| 【规则】Adblock Plus 广告过滤规则自用整理 | 您所在的位置:网站首页 › adclear官方网站 › 【规则】Adblock Plus 广告过滤规则自用整理 |
【规则】Adblock Plus 广告过滤规则自用整理
|
【规则】Adblock Plus 广告过滤规则自用整理
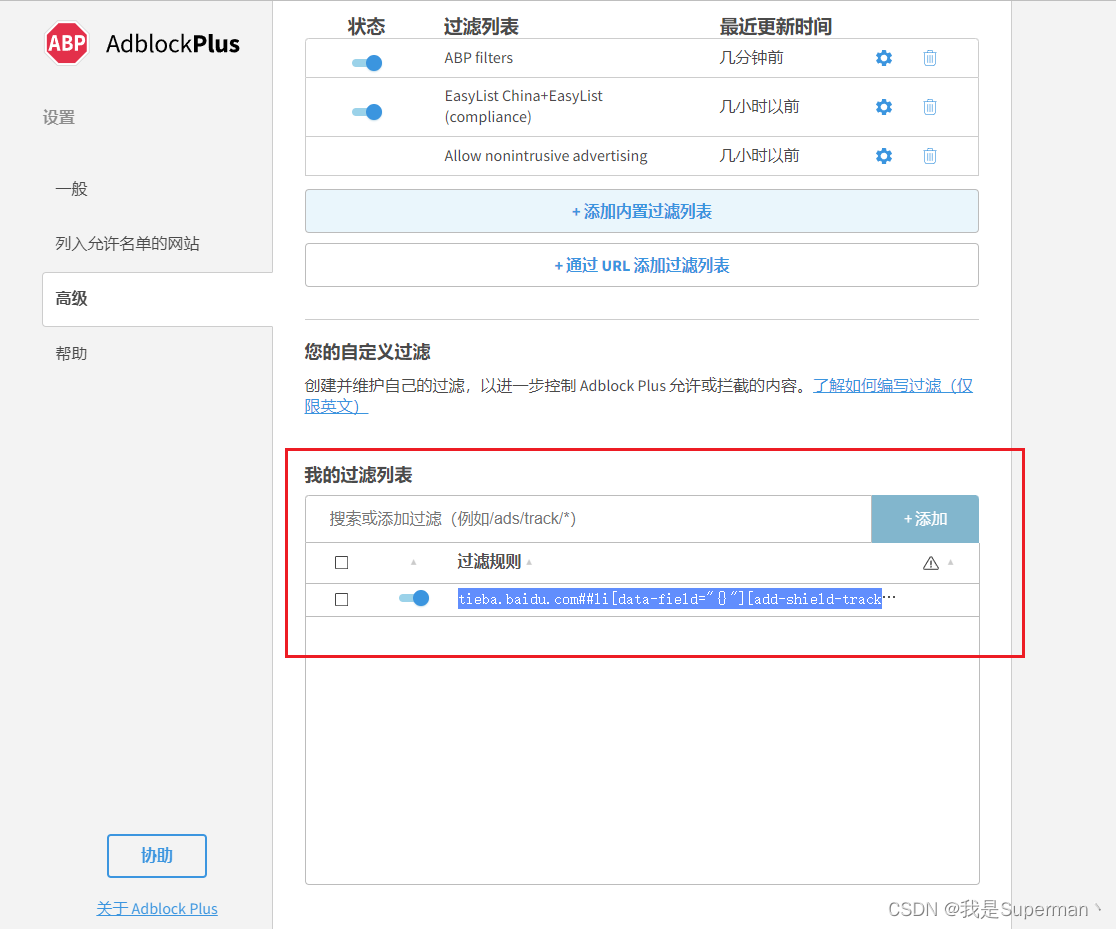
百度贴吧 tieba.baidu.com##li[data-field="{}"][add-shield-track="1"] tieba.baidu.com##*[data-field="{}"][add-shield-track="1"]
AdblockPlus拦截规则简单教程_What??!的博客-CSDN博客_adblock plus 规则 元素隐藏基本规则 内容广告html如下: Cheapest tofu, only here and now! Really cheap tofu, click here! Only here you get the best tofu! 内容过滤器: ##.testad ###sponsorad ##textad 限制在特定的域名里 只想在特定某个网页上执行内容过滤器。内容过滤器:example.com##.soponsor。可以在http://example.com/ 和 http://something.example.com/上执行过滤操作,但不能在http://example.org/上执行。 如果域名前面带有~,则该规则不适用于该域的页面。例如,内容过滤器~example.com##.sponsor适用于任何领域的页面,除了"example.com"。example.com,~foo.example.com##.sponsor规则适用于"example.com"与除域"foo.example.com"的子域。 注意: 由于元素隐藏的实现方式,您只能将其限制为完整域名。您不能使用地址的任何其他部分,也不能domain代替domain.example,domain.test。 属性选择器 有些广告既没有ID,也没有类别属性。可以使用其他属性来隐藏这些属性。例如,##table[width="80%"]隐藏宽度属性设置为80%的表。如果您不想指定属性的完整值,请##div[title*="adv"]隐藏所有title等于adv的div。您还可以检查开始和属性的末尾,例如##div[title^="adv"][title$="ert"]可以隐藏 title 开始为"adv"和结尾"ert"的div。还可以使用多个条件table[width="80%"][bgcolor="white"]匹配宽度属性设置为80%且bgcolor属性设置为白色的table。 参考链接: 5. ABP官方文档How to write filters | Adblock Plus Help Center (eyeo.com) 6. 中文翻译文档adblock过滤规则编写_好人好事代表-的博客-CSDN博客_adblock 规则 7. adblockplus.js简要分析adblockplus.js简要分析_shun_qizi_ran的博客-CSDN博客 |
【本文地址】