| AE教程!12种常用AE实用表达式整理(附表达式合集脚本) | 您所在的位置:网站首页 › ae动画报价表 › AE教程!12种常用AE实用表达式整理(附表达式合集脚本) |
AE教程!12种常用AE实用表达式整理(附表达式合集脚本)
|
教程概述
下载(687KB) 评论 (10)
官宣!优设全新发布【AIGC领航者俱乐部】,先睹为快! 详情戳>>> 教程作者:崔小骏(授权转载) 交作业:#优设每日作业# 关于教程表达式是AE中非常好用的工具,它可以帮助我们节省大量的制作时间。如果你对表达式掌握的比较好,那么很多看似复杂、繁琐的效果,利用表达式都可以轻松的实现。 但是表达式的学习是有一定门槛的,简单的运用还好,一旦涉及到复杂点的运用,就对数学能力、逻辑能力有一定的要求了。 为此,我整理了一些工作中常用、实用的表达式效果。无需理解背后的语义,只要直接套用即可。并且已经将它们集成进了我编写的“常用表达式合集”脚本中,可以一键添加,文后也会将此脚本分享给大家。 1.抖动Wiggle表达式,能够实现随机的位移旋转缩放、透明度闪烁等效果。
表达式语句: Wiggle(3,50); 前面的数字3代表抖动的频率,也就是抖动的快慢;后面的数字50代表抖动的振幅,也就是抖动的幅度大小。通过调整这两个数值来控制抖动效果。 2. 分向抖动Wiggle表达式更高级的运用,在不同的方向使用不同的抖动强度,也可以制作只在一个方向进行抖动的效果。 表达式语句: a=wiggle(3,50)[0]; //控制x方向的抖动 b=wiggle(0,0)[1]; //控制y方向的抖动 [a,b];
Time表达式,常用于制作持续旋转的效果。 表达式语句: value+time*100; //后面的数值用来控制速度的快慢 对表达式有一定基础的同学可能会直接写成: time*100; 这里多写了一个value,而value代表属性的原始数值,这里加上value是为了能够调整旋转的初始角度,增强可控性。
loopOut表达式,使关键帧动画循环,常用的有三种模式: 第一种,cycle模式 表达式语句: loopOut(type = "cycle", numKeyframes = 0);//后面的数值0用来控制从第几帧开始循环 将关键帧动画重复进行的循环效果 比如你有关键帧1、2、3,这种循环模式就是1、2、3、1、2、3、1、2、3.....一直循环下去
第二种,pingPong模式 表达式语句: loopOut(type = "pingPong", numKeyframes = 0);//后面的数值0用来控制从第几帧开始循环 像乒乓球一样来回往复循环 同样,如果你有关键帧1、2、3,那么这种循环模式就是按1、2、3、3、2、1、1、2、3.....这种规律循环下去
第三种,continue模式 表达式语句: loopOut(type="continue") 沿着最后一帧的方向和运动速度继续运动下去 这种模式相比前两种用的较少,可以便于制作动画持续缓慢运动的效果,避免动画静止,也可以制作一些数字持续增长等效果
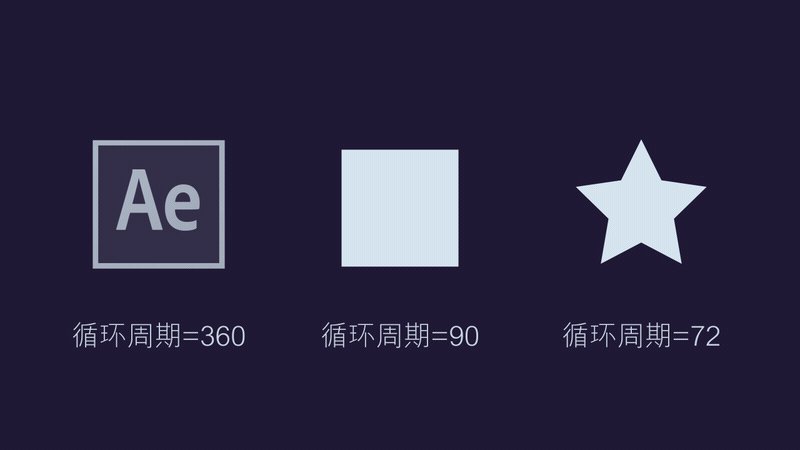
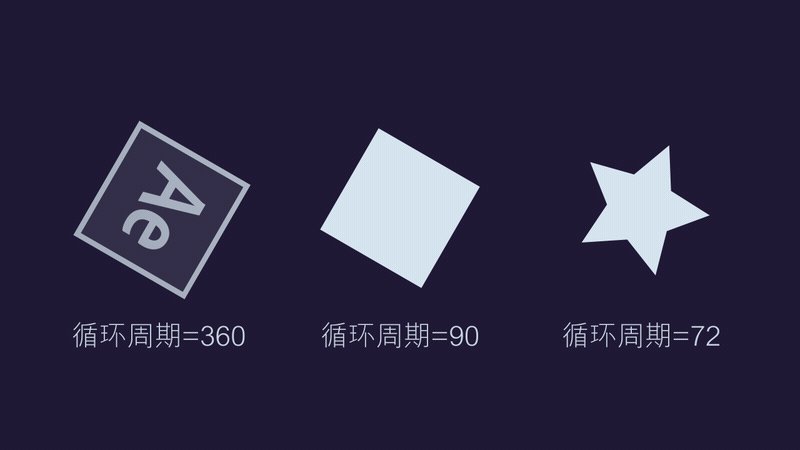
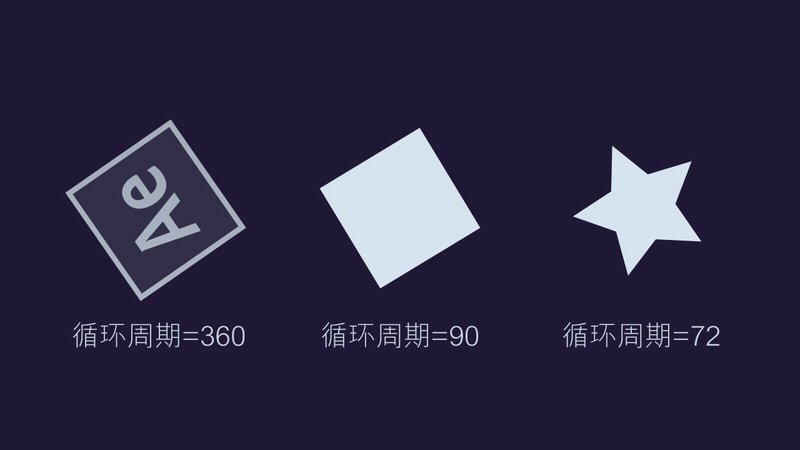
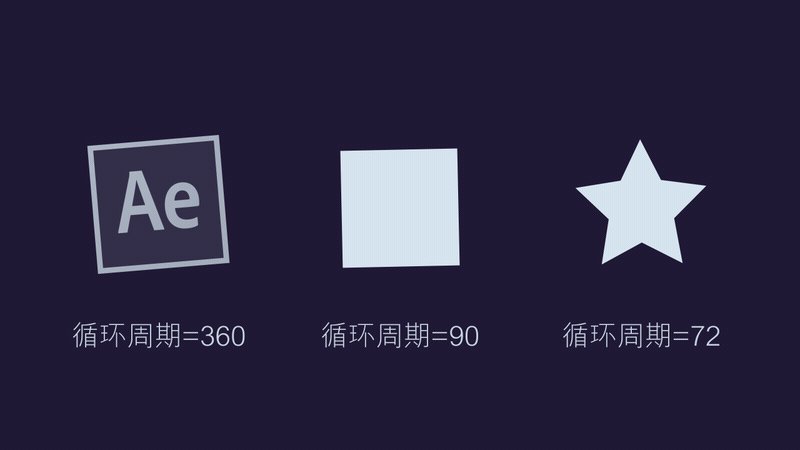
一想到要做一个持续旋转的动画,可能我们会直接加上一个time表达式。 但是如果这个旋转动画需要能够无限循环进行,就需要保证一个循环内转360度的倍数才行,那么就不是简单一个time能搞定了。要么得去计算下time后需要乘的数值,要么得手动K帧,总之是有些麻烦的。
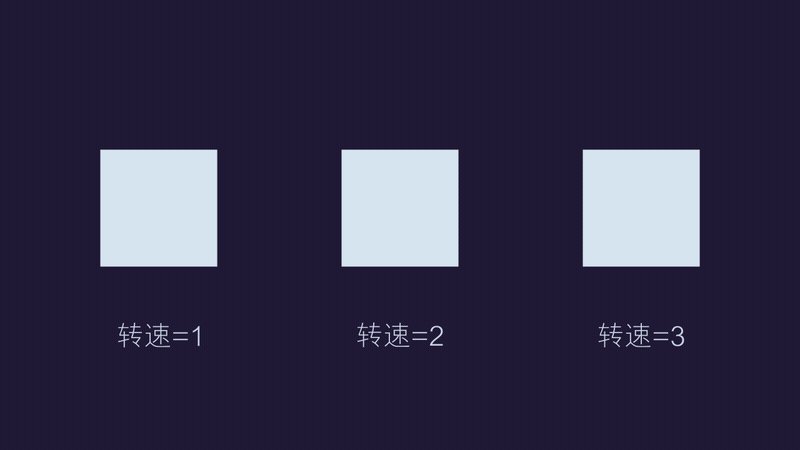
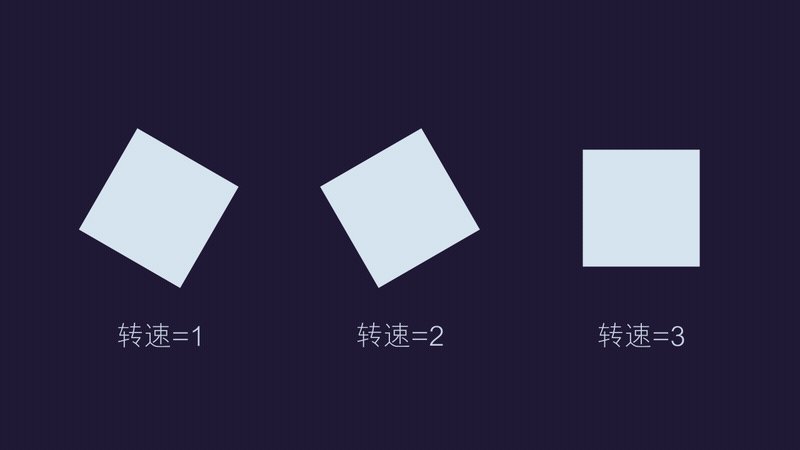
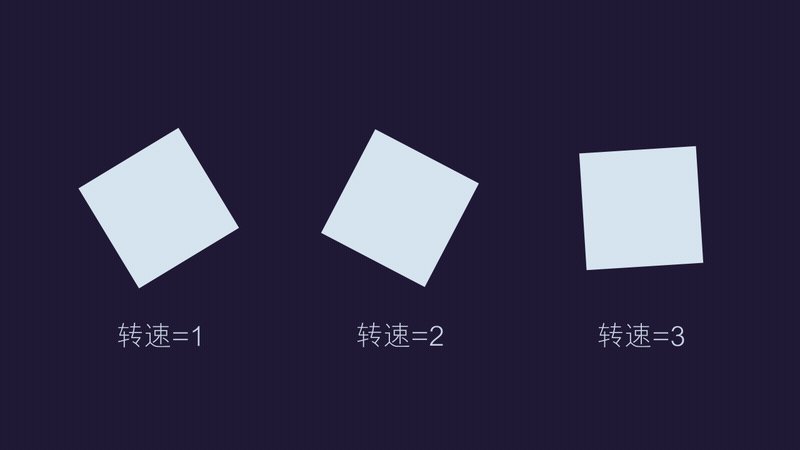
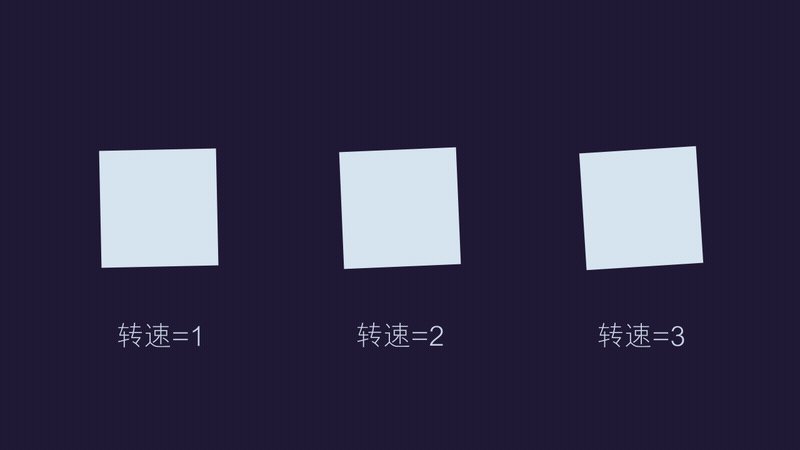
为了解决此问题,我自己编写了一个表达式: 表达式语句: cycle=360; //循环周期 n=1; //转速(需为整数) cycle*n/thisComp.duration*time 简单解释下两个可以调的数值: 循环周期,默认是360度,但是不同的图形循环周期可能有所区别,比如一个正方形旋转90度就能形成循环,而一个正五角形的循环周期是旋转360÷5 =72度
第二个值很好理解,代表转速,值越大,转的越快。
有时候我们需要做mask变形动画的循环,但是你会发现直接给mask path属性加循环表达式是不起作用的。 而利用下面这个表达式就能够解决这个问题 表达式语句: valueAtTime(time%key(numKeys).time)
对于mask路径和形状层路径均有效哦。 该表达式的原理是利用valueAtTime表达式读取关键帧数据,并通过数学计算使关键帧数据在时间线上重复。(所以有趣的是,其实你把它加给任何其他属性都能够产生cycle模式的循环。) 7. 随机循环让随机抖动的效果能够形成循环 表达式语句: freq = 3; // 频率 amp = 100; // 幅度 loopTime =3; // 循环时间,单位为秒 t = time % loopTime; wiggle1 = wiggle(freq, amp, 1, 0.5, t); wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime); linear(t, 0, loopTime, wiggle1, wiggle2)
对于做一些元素随机晃动之类的GIF循环动画非常好用! 8. 弹性万能弹性表达式,给动画添加弹性抖动效果
表达式语句: amp = .1; //振幅 freq = 2.0; //频率 decay = 2.0; //阻力 n = 0; if (numKeys > 0){ n = nearestKey(time).index; if (key(n).time > time){n--;} } if (n == 0){ t = 0;} else{t = time - key(n).time;} if (n > 0){ v = velocityAtTime(key(n).time - thisComp.frameDuration/10); value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t); } else{value} 这个表达式看起来很复杂,但是没关系,咱们只要会复制粘贴就好。 其中有三个关键的数值用来控制弹性的效果,需要根据自己需要的效果来调整。 amp,即振幅,用来控制弹性的幅度大小。 freq,频率,用来控制弹性抖动的快慢。 decay,阻力,也叫衰减、阻尼等,这个值越大,则弹性效果能够越快停下来。 9. 回弹跟上面的弹性表达式很类似,它能够制作物体撞击墙壁或地面产生的回弹反弹效果
表达式语句: e =0.7;//弹力 g =1000;//重力 nMax = 9;//最大弹跳次数 n = 0; if (numKeys > 0){ n = nearestKey(time).index; if (key(n).time > time) n--; } if (n > 0){ t = time - key(n).time; v = -velocityAtTime(key(n).time - .001)*e; vl = length(v); if (value instanceof Array){ vu = (vl > 0) ? normalize(v) : [0,0,0]; }else{ vu = (v < 0) ? -1 : 1; } tCur = 0; segDur = 2*vl/g; tNext = segDur; nb = 1; // number of bounces while (tNext < t && nb |
【本文地址】