| PyQt5安装以及使用教程合集(2022) | 您所在的位置:网站首页 › anaconda手机安装教程 › PyQt5安装以及使用教程合集(2022) |
PyQt5安装以及使用教程合集(2022)
|
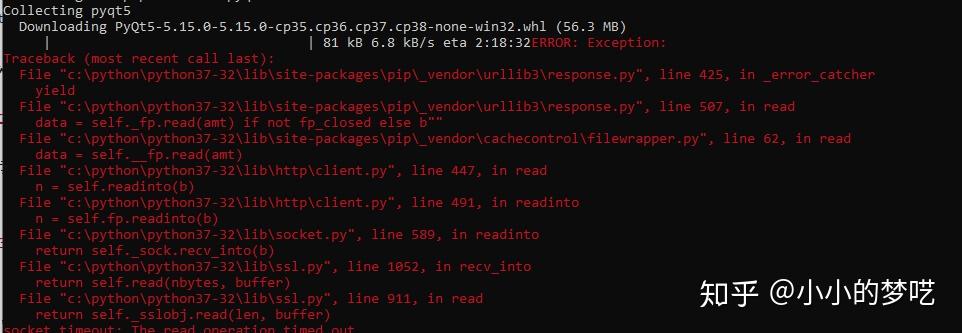
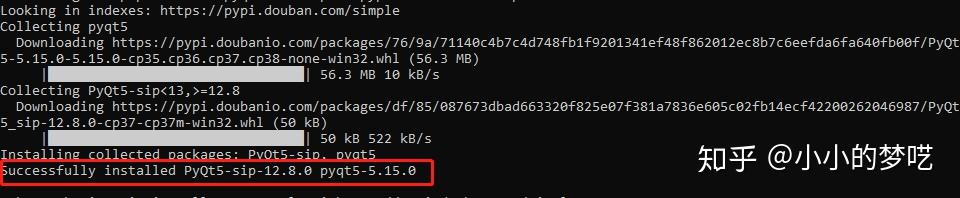
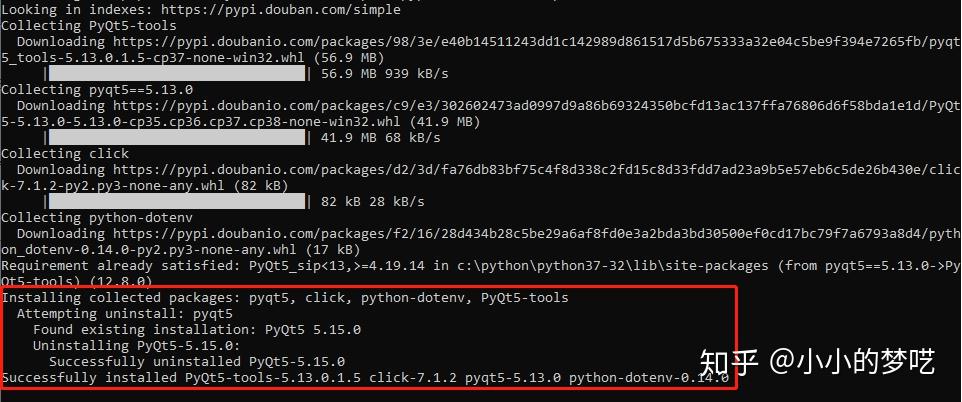
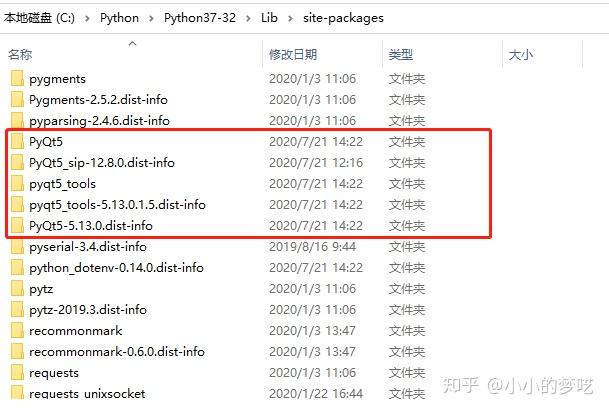
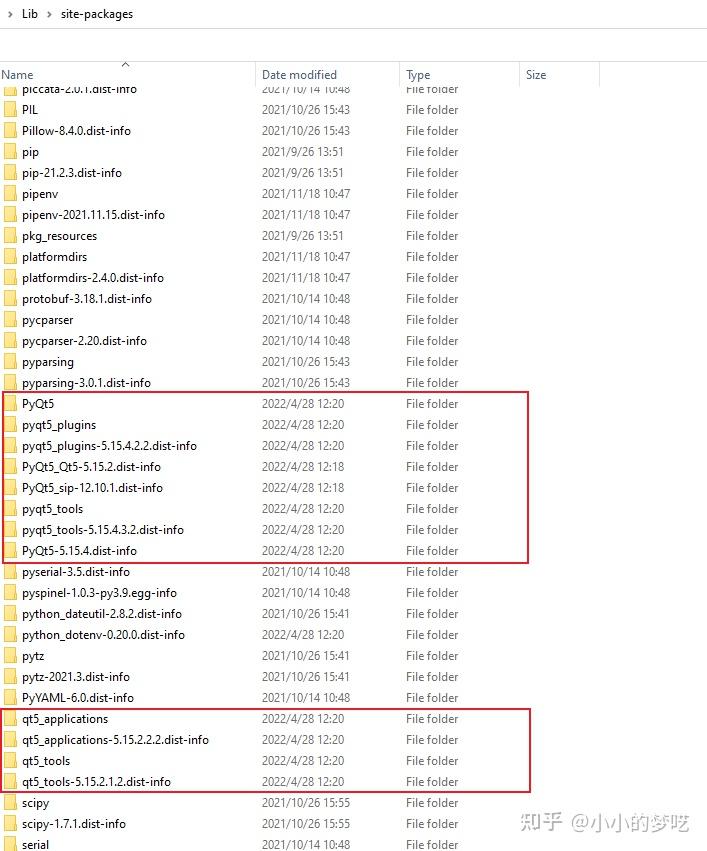
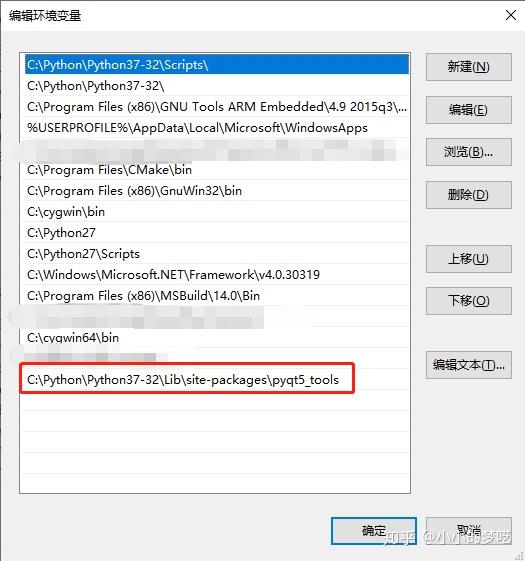
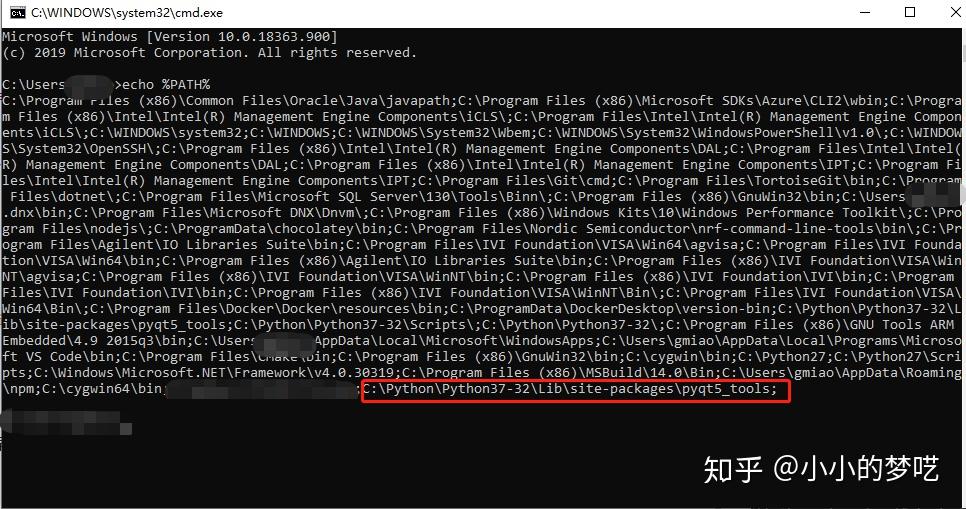
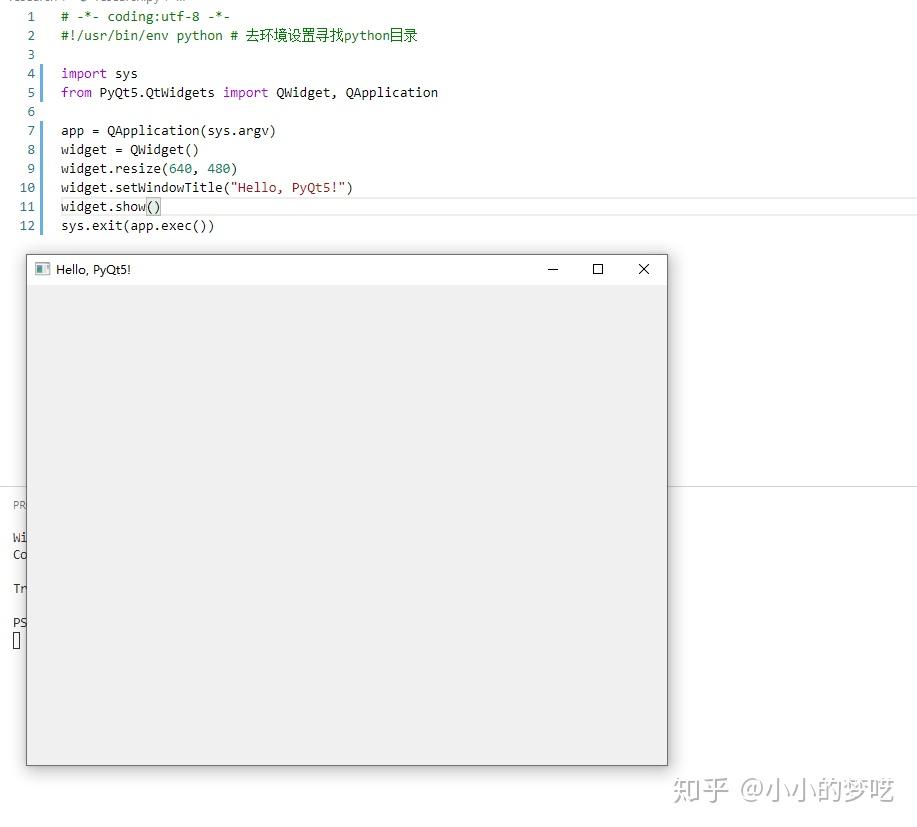
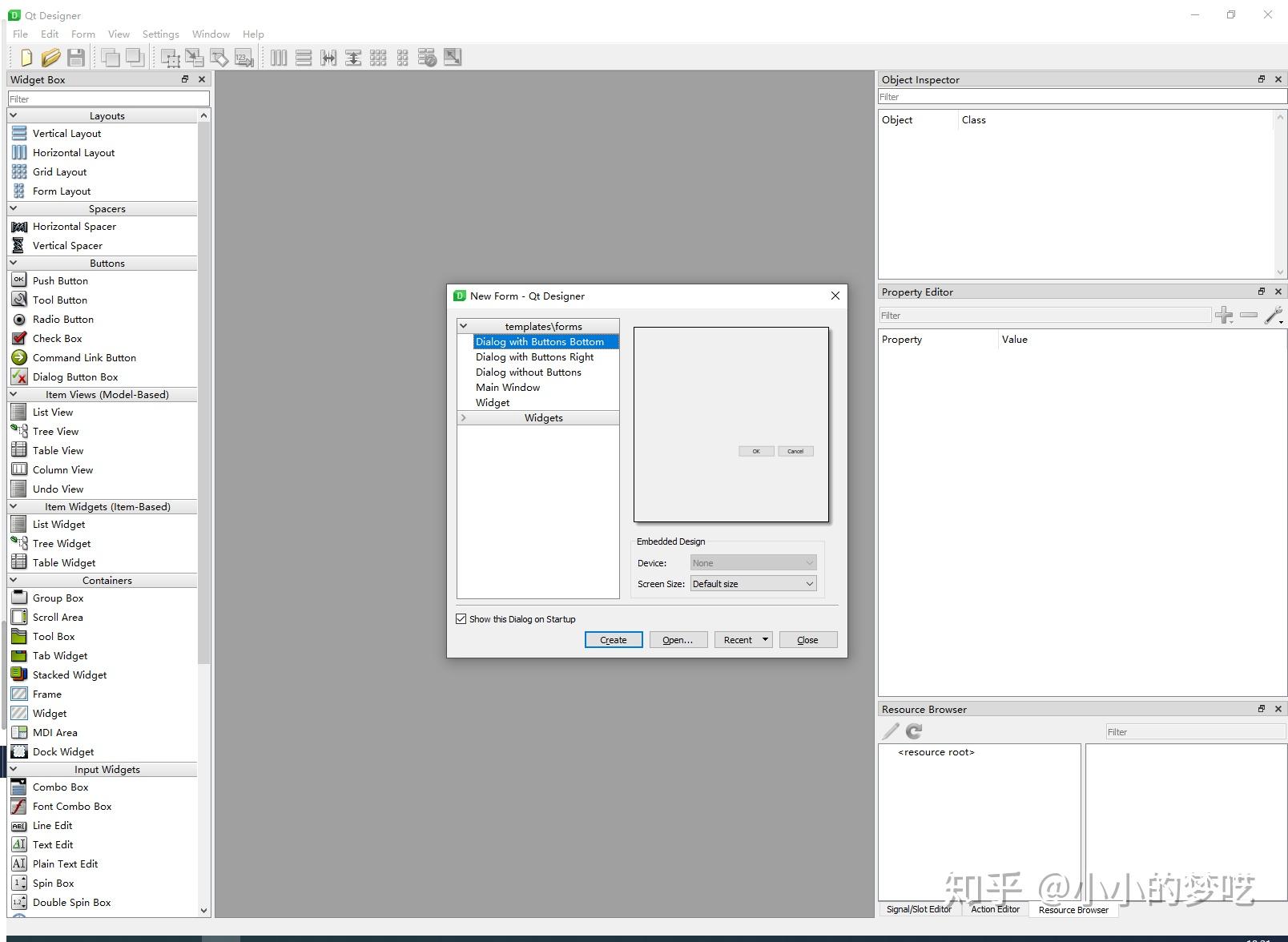
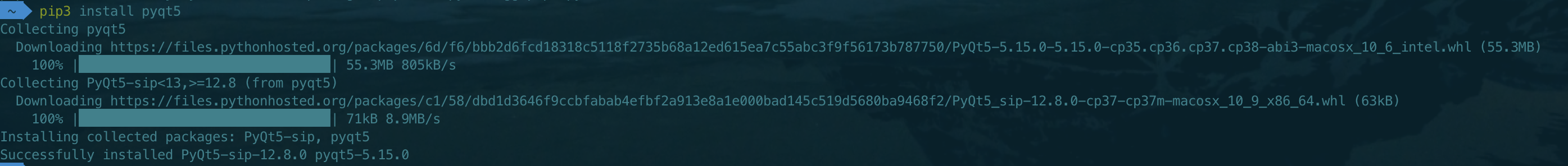
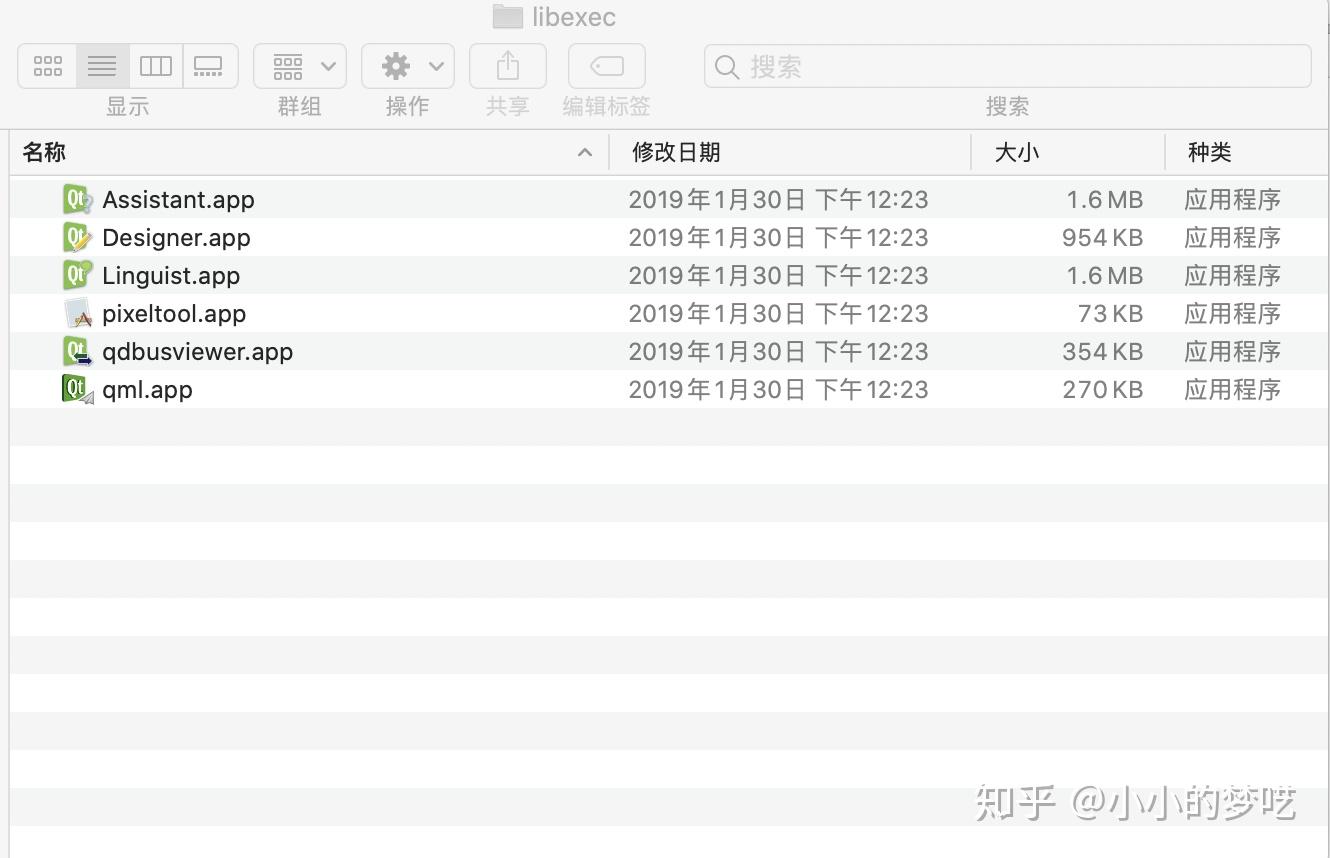
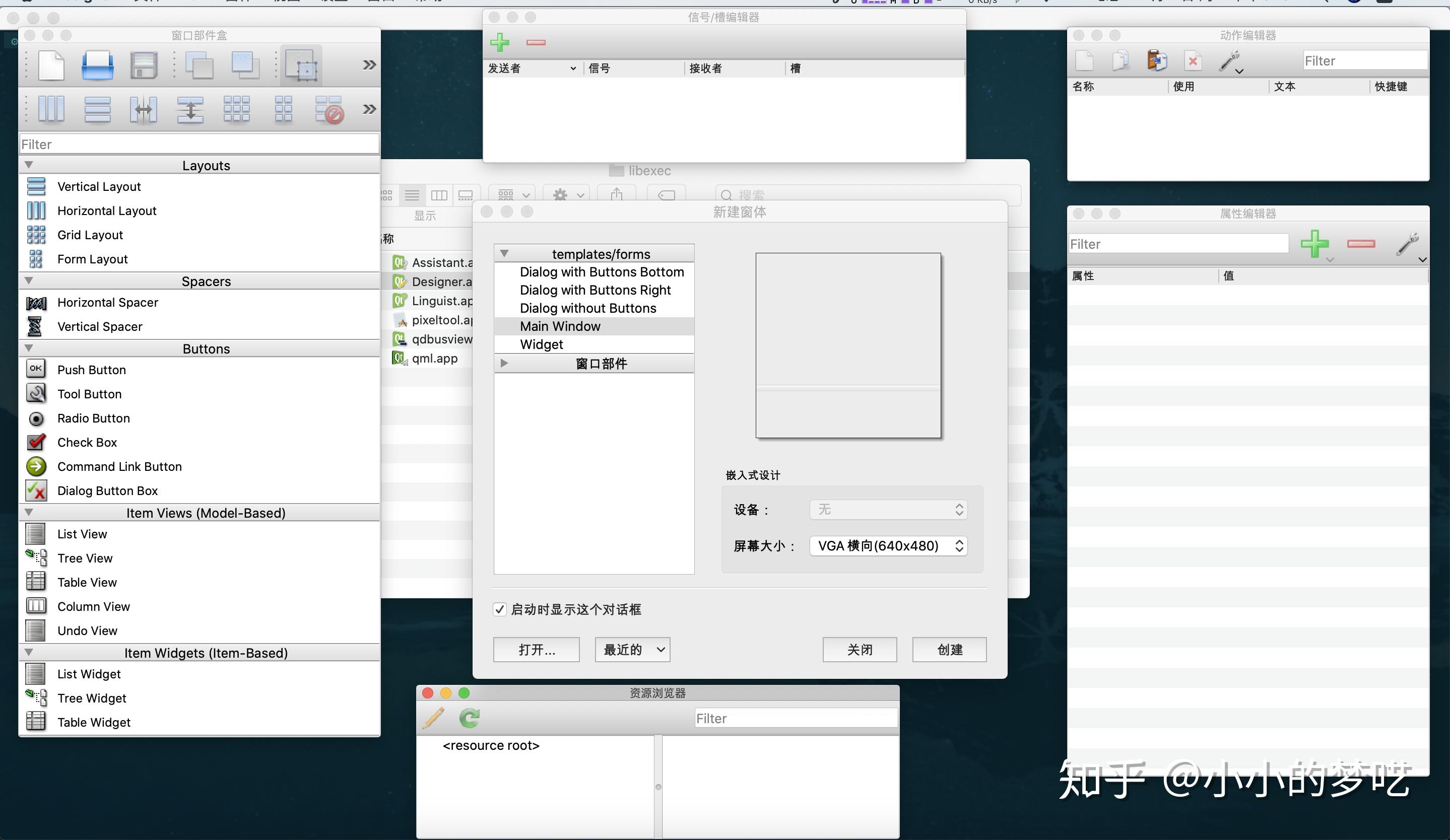
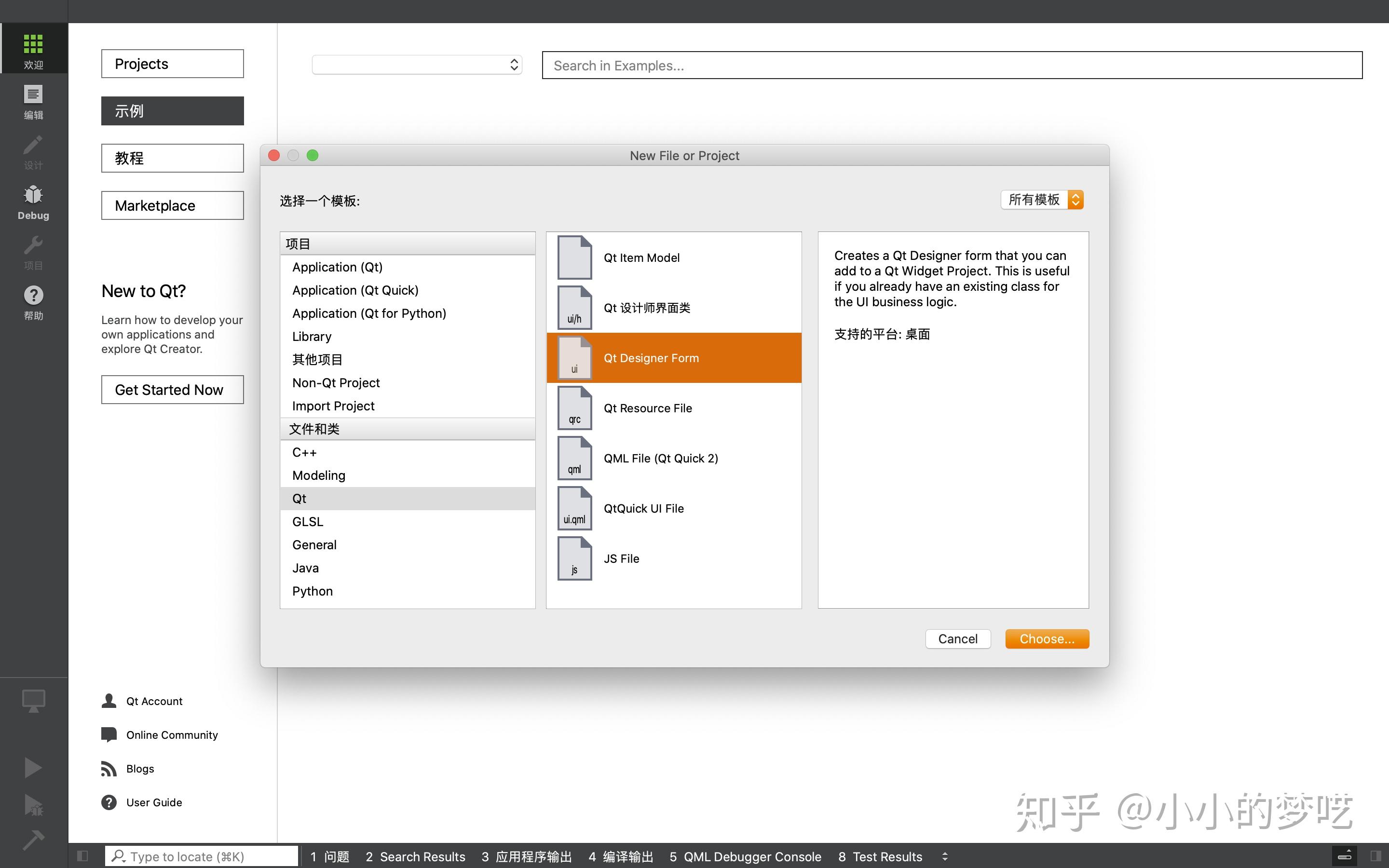
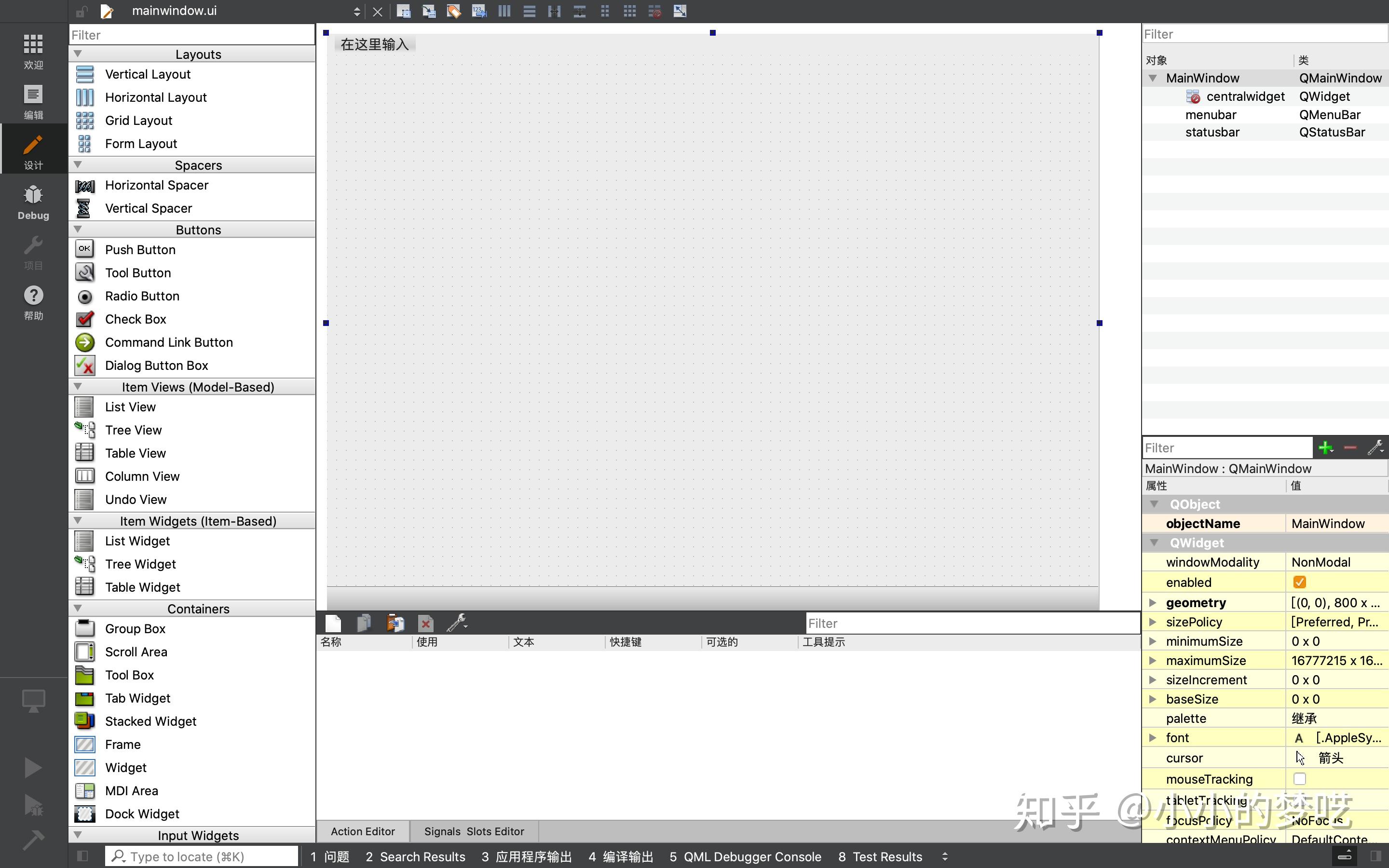
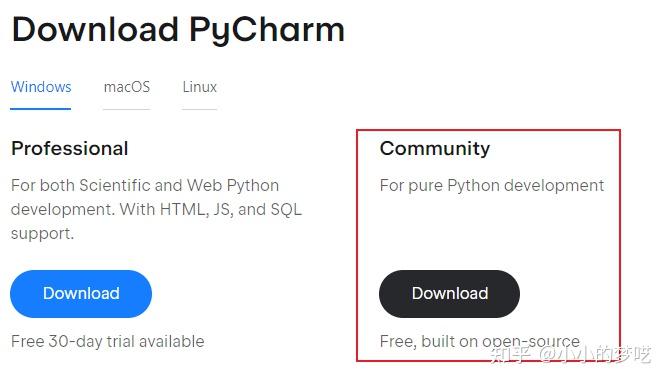
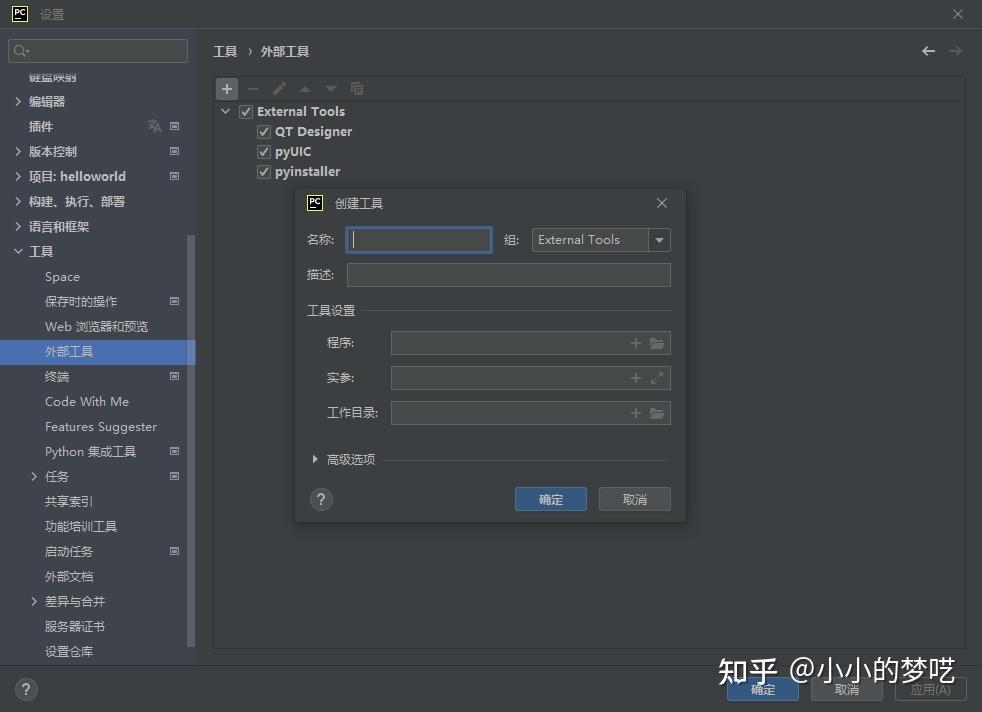
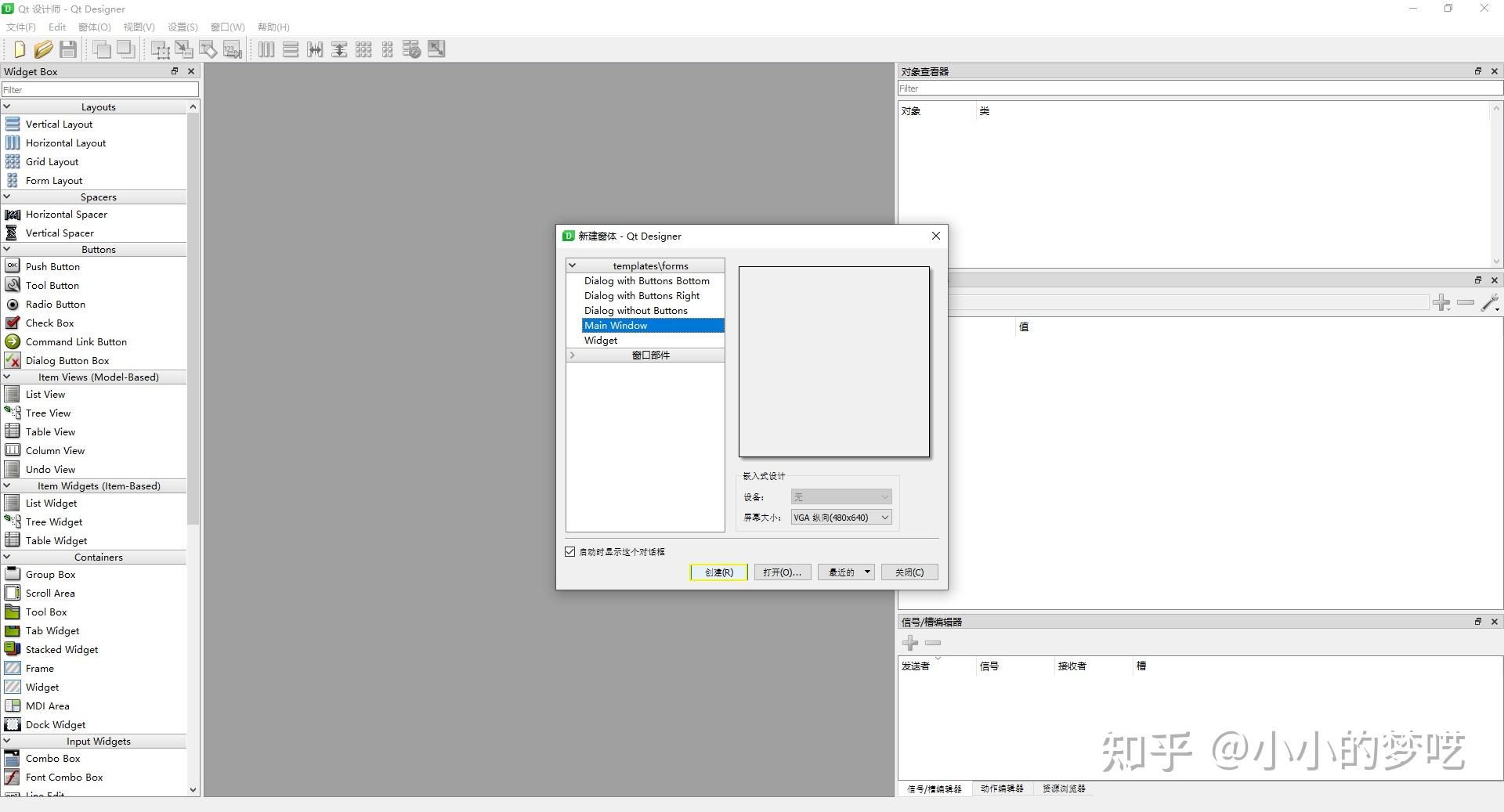
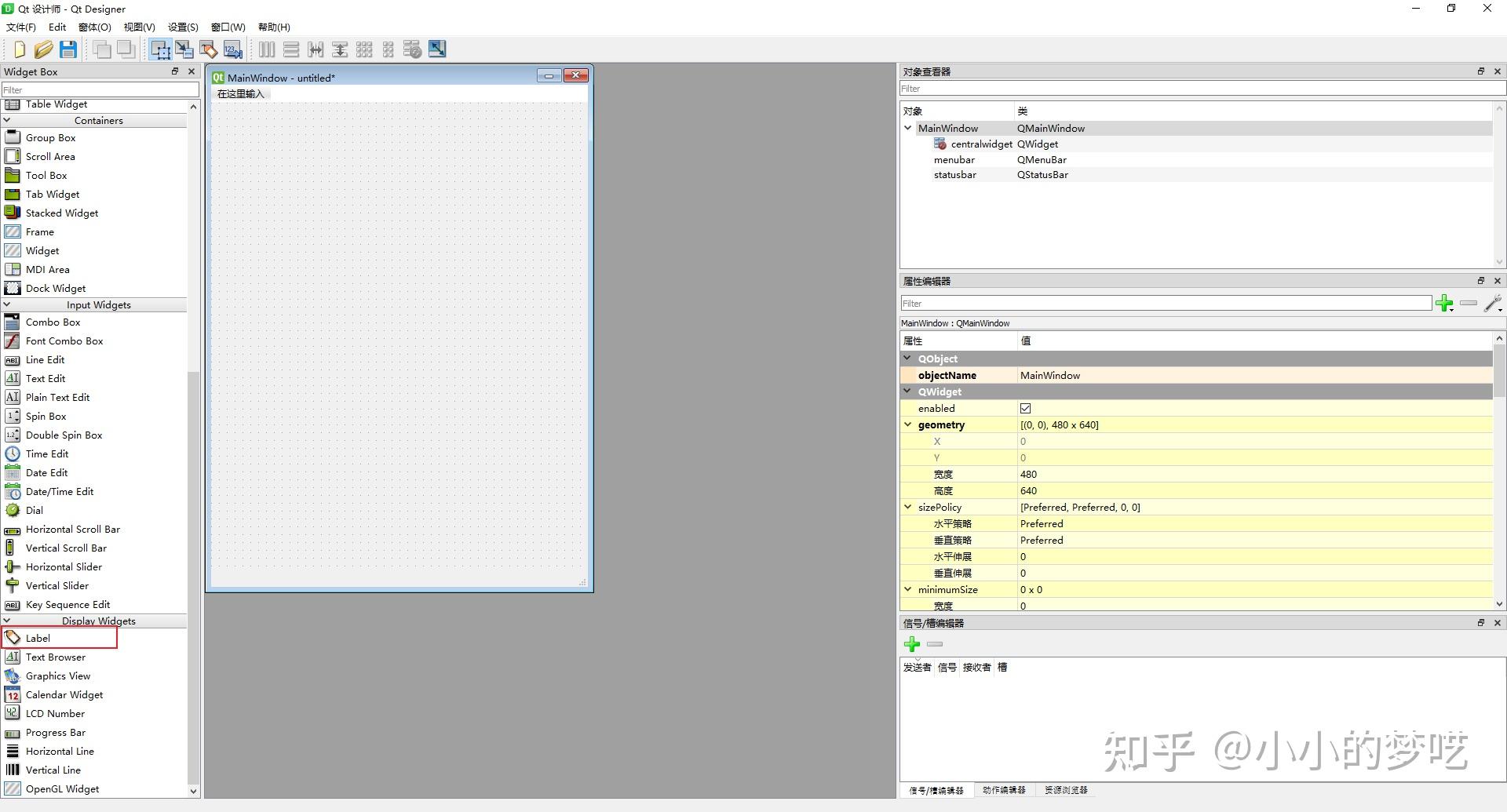
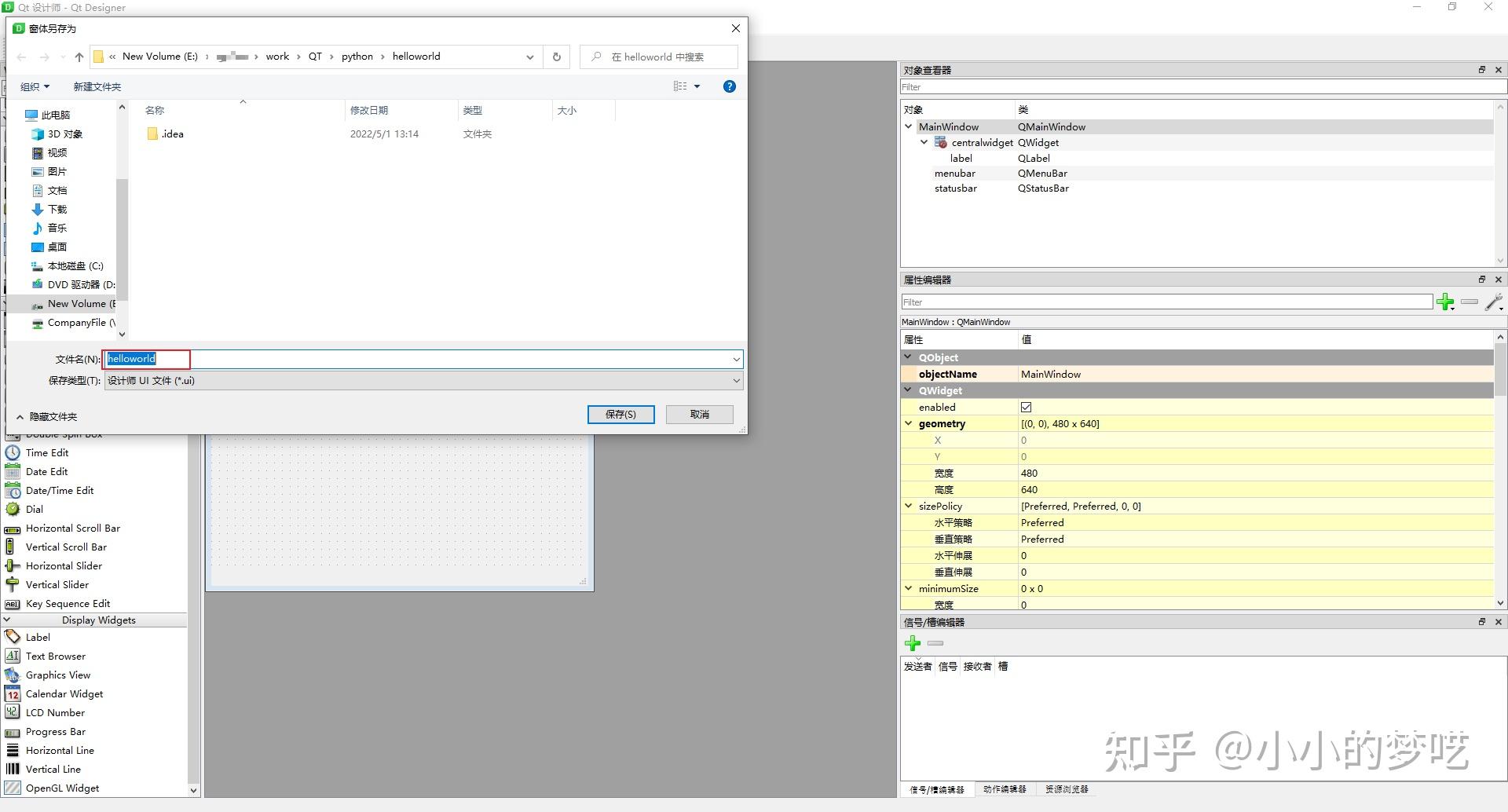
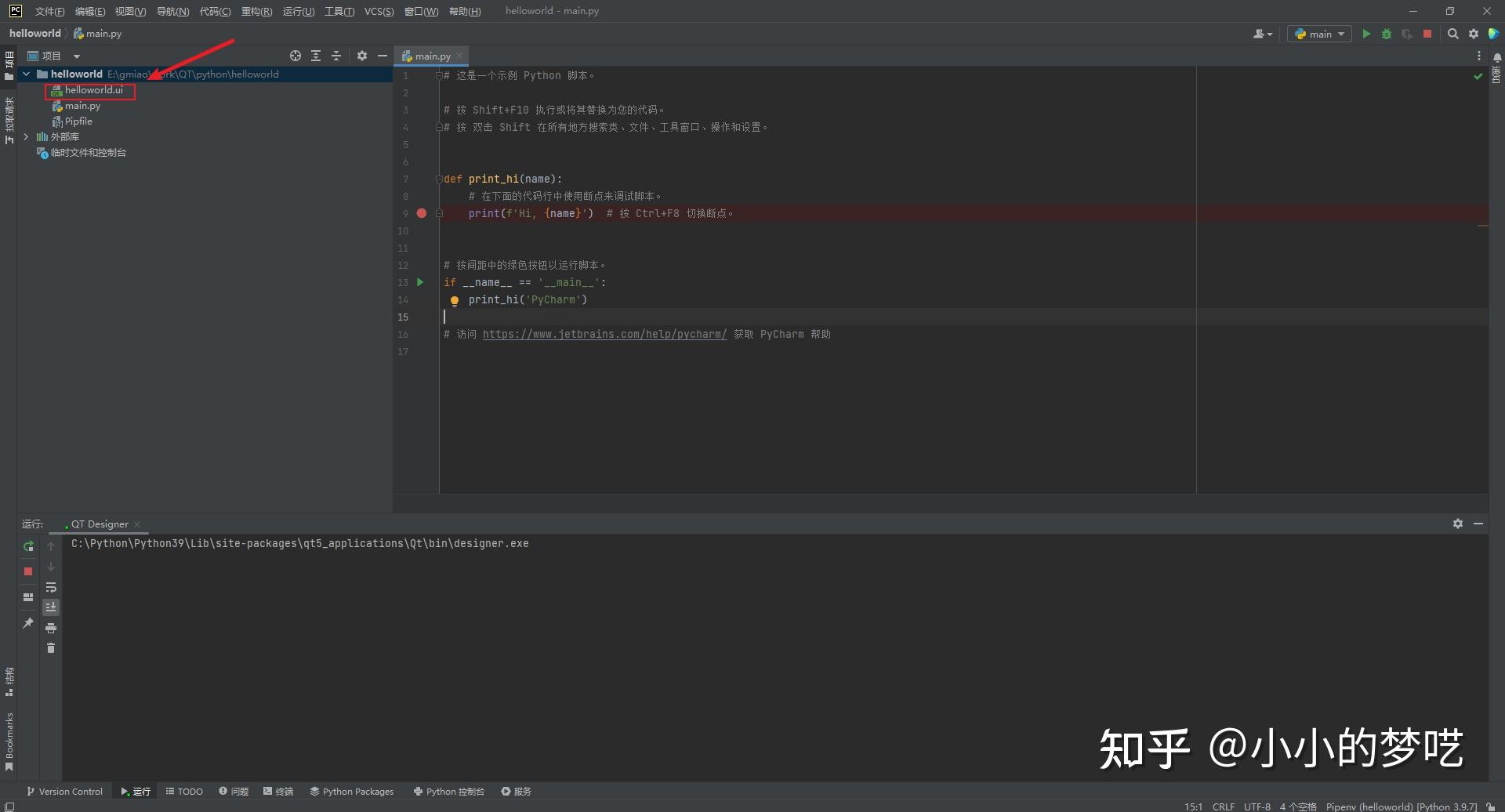
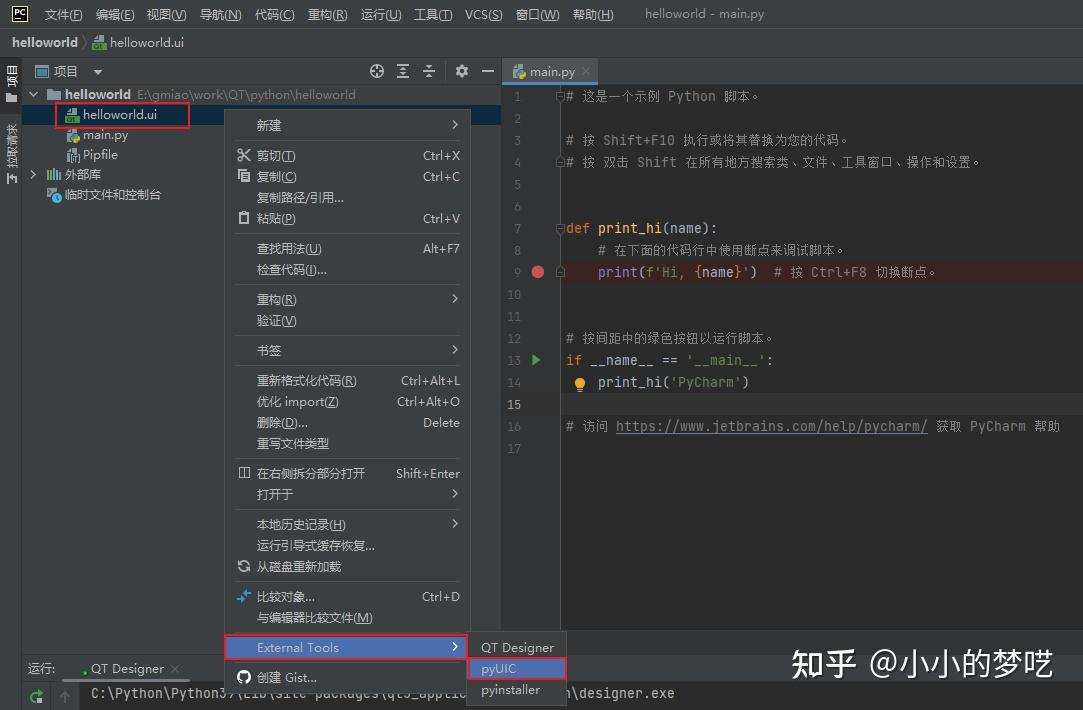
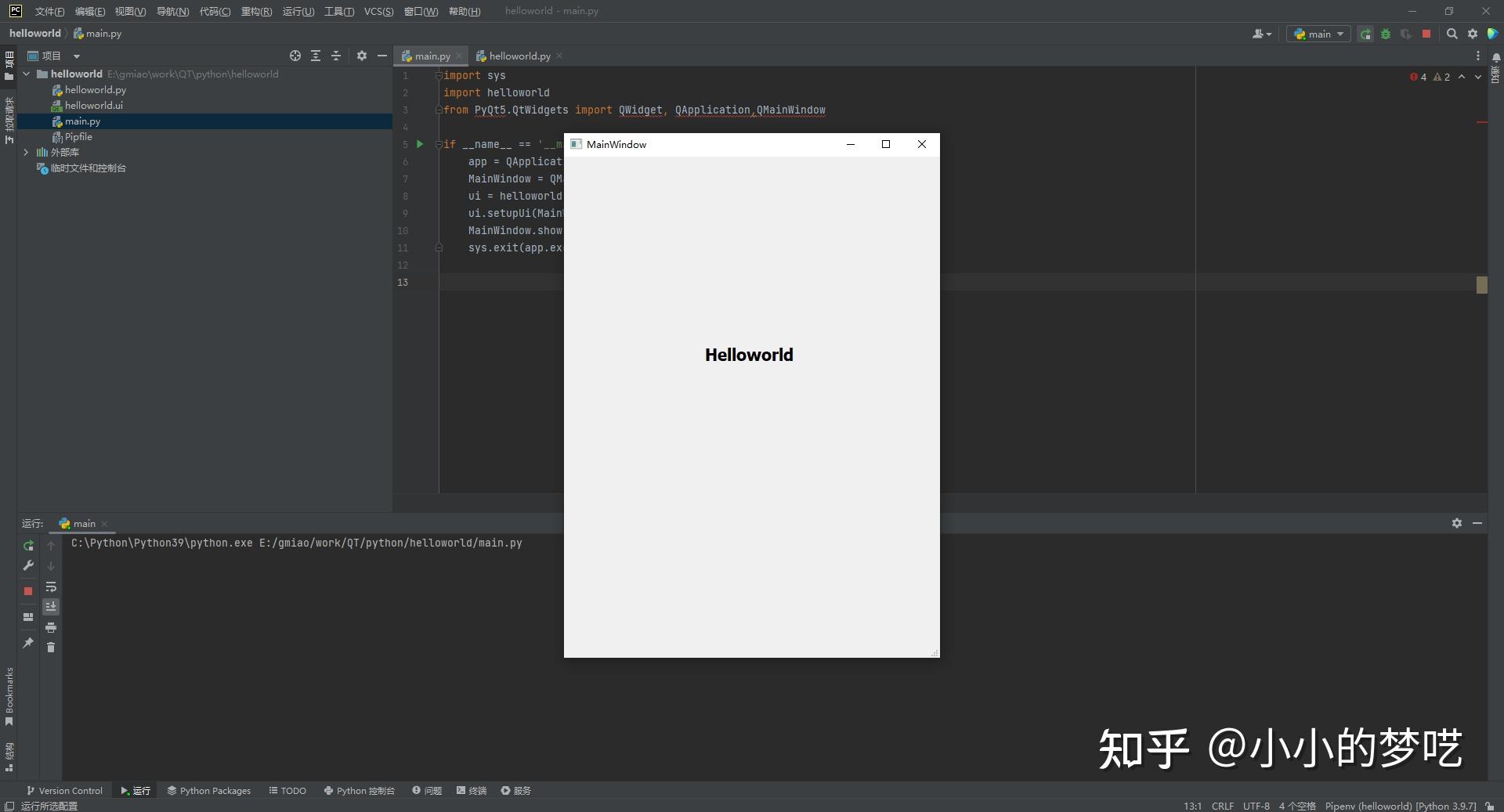
本文主要介绍了在 Window 和Mac 平台下如何安装PyQt5,以及如何在 PyCharm 下开发核心要点。 (Linux 部分可以参考Mac 平台的安装) 1. 简介PyQt5 是 Digia的一套 Qt5 应用框架与 python 的结合,同时支持 python2.x和 python3.x。 这里使用的是Python 3.x。Qt库由 Riverbank Computing开发,是最强大的GUI库之一 。 PyQt5 是由一系列 Python 模块组成。超过 620 个类,6000 函数和方法。能在诸如 Unix、Windows 和Mac OS 等主流操作系统上运行。PyQt5 有两种证书,GPL和 商业证书。 PyQt5 的官网链接如下: http://www.riverbankcomputing.co.uk/news。当然也可以在 Python 这里查看教程。 https://pythonspot.com/pyqt5/2. window 平台安装 2.1 安装 PyQt5PyQt5 有两种安装方式,一种是从官网下载源码安装,另外一种是使用 pip 安装。 这里我推荐大家使用pip 安装。因为它会自动根据你的Python 版本来选择合适的 PyQt5 版本,如果是手动下载源码安装,难免会选择出错。建议使用比较稳妥的安装方式。 pip3 install PyQt5另外,如果你的网络访问外网不是很好的话建议使用豆瓣的镜像下载,不然会很很慢或者直接安装失败。  pip install PyQt5 -i https://pypi.douban.com/simple pip install PyQt5 -i https://pypi.douban.com/simple 2.2 安装 PyQt5-tools 2.2 安装 PyQt5-toolsPyQt5 不再提供常用Qt工具,比如图形界面开发工具Qt Designer、国际化翻译工具Liguist 如果开发中使用到这些,必须自行安装Qt工具。 这里我们还是采用脚本安装的方式。 pip install PyQt5-tools或者使用镜像下载: pip install PyQt5-tools -i https://pypi.douban.com/simple 这里有个需要注意的地方,PyQt5 版本的不同,安装成功之后,PyQt5 相关文件夹以及目录也会存在一些差异。 PyQt 5.15.x 之前的版本: 安装完成后在 %Python_path%\Lib\site-packages目录中可以看到PyQt5、pyqt5-tools、PyQt5-sip 目录  PyQt 5.15.x 以及之后的版本: 安装完成后在 %Python_path%\Lib\site-packages 目录中可以看到 PyQt5、pyqt5-tools、PyQt5-sip 、以及多了的 qt_applications qt5-tools 目录。  2.3 设置环境变量 2.3 设置环境变量在桌面上右键单击“我的电脑”,在弹出的快捷菜单中选择“属性”->“高级系统设置”->“高级”,单击环境变量按钮,在系统变量Path中添加pyqt5-tools目录的绝对路径。  在 Windows 命令行输入 echo %Path% 命令。如果一切正常,则会在返回的 Path 路径中看到刚才配置的路径。  2.4 验证是否安装成功 2.4 验证是否安装成功执行以下代码: import sys from PyQt5.QtWidgets import QWidget, QApplication app = QApplication(sys.argv) widget = QWidget() widget.resize(640, 480) widget.setWindowTitle("Hello, PyQt5!") widget.show() sys.exit(app.exec())如果没有报错,弹出了一个标题为"Hello, PyQt5!"的窗口,则说明安装成功。  2.5 QT Designer 2.5 QT Designer另外,window 平台, PyQt-tools 默认安装 QT Designer.exe。 PyQt 5.15.x 之前的版本: 路径在%Python_path%\Lib\site-packages|pyqt5_tools\Qt\bin\desginer.exe  PyQt 5.15.x 以及之后的版本: 路径在 %Python_path%\Lib\site-packages\qt5_applications\Qt\bin\designer.exe 双击 designer.exe 打开之后可以直接使用。  3. Mac 平台安装 3.1 安装 PyQt5 3. Mac 平台安装 3.1 安装 PyQt5Mac 平台下的安装和 Window 安装差不多。也是支持手动下载源码安装和一键脚本安装。 这里我使用的是一键脚本安装。命令和 Window 一样。 pip3 install pyqt5网速较慢的情况下,也可以使用镜像 pip install PyQt5 -i https://pypi.douban.com/simple 3.2 安装 Qt Creater 3.2 安装 Qt CreaterMac 平台下不需要而外安装 Qt-tools. 因为默认已经安装。可以在 /usr/local/Cellar/qt/5.12.1/libexec/找到。 进入这个文件夹的方法: “访达”->"前往"->"前往文件夹"->"输入路径"->"回车"即可。  比如我们可以看到 Desginer.exe.  当然 这个 Desginer.exe 很清凉。使用起来也很方便。  如果需要进一步的功能,我推荐大家直接安装一个 QT Desginer. 下载链接: https://download.qt.io/official_releases/qtcreator/4.12/4.12.4/qt-creator-opensource-mac-x86_64-4.12.4.dmg下载安装之后,选择 “新建文件或项目” 之后,安装下图选择,就可以新建出 ui 文件了。  一直 Next之后,可以看到如下界面。  3.3 验证是否安装成功 3.3 验证是否安装成功执行以下代码: import sys from PyQt5.QtWidgets import QWidget, QApplication app = QApplication(sys.argv) widget = QWidget() widget.resize(640, 480) widget.setWindowTitle("Hello, PyQt5!") widget.show() sys.exit(app.exec())如果没有报错,弹出了一个标题为"Hello, PyQt5!"的窗口,则说明安装成功。  4. 使用 PyCharm 开发 4. 使用 PyCharm 开发安装 PyCharm 这里就不再阐述了。直接每次点击“下一步,默认安装就可以。 这里我安装的是社区版。  安装成功之后,打开 PyCharm 我们设置两个 extern tools . 通过PyCharm 打开 QT Designer通过PyCharm 将 xxx.ui 文件 转成 xxx.py 文件我们通过新建一个工程完整的讲解一下这部分。 4.1 新建工程比如我们新建一个 helloword 工程. 选择 文件 -> 新建项目  新项目取名: helloworld 这里不使用 Pipenv 、Virtualenv 、Conda 等环境管理器。 Python 版本可以指定。当前我用的是 Python3.9  创建成功之后的界面:   4.2 添加外部工具 4.2 添加外部工具PyCharm -> 文件 -> 设置 -> 工具 -> 外部工具 然后选择 "+"  这里是我已经添加成功之后的截图 这里是我已经添加成功之后的截图我们先添加 QT Designer ,可以参考截图设置。 "名称" : 这里可以自定义的"程序":选择的是 "designer.exe" 的安装目录, 具体的可以参考 2.5 QT Designer"工作目录": 根据实际情况配置,这里我直接使用的是 宏 $FileDir$ 添加 Pyuic "名称": 这里可以自定义的"程序":选择的是 "pyuic5.exe" 的安装目录"实参":$FileName$ -o $FileNameWithoutExtension$.py意思将选中的 xxx.ui 文件转换为同名的 xxx.py文件需要特别注意的是,执行的时候需要右键选中对应的 xxx.ui 文件,不然会出错的。 "工作目录": 根据实际情况配置,这里我直接使用的是 宏 $FileDir$ 4.3 helloworld 工程 4.3 helloworld 工程新建 new.ui 文件   点击创建 点击创建 创建成功之后的界面 创建成功之后的界面 添加个 Label 添加个 Label 输入helloworld 输入helloworld 字体调大点 字体调大点 保存ui文件 保存ui文件这里我命名为 helloworld.ui  保存 保存在 PyCharm 可以看到 helloworld.ui 文件  将 helloworld.ui 文件转换为 helloworld.py 文件。 再次强调下,一定要选中对用的 ui 文件进行转换。  一定要注意选中对应的ui文件 一定要注意选中对应的ui文件可以看到新的 helloworld.py 文件  运行看下最终效果。  运行之后的界面5.关于 QT 运行之后的界面5.关于 QT QT SDK 包括Qt库、Qt Creator IDE 和Qt-tools,这些都集成在一个易于安装的文件包里。 Qt Creator 用户是不需要单独的 Qt Designer 程序,但是还有很多Qt的用户,他们是不使用Qt Creator的,此时编辑 ui文件的话,只能用 Qt Designer了。 - END - |
【本文地址】