| Banner轮播详解 | 您所在的位置:网站首页 › banner轮播 › Banner轮播详解 |
Banner轮播详解
|
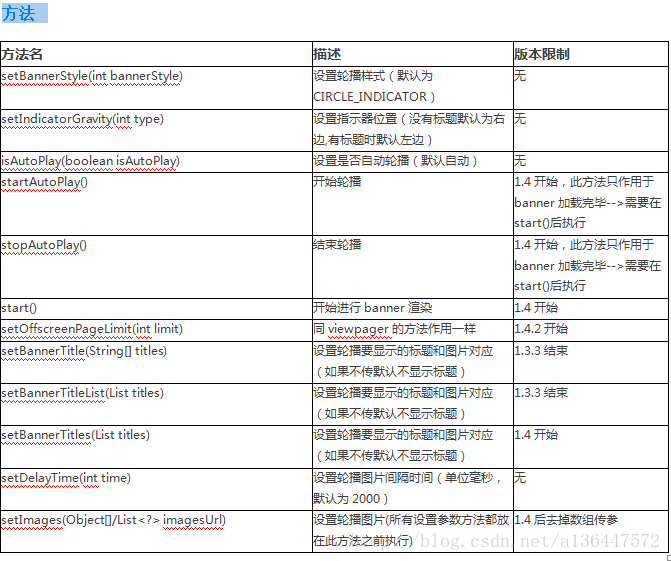
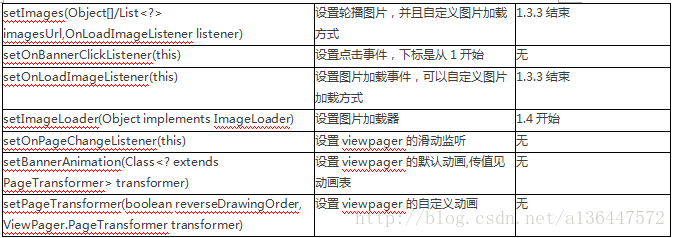
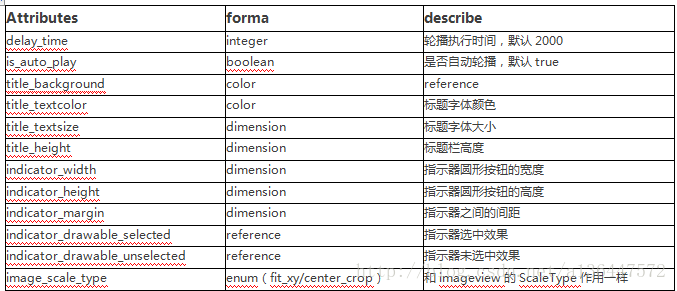
常量 常量名称 描述 所属方法 BannerConfig.NOT_INDICATOR 不显示指示器和标题 setBannerStyle BannerConfig.CIRCLE_INDICATOR 显示圆形指示器 setBannerStyle BannerConfig.NUM_INDICATOR 显示数字指示器 setBannerStyle BannerConfig.NUM_INDICATOR_TITLE 显示数字指示器和标题 setBannerStyle BannerConfig.CIRCLE_INDICATOR_TITLE 显示圆形指示器和标题(垂直显示) setBannerStyle BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE 显示圆形指示器和标题(水平显示) setBannerStyle BannerConfig.LEFT 指示器居左 setIndicatorGravity BannerConfig.CENTER 指示器居中 setIndicatorGravity BannerConfig.RIGHT 指示器居右 setIndicatorGravity 动画常量类(setBannerAnimation方法调用) 常量类名 Transformer.Default Transformer.Accordion Transformer.BackgroundToForeground Transformer.ForegroundToBackground Transformer.CubeIn Transformer.CubeOut Transformer.DepthPage Transformer.FlipHorizontal Transformer.FlipVertical Transformer.RotateDown Transformer.RotateUp Transformer.ScaleInOut Transformer.Stack Transformer.Tablet Transformer.ZoomIn Transformer.ZoomOut Transformer.ZoomOutSlide 方法 Attributes属性(banner布局文件中调用) 使用步骤 Step 1.依赖banner Gradle dependencies{ compile 'com.youth.banner:banner:1.4.2' //最新版本 or compile 'com.youth.banner:banner:1.3.3' //旧版本,旧版本用法下面有跳转链接} 123456或者引用本地lib compile project(':banner') 1Step 2.添加权限到你的 AndroidManifest.xml 1234Step 3.在布局文件中添加Banner,可以设置自定义属性 !!!此步骤可以省略,直接在Activity或者Fragment中new Banner(); 12345Step 4.重写图片加载器 public class GlideImageLoader extends ImageLoader { @Override public void displayImage(Context context, Object path, ImageView imageView) { /** 常用的图片加载库: Universal Image Loader:一个强大的图片加载库,包含各种各样的配置,最老牌,使用也最广泛。 Picasso: Square出品,必属精品。和OkHttp搭配起来更配呦! Volley ImageLoader:Google官方出品,可惜不能加载本地图片~ Fresco:Facebook出的,天生骄傲!不是一般的强大。 Glide:Google推荐的图片加载库,专注于流畅的滚动。 */ //Glide 加载图片简单用法 Glide.with(context).load(path).into(imageView); //Picasso 加载图片简单用法 Picasso.with(context).load(path).into(imageView) //用fresco加载图片简单用法 Uri uri = Uri.parse((String) path); imageView.setImageURI(uri); } //提供createImageView 方法,如果不用可以不重写这个方法,方便fresco自定义ImageView @Override public ImageView createImageView(Context context) { SimpleDraweeView simpleDraweeView=new SimpleDraweeView(context); return simpleDraweeView; } } 123456789101112131415161718192021222324252627282930Step 5.在Activity或者Fragment中配置Banner --------------------------简单使用------------------------------- @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Banner banner = (Banner) findViewById(R.id.banner); //设置图片加载器 banner.setImageLoader(new GlideImageLoader()); //设置图片集合 banner.setImages(images); //banner设置方法全部调用完毕时最后调用 banner.start(); } --------------------------详细使用------------------------------- @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Banner banner = (Banner) findViewById(R.id.banner); //设置banner样式 banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE); //设置图片加载器 banner.setImageLoader(new GlideImageLoader()); //设置图片集合 banner.setImages(images); //设置banner动画效果 banner.setBannerAnimation(Transformer.DepthPage); //设置标题集合(当banner样式有显示title时) banner.setBannerTitles(Arrays.asList(titles)); //设置自动轮播,默认为true banner.isAutoPlay(true); //设置轮播时间 banner.setDelayTime(1500); //设置指示器位置(当banner模式中有指示器时) banner.setIndicatorGravity(BannerConfig.CENTER); //banner设置方法全部调用完毕时最后调用 banner.start(); } -----------------当然如果你想偷下懒也可以这么用-------------------- @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Banner banner = (Banner) findViewById(R.id.banner); banner.setImages(images).setImageLoader(new GlideImageLoader()).start(); } |
【本文地址】