this.fullName) } } }) watch中的代码显然是同类型,重复的,它并不简洁,也不优雅,所以我们可以把它变成这样 new Vue({ el: '#app', data: { fullName: '彭湖湾', firstName: '彭', secName: '湖', thirdName: '湾' }, // 对watch中的代码进⾏重构,实现同样效果 computed: function () { this.fullName = this.firstName + this.secName + this.thirdName console.log(this.fullName) } }) |
【本文地址】