|
微信小程序底部导航栏——tabBar
微信小程序底部导航栏是一个常见的基础的功能,下面就让我们一起来探索吧!
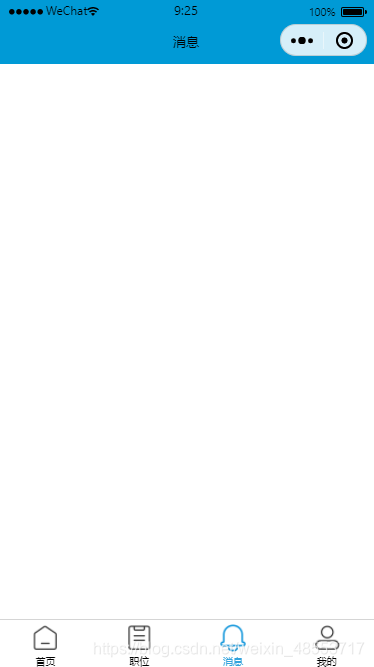
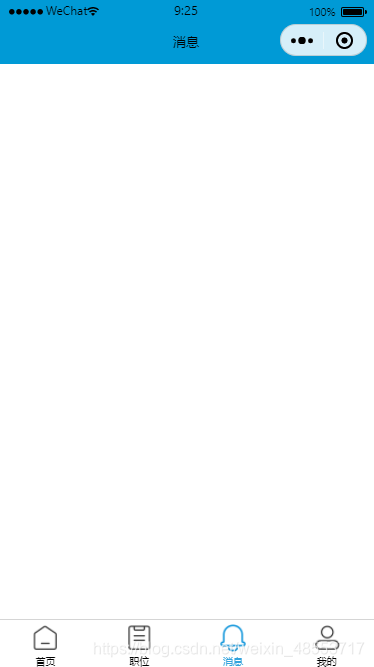
首先上图:完成之后就是这样的效果

对于底部导航栏,小程序上给出的文档要求里面的item最少2个,最多五个。
首先在项目中找到这个文件

话不多说上代码:
"tabBar": {
"selectedColor":"#33a3dc",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home1.png"
},
{
"pagePath": "pages/position/position",
"text": "职位",
"iconPath": "/images/position.png",
"selectedIconPath": "/images/position1.png"
},
{
"pagePath": "pages/news/news",
"text": "消息",
"iconPath": "/images/news.png",
"selectedIconPath": "/images/news1.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "/images/mine.png",
"selectedIconPath": "/images/mine1.png"
}
]
},
tabBar:指底部的 导航配置属性。
selectedColor:选择时 底部导航文字的颜色。
list:导航配置数组。
pagePath :页面访问地址。
text:导航图标下方文字
iconPath:未选择时 图标路径。
selectedIconPath:选中时 图标路径。
谢谢鉴赏
|