| BootStrap CSS全局样式和表格样式源码解析 | 您所在的位置:网站首页 › bootstrap分割线样式 › BootStrap CSS全局样式和表格样式源码解析 |
BootStrap CSS全局样式和表格样式源码解析
|
CSS全局样式 1、布局容器类样式:.container 和 .container-fluid .container 固定宽度并且具有响应式。 .container-fluid 自由宽度(100%宽度)。 这2个class是直接在body标签下建立一个div标签,class等于这2个中的一个。 然后其他内容全部写在这个div标签中即可! 例如: BootStrap基础入门 标题H1正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正
再看.container-fluid: 只修改了这里,其他地方不变
也就是说,container-fluid这个是和页面两边是没有间隔的。 而container是有一定间隔的,而且左右两边的间隔相等。 2、标题样式: 到、.h1 ~ .h6 ~样式重写了,基本上做到了兼容性。 (如未加说明,则新代码是接在上面的代码后面) 下面的代码在上面代码的p标签后 标题H1 标题H1
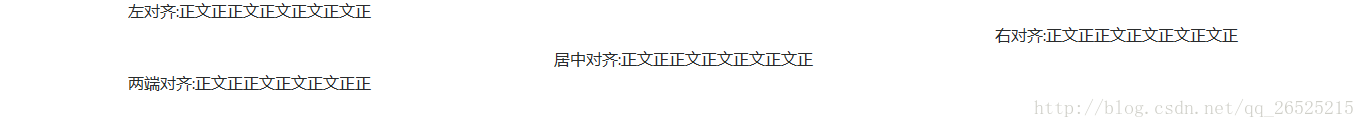
3、行内文本样式: :加粗 加粗 :斜体 斜体,HTML5新标记 删除线,HTML5新标记。 删除线 这几个就不演示了,你自己简单的用一个就懂了。 4、文本对齐样式:.text-left、.text-center、.text-right、.text-justify .text-left:文本左对齐 .text-right:右对齐 .text-center:居中对齐 .text-justify:两端对齐 左对齐:正文正正文正文正文正文正 右对齐:正文正正文正文正文正文正 居中对齐:正文正文正文正文正 两端对齐:正正文正文正文正正
5、列表样式: .list-unstyled(无符号):去掉前面的符号。 .list-inline(行内块)
普通的列表样式:首先是前面有一定的空隙,不是和文本同间隔的。 另外的就是有小圆点,当然,你可以改这个符号。 在BootStrap中,我们只需要在ul上加一个class就可以解决这个问题。 在这里,我发现BootStrap4不支持ul在一行显示,也就是添加class=”list-inline”是无效的。 所以,我在这里就改用bootstrap3了。 HTML Java JavaScript 在一行 HTML Java JavaScript
表格样式 1、.table :表格全局样式(少量padding和水平方向的分割线)。 编号 新闻标题 发布者 发布时间 001 A CHX 2017 002 B ANYI 2017
2、.table-striped:有条纹的背景色行(隔行变色) ...
颜色很浅,不知道你们能不能看清。 3、.table-bordered:带边框的表格 ...
4、.table-hover:鼠标悬停效果(放上变色、离开恢复) ...
5、.table-condensed:紧凑的表格(单元格内补会减半) ...
6、行或单元格背景色: 注意:只能给tr或td添加类样式。 .active:当前样式 .success .info .warning .danger
7、响应式表格: 将.table元素包裹在.table-responsive元素内,即可创建响应式表格 当屏幕宽度小于768px时,表格会出现滚动条。 当屏幕宽度大于768px时,表格的滚动条自然消失。 也就是在table标签外再创一个div标签,div的class设置为table-responsive即可。 编号 新闻标题 发布者 发布时间 发布者 发布时间 发布者 发布时间 001 A CHX 2017 CHX 2017 CHX 2017 002 B ANYI 2017 CHX 2017 CHX 2017
本节源码:https://github.com/chenhaoxiang/BootStrap/tree/master/OneDay 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。 您可能感兴趣的文章:jQuery中的CSS样式属性css()及width()系列大全CSS自定义滚动条样式案例详解带你了解CSS基础知识,样式详解Vue中CSS样式穿透问题css分页样式代码CSS的三大样式你了解多少 |
【本文地址】