| axure怎么画原型图?怎么做滚动效果? | 您所在的位置:网站首页 › axure演示怎么做 › axure怎么画原型图?怎么做滚动效果? |
axure怎么画原型图?怎么做滚动效果?
|
热门课程推荐 Axure RP原型图零基础入门到快速精通Axure APP唯一选中交互设计教程Sketch + Axure 手机支付宝APP设计实战教程Axure电商APP购物车交互案例教程axure是一款原型制作软件,使用axure可以制作出生动多样的原型图出来!目前不少的产品经理就会通过axure来进行原型图的制作!对于使用axure制作原型图,很多人都是不知道怎么制作的!接下来我们就来详细了解了解axure画原型图以及制作滚动效果的操作方法! axure画原型图方法: 第一步:设计一个草图,随便画一个带壳的原型图都可以。接着讲其它的原型体安装顺序显示 第二步:将画好的原型图进行设置事件
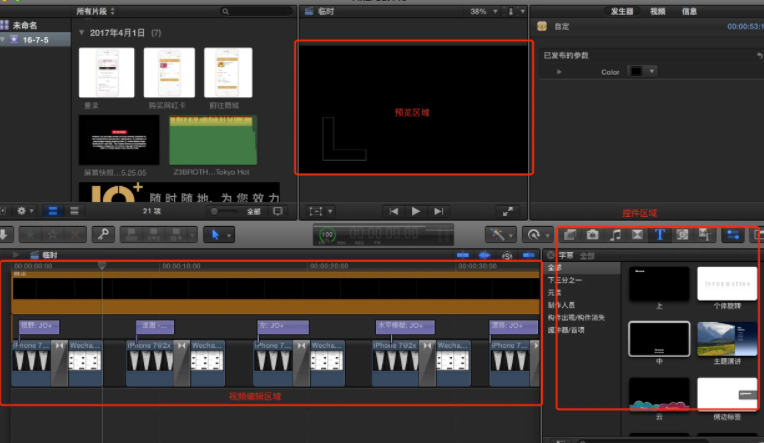
第四步:将文件进行一个排序以及整理
第五步:加入交互以及一些文字说明!
第六步:添加一些合适的音乐进去,原型图更为生动
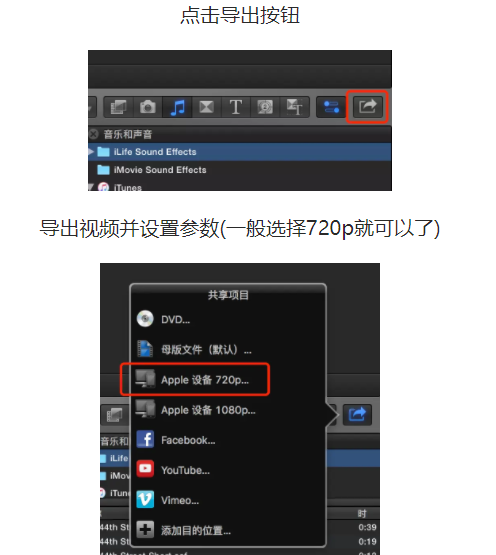
第七步:将视频导出来基本上一个原型图就画好了
axure制作滚动效果步骤: 1、打开axure,进入界面!新建一个空白页面,拖入一个动态面板 2、进入动态面板里面在拖入一个动态面板进行命名 3、打开这个动态面板输入所要滚动的文字 4、同样操作制作出多个state 5、对动态面板设置属性事件,输入载人时的属性事件并且进行设置(文字上下左右滚动设置调整) 6、设置完成之后就可以按F5预览效果了,保存下来就可以生成一个滚动效果的页面了
其实,对于刚刚接触axure的新手来说,从最简单的画原型以及滚动效果制作开始是再好不过的了!简单的操作学会了,那么对于后面的原型图制作还是很有帮助的!最后,学习axure,就上羽兔网~ 这里有一套“axure”的视频教程,点击之后可以免费试看精彩课程噢~ 
|
【本文地址】
公司简介
联系我们
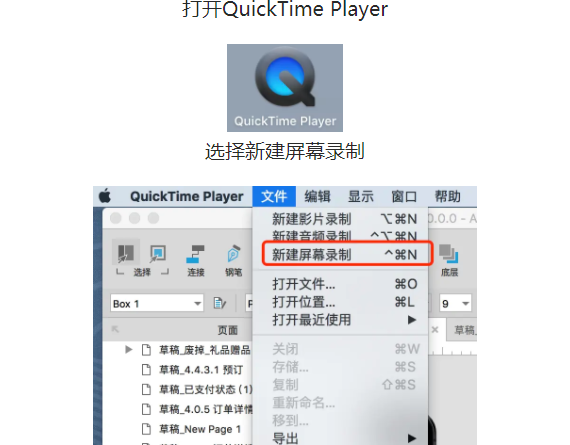
 第三步:视频录制,录制之前先将原型图导出来,打开index.html
第三步:视频录制,录制之前先将原型图导出来,打开index.html