| Axios 的 get 请求如何使用?传参写法有哪几种? | 您所在的位置:网站首页 › ajax发起get请求 › Axios 的 get 请求如何使用?传参写法有哪几种? |
Axios 的 get 请求如何使用?传参写法有哪几种?
|
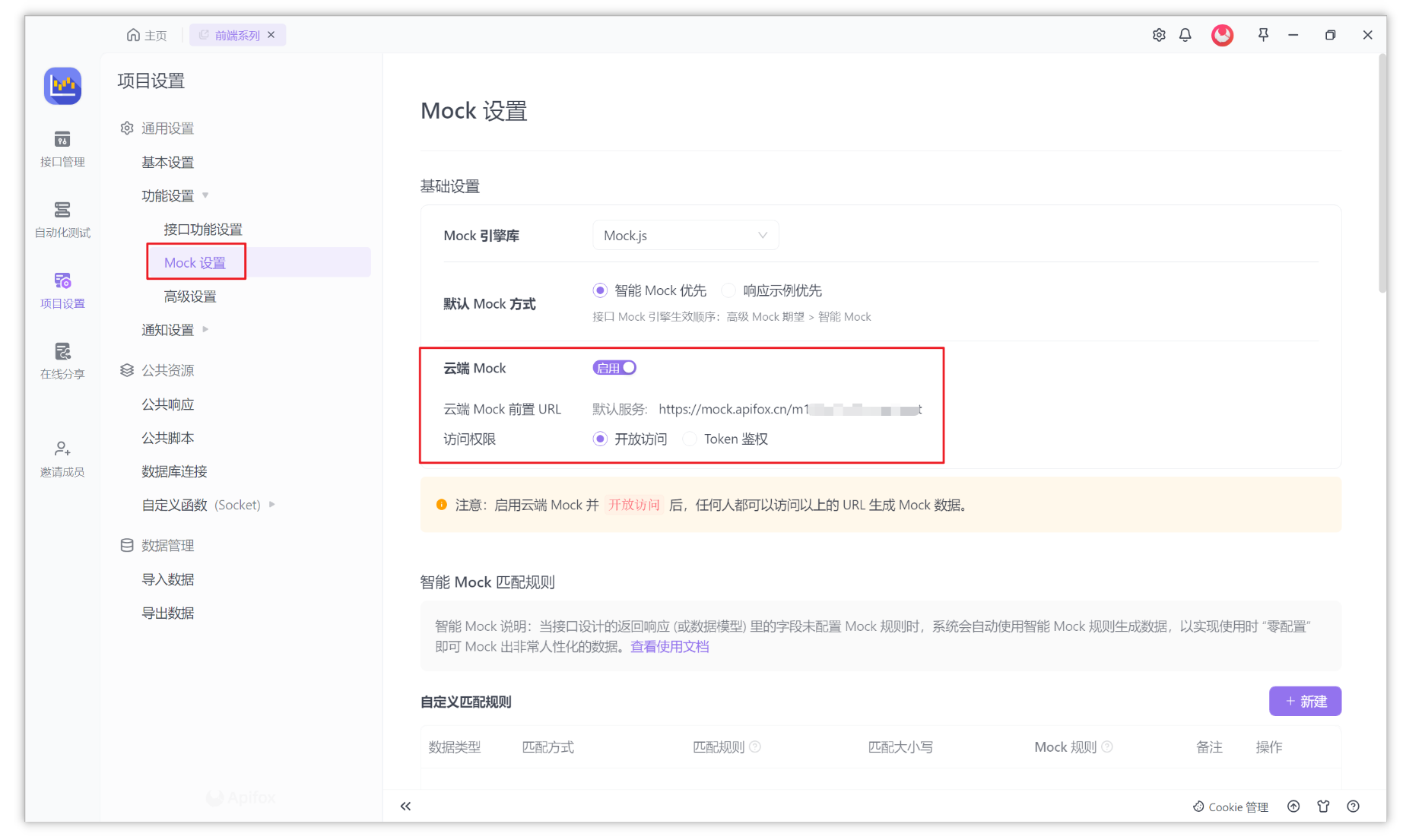
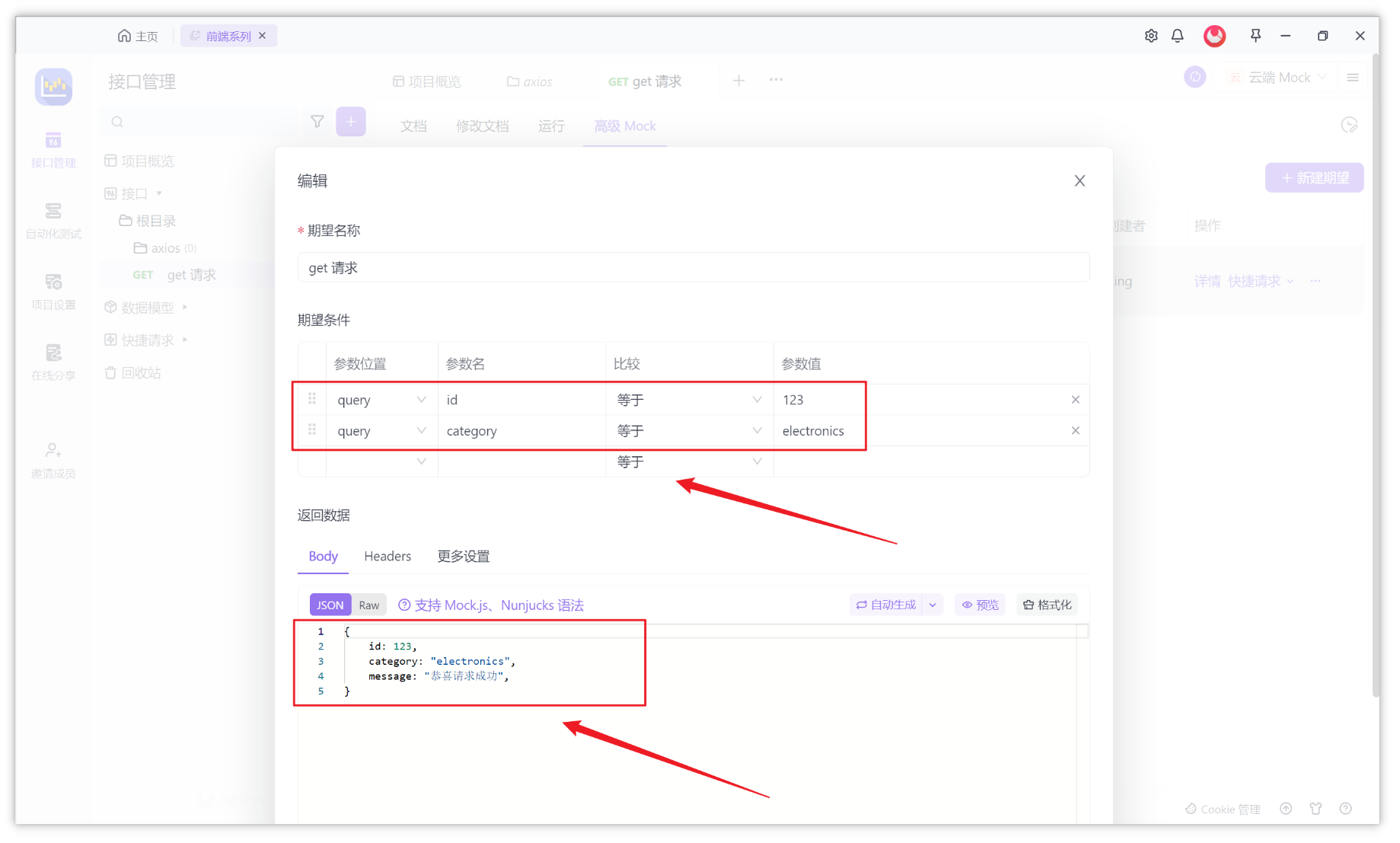
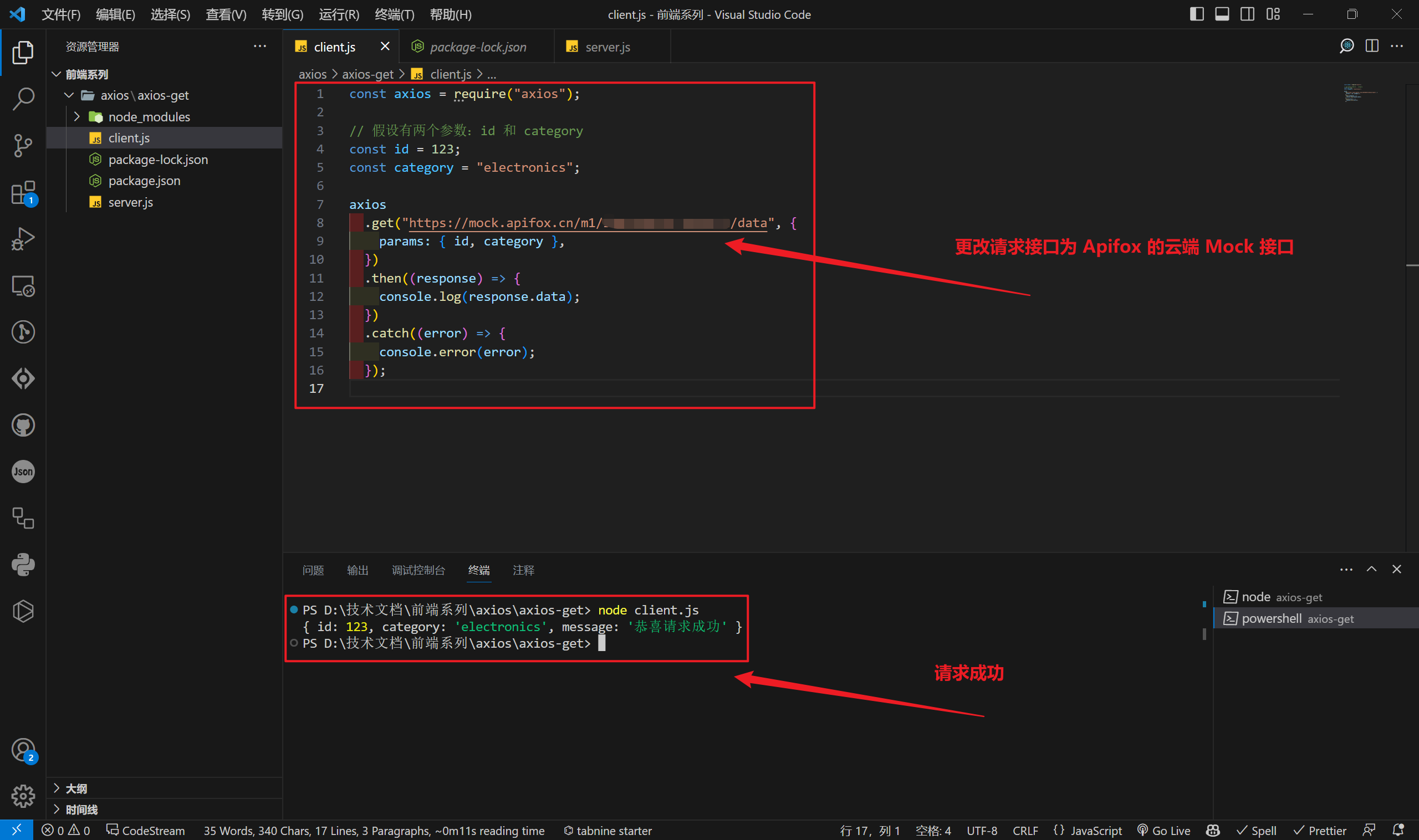
在进行网络请求时,Axios 是一个非常常用的请求库。本文将介绍如何使用 axios 发起 GET 请求,并详细列出传参的几种写法。同时会提供一个实践案例,其中包含基本路由与请求处理的过程,并确保在 IDE 编辑器中可以顺利运行。  Axios 官网首页什么是 axios 的 GET 请求? Axios 官网首页什么是 axios 的 GET 请求?在开始之前,让我们简要了解一下 axios 是什么以及什么是 GET 请求。 Axios 简介Axios 是一个流行的基于 Promise 的 HTTP 客户端,可以用于在浏览器和 Node.js 环境中发起 HTTP 请求。它具有易用性、强大的功能和广泛的社区支持,使其成为前端开发中首选的网络请求工具之一。 GET 请求概念GET 请求是一种向服务器请求数据的方法。当你需要从服务器获取数据时,可以使用 GET 请求。GET 请求通常会附带一些参数,用于指定请求的条件或过滤结果。 Axios 的 GET 请求传参写法接下来,我们将详细介绍如何使用 axios 进行 GET 请求,并列出几种传参的写法: 1. 基本的 GET 请求以下是一个基本的 GET 请求代码示例: // 引入 axios const axios = require('axios'); // 发起 GET 请求 axios.get('https://api.example.com/data') .then(response => { // 请求成功处理 console.log(response.data); }) .catch(error => { // 请求失败处理 console.error(error); });2. 带参数的 GET 请求(直接拼接在 URL 上)可以通过在 URL 上拼接参数来传递 GET 请求参数: const axios = require('axios'); // 假设有两个参数:id 和 category const id = 123; const category = 'electronics'; // 使用模板字符串将参数拼接在 URL 上 axios.get(`https://api.example.com/data?id=${id}&category=${category}`) .then(response => { console.log(response.data); }) .catch(error => { console.error(error); });3. 带参数的 GET 请求(使用 params 对象)axios 还提供了 params 对象选项,用于在 GET 请求中传递参数: const axios = require('axios'); // 定义 params 对象 const params = { id: 123, category: 'electronics' }; // 将 params 对象传递给 GET 请求 axios.get('https://api.example.com/data', { params }) .then(response => { console.log(response.data); }) .catch(error => { console.error(error); });4. RESTful 风格的 GET 请求如果使用 RESTful 风格的 API,通常会将参数直接作为 URL 的一部分: const axios = require('axios'); // 假设需要获取 id 为 123 的商品信息 const productId = 123; // 使用 RESTful 风格传递参数 axios.get(`https://api.example.com/products/${productId}`) .then(response => { console.log(response.data); }) .catch(error => { console.error(error); });实践案例使用 Express.js 模拟服务器为了演示 axios 的 GET 请求实例,我们将创建一个简单的 Node.js 服务器,并使用 Express.js 框架处理请求。确保在运行之前,你已经在项目中安装了 axios 和 Express.js。 首先,在项目目录中创建一个 server.js 文件,并添加以下代码: const express = require('express'); const app = express(); const port = 3000; app.get('/data', (req, res) => { // 假设这是一个模拟的数据 const data = { id: req.query.id, category: req.query.category, message: 'Data retrieved successfully!' }; res.json(data); }); app.listen(port, () => { console.log(`Server is running on http://localhost:${port}`); });接下来,在终端中运行以下命令启动服务器: node server.js注:如果报错,请确保是否安装了 express,安装命令为npm install express现在,你的服务器应该在 http://localhost:3000 上运行,并且可以处理 GET 请求。 最后,我们将在客户端使用 axios 发起 GET 请求。在项目目录中创建一个名为 client.js 的文件,并添加以下代码: const axios = require('axios'); // 假设有两个参数:id 和 category const id = 123; const category = 'electronics'; axios.get('http://localhost:3000/data', { params: { id, category } }) .then(response => { console.log(response.data); }) .catch(error => { console.error(error); });在终端中运行以下命令来运行客户端代码: node client.js如果一切顺利,你应该能够在控制台中看到从服务器获取的数据。  axios 的 get 请求结果 axios 的 get 请求结果除此之外,我们还有更简便的方法,那就是通过 Apifox 来模拟 Mock 数据,然后在 client.js 文件发起请求。 使用 Apifox 调试接口Apifox 中集成了API Mock,我们可以通过“云端 Mock”来模拟请求。 首先在项目里开启云端 Mock,在“启用按钮”下方有一条服务 URL,这就是等会儿要请求的地址: 立即体验 Apifox 开启 Apifox 的云端 Mock 开启 Apifox 的云端 Mock然后新建一条接口,并在“高级 Mock”里设置期望条件以及响应数据:  在接口的高级 Mock 里设置期望 在接口的高级 Mock 里设置期望最后在client.js文件改写请求路径后,发起请求即可:  在本地对接口发起请求并得到结果提示与注意事项使用 axios.get() 方法发起 GET 请求时,如果涉及到敏感信息(如用户凭据),建议使用 HTTPS 协议来保护数据安全。在实际开发中,建议将服务器地址、API 端点等配置参数提取到配置文件或环境变量中,以便于维护和部署。总结 在本地对接口发起请求并得到结果提示与注意事项使用 axios.get() 方法发起 GET 请求时,如果涉及到敏感信息(如用户凭据),建议使用 HTTPS 协议来保护数据安全。在实际开发中,建议将服务器地址、API 端点等配置参数提取到配置文件或环境变量中,以便于维护和部署。总结本文介绍了如何使用 axios 进行 GET 请求,并展示了四种不同的传参写法。我们还通过一个实践案例演示了如何在 Node.js 环境中使用 Express.js 创建简单的服务器,并与客户端进行数据交互。 通过本文,希望读者能够掌握 axios 发起 GET 请求的使用方法,并对传参写法有所了解。使用 axios,你可以轻松地与后端服务器进行数据交互,为前端开发带来更好的体验。 知识扩展: 什么是 axios?如何使用 axios?一文快速入门Axios 的 post 请求如何使用?传参写法有哪几种?参考链接 axios 官方文档:https://axios-http.com/docs/introExpress.js 官方网站:https://expressjs.com/ |
【本文地址】