|
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://www.baidu.com")
# 定位元素
input_box = driver.find_element_by_id("kw")
search_btn = driver.find_element_by_id("su")
# sen_keys:文本框输入内容操作
input_box.send_keys("selenium")
# click:按钮点击操作
search_btn.click()
# clear:文本框清除内容操作
input_box.clear()
driver.close()
使用selenium的 send_keys 方法能够满足大多数情况的输入操作,但是在输入内容很多的情况下,使用该方法会消耗很多时间。
此时可以使用selenium执行js的 innerHTML方法能快速输入内容。
但是使用js的方法输入内容有一定缺陷性,它对常见 input标签类型的输入框无效,因为该js方法是向标签插入文本内容,而input标签的输入内容是保存在它的value属性中,所以该js方法只对富文本框生效。
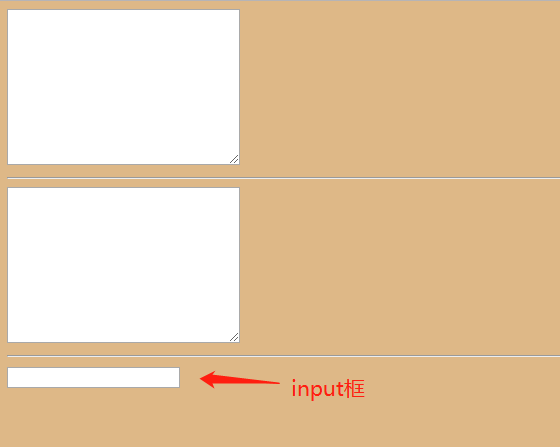
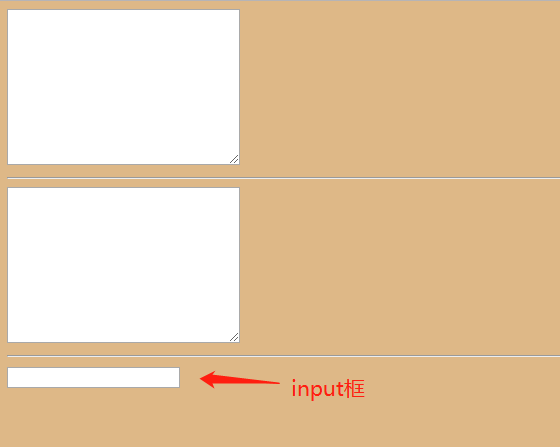
创建一个简单的html界面
test

from selenium import webdriver
driver = webdriver.Chrome()
driver.get("file:///E:/test.html")
search_str = "超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超" \
"长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长" \
"内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容" \
"超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长" \
"内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内" \
"容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容" \
"超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超" \
"长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长" \
"内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内" \
"容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容" \
"超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容"
# 使用innerHTML方式输入
js = f'document.getElementById("kw1").innerHTML="{search_str}";'
driver.execute_script(js)
# 使用send_keys方式输入
driver.find_element_by_id('kw2').send_keys(search_str)
# 在input框中使用innerHTML方式输入
js = f'document.getElementById("kw3").innerHTML="{search_str}";'
driver.execute_script(js)

-事必有法,然后有成- 最后祝大家早日达到测试的天花板!

以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以留言【777】直接拿走就好了
|