| Three.js | 您所在的位置:网站首页 › Threejs灯光使用 › Three.js |
Three.js
|
光源
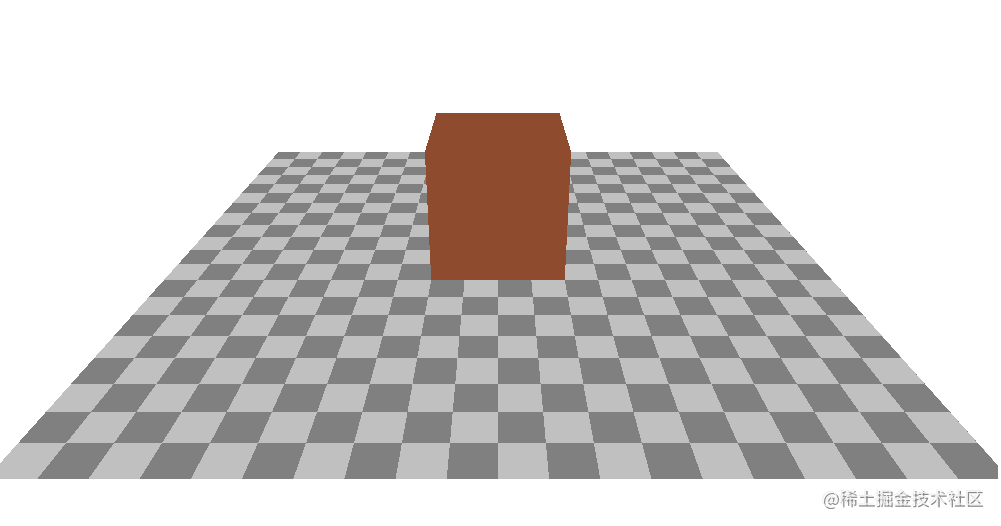
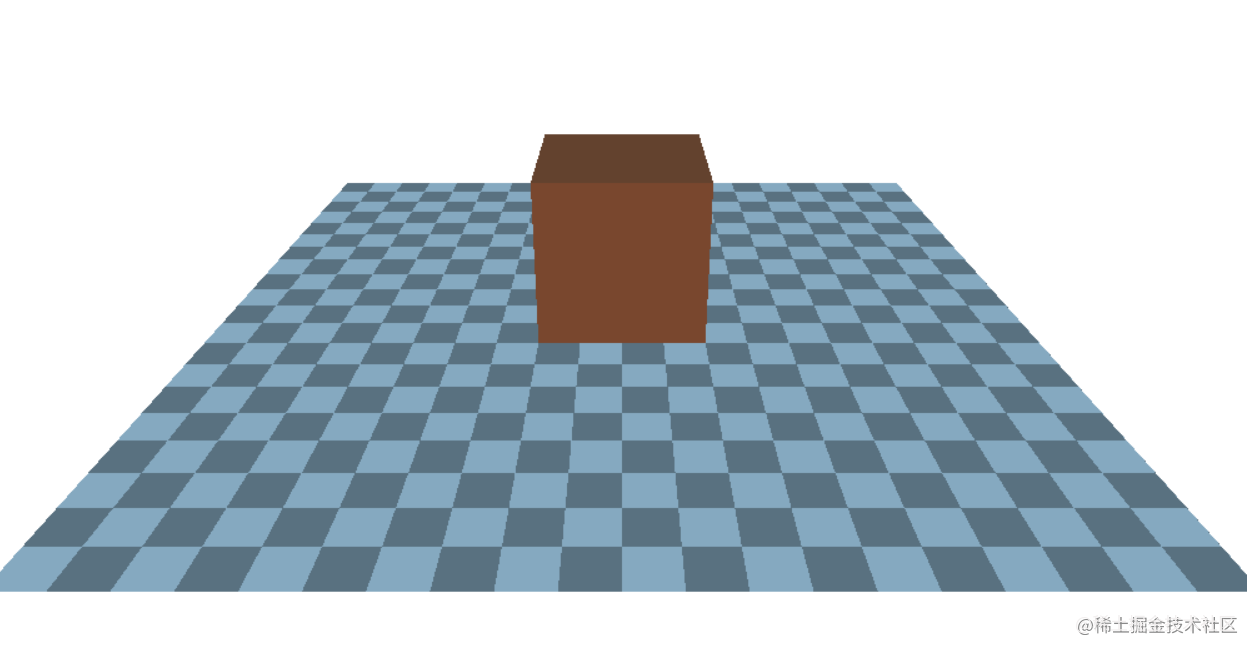
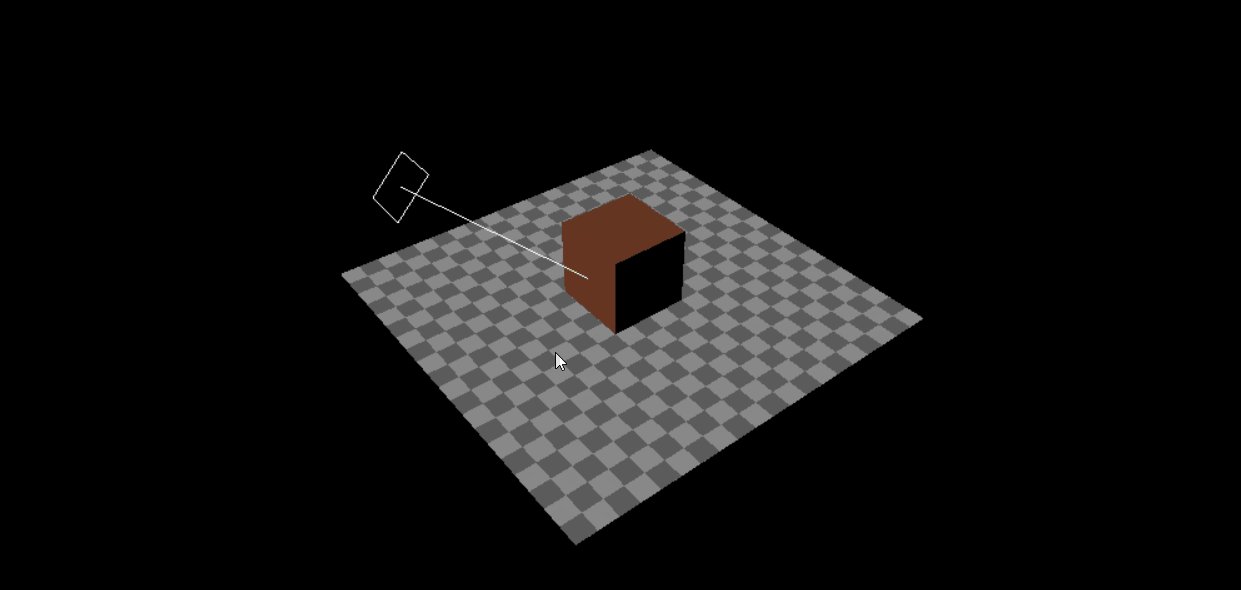
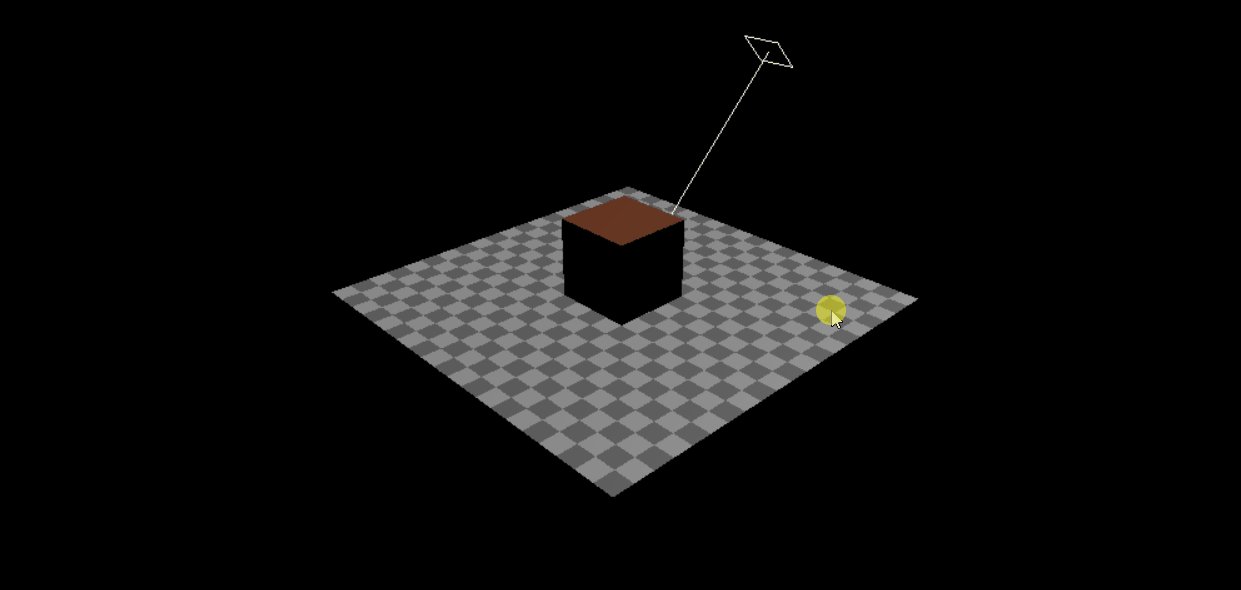
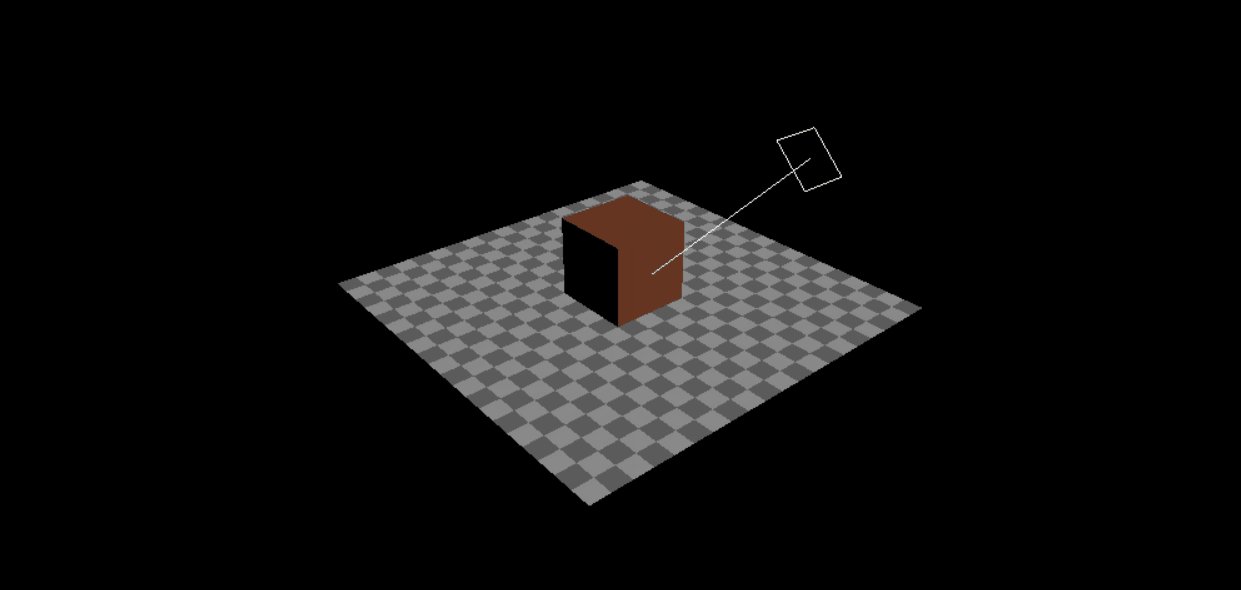
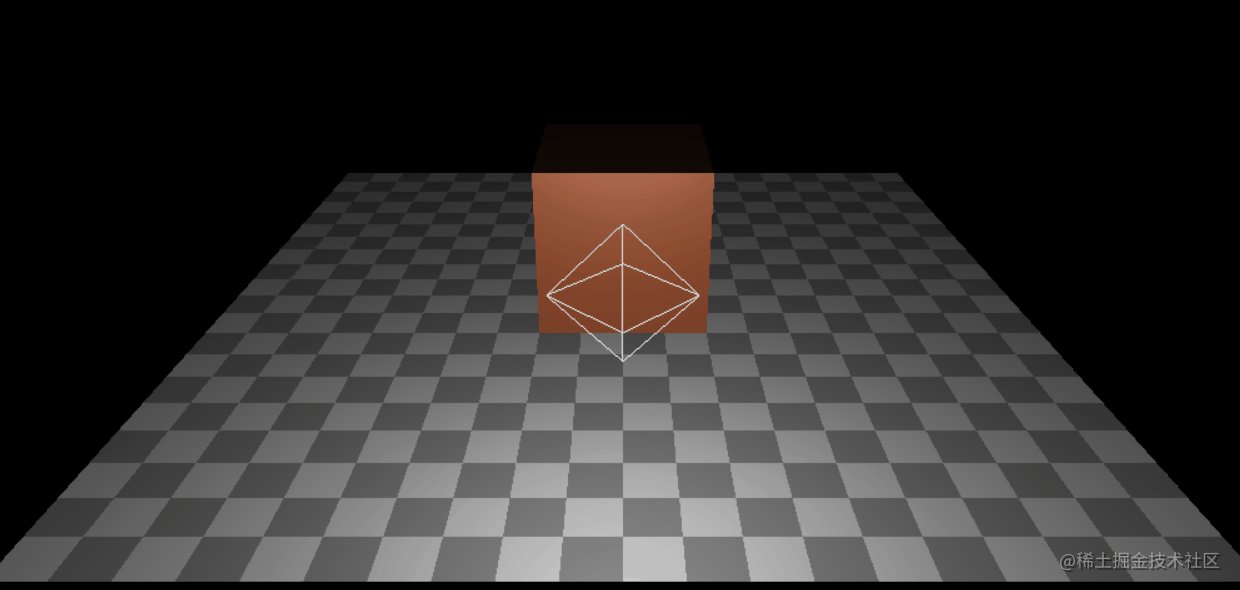
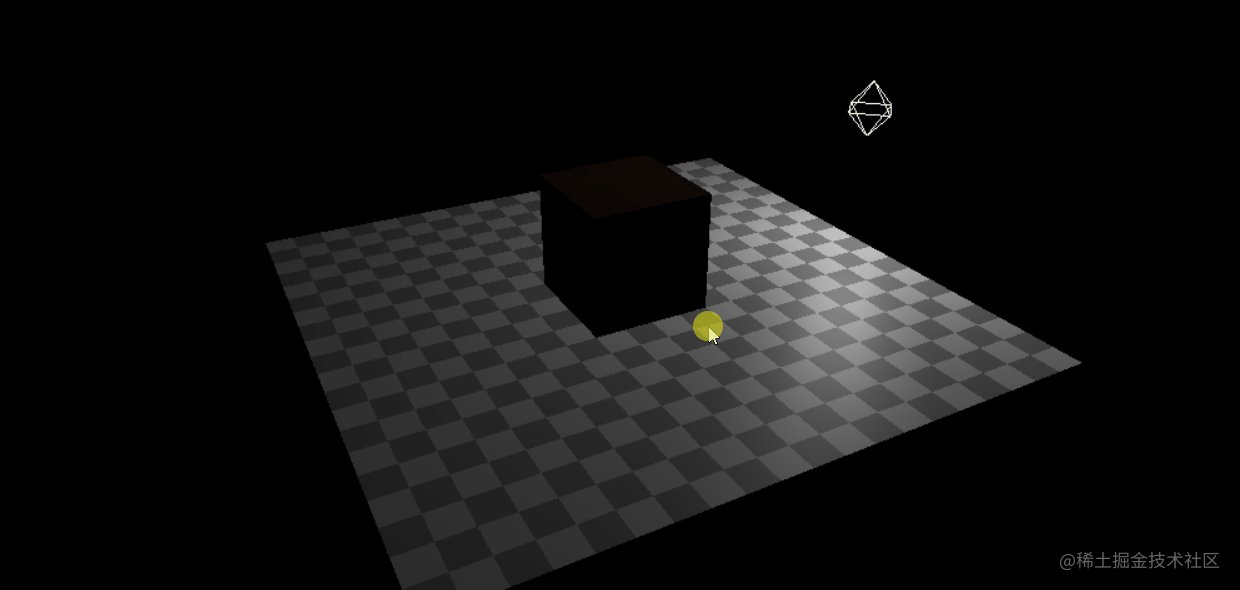
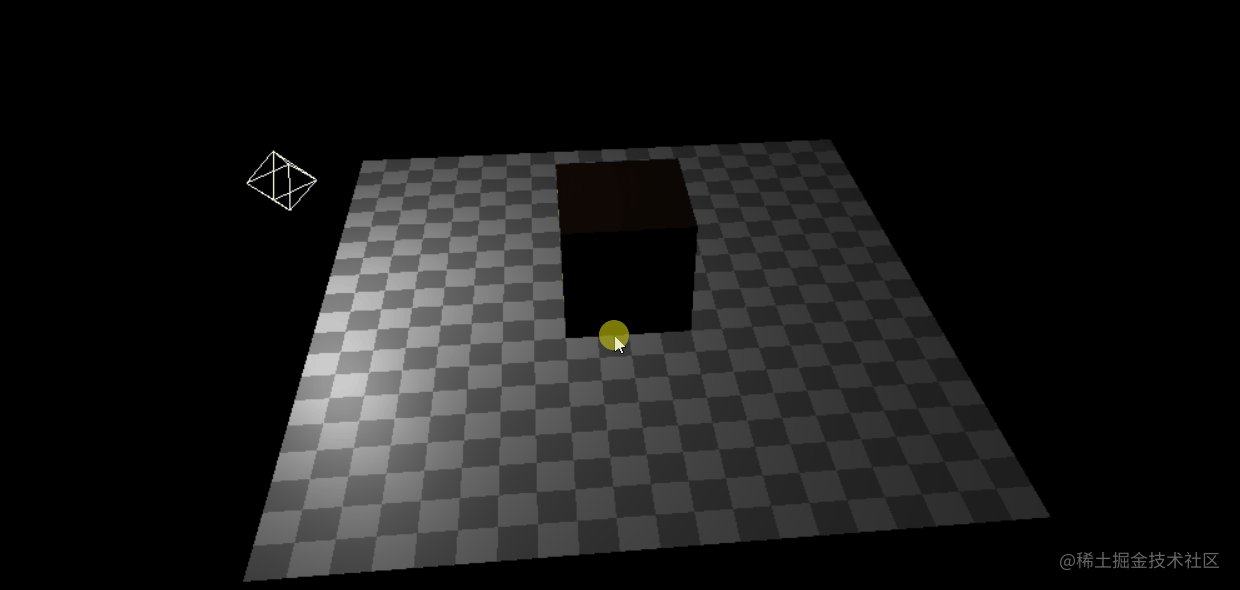
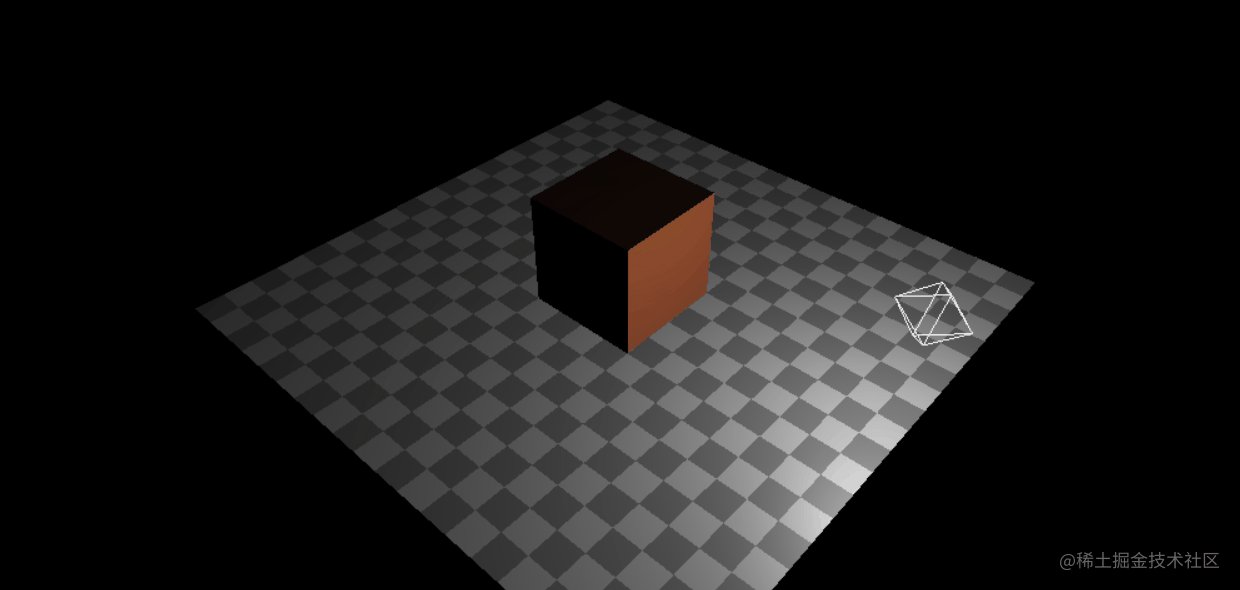
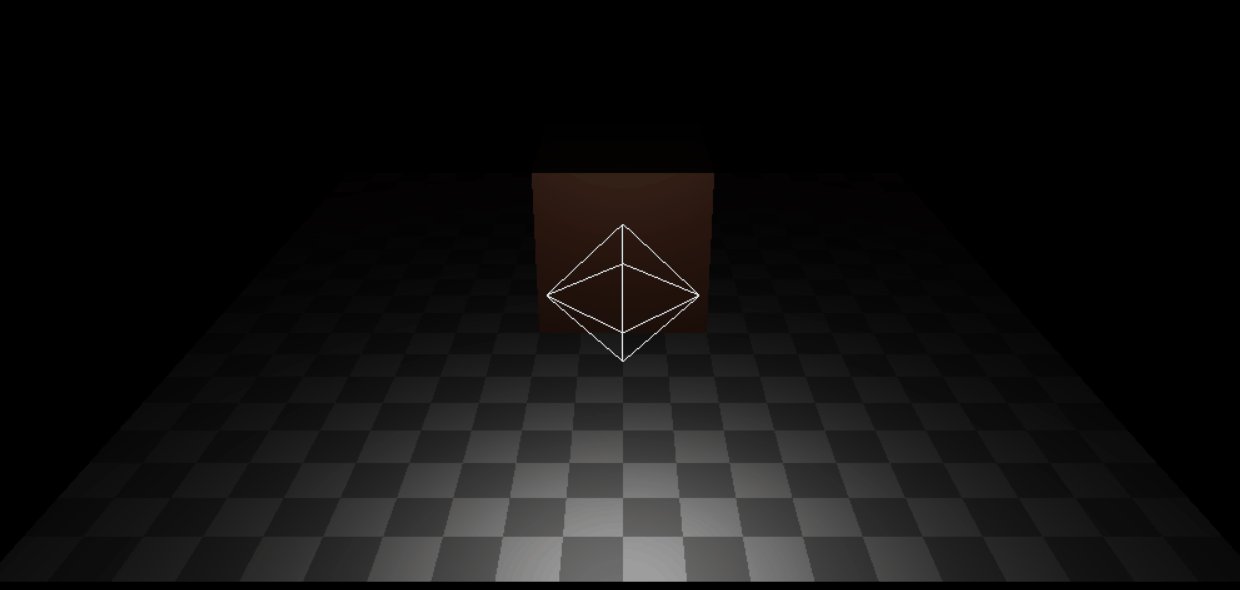
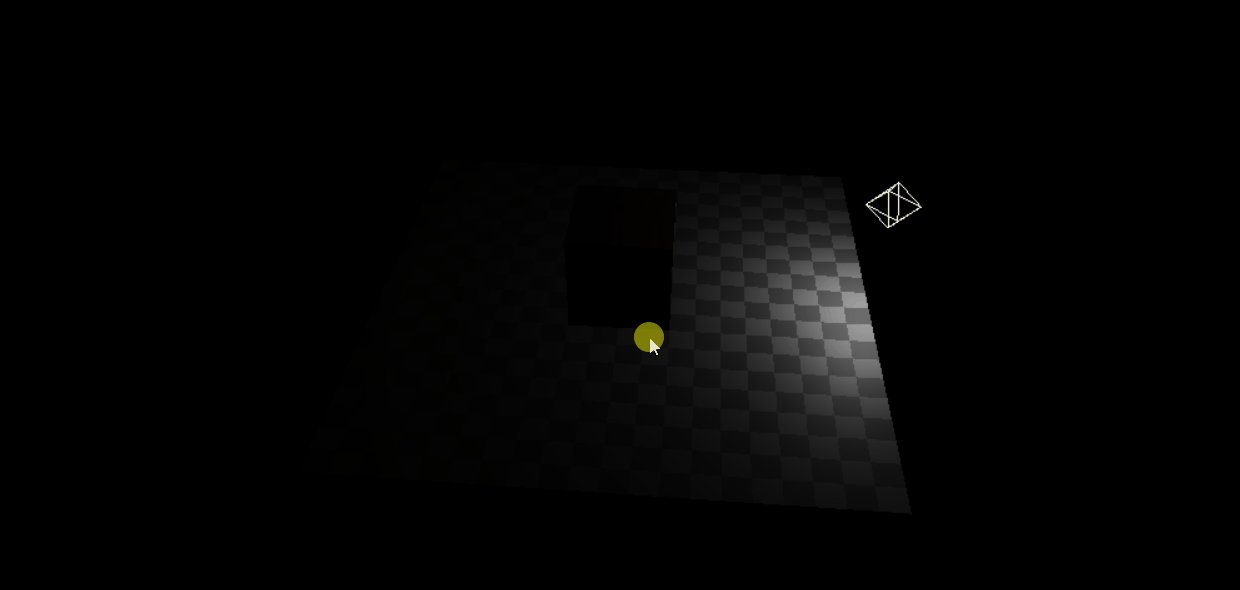
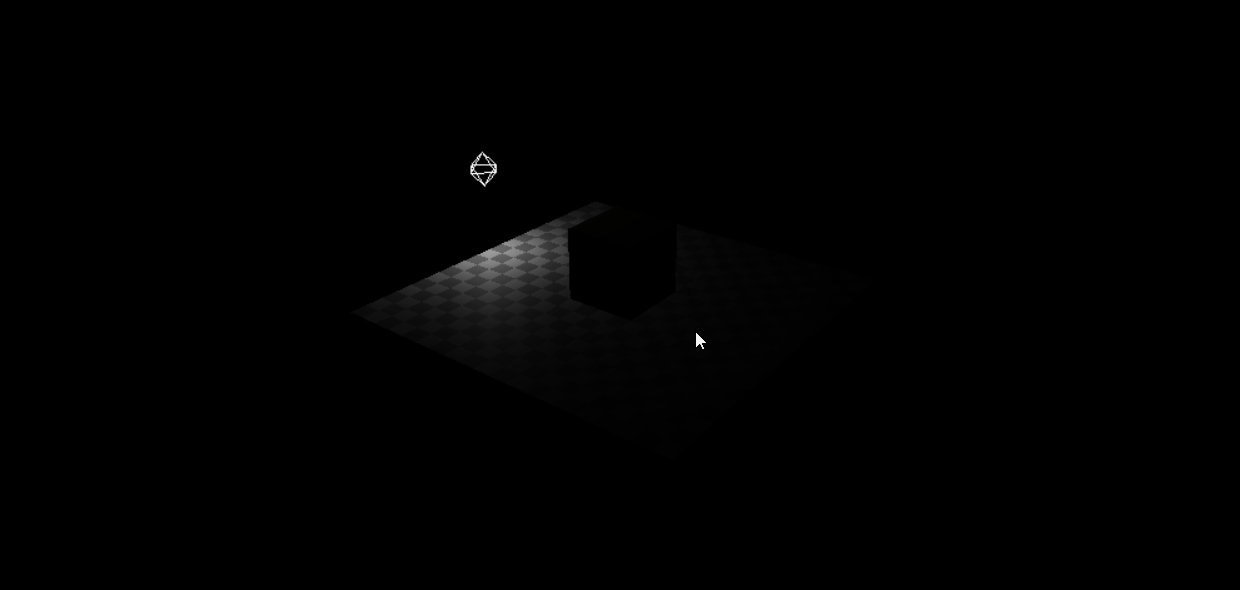
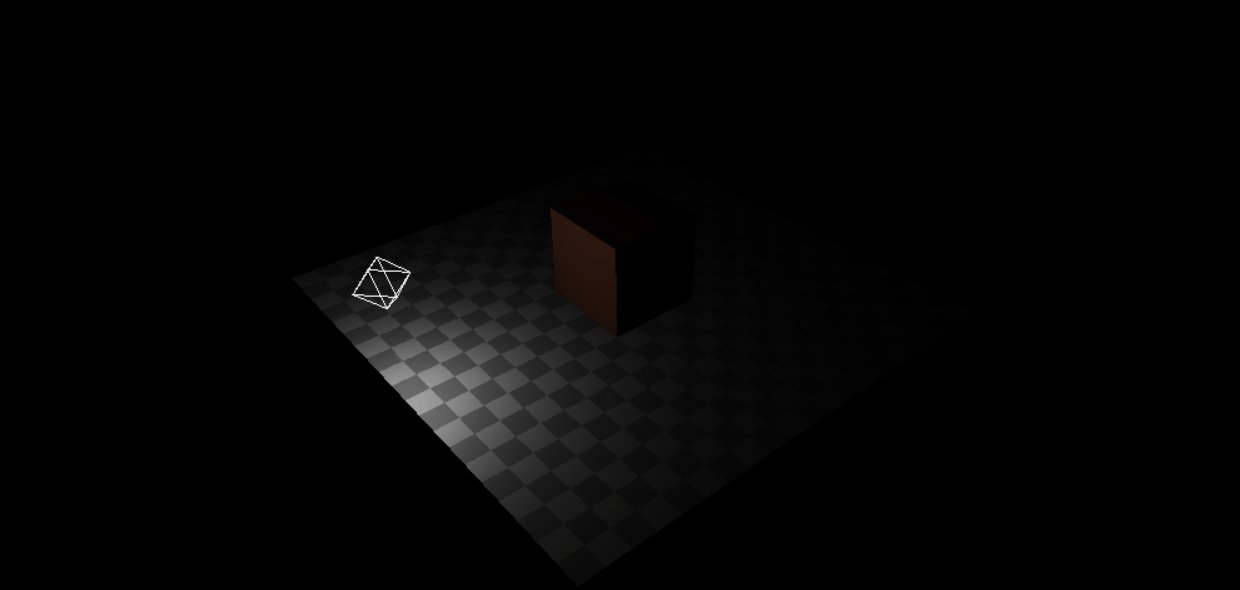
为了模拟物体在不同情况下的样式,three.js中提供了多种光源。需要注意光源和材质是相互的,简单来说物体表面的颜色是光源和材质的乘积。在材质中的基础材质是不受灯光影响的。 创建基本场景 import * as THREE from 'https://threejs.org/build/three.module.js' import { OrbitControls } from 'https://threejsfundamentals.org/threejs/resources/threejs/r132/examples/jsm/controls/OrbitControls.js' const canvas = document.querySelector('#c2d') // 渲染器 const renderer = new THREE.WebGLRenderer({ canvas }) const fov = 40 // 视野范围 const aspect = 2 // 相机默认值 画布的宽高比 const near = 0.1 // 近平面 const far = 1000 // 远平面 // 透视投影相机 const camera = new THREE.PerspectiveCamera(fov, aspect, near, far) camera.position.set(0, 10, 20) camera.lookAt(0, 0, 0) // 控制相机 const controls = new OrbitControls(camera, canvas) controls.update() // 场景 const scene = new THREE.Scene() scene.background = new THREE.Color('white') { // 地面 平铺 const planeSize = 20 const loader = new THREE.TextureLoader() const texture = loader.load('https://threejs.org/manual/examples/resources/images/checker.png') // THREE.RepeatWrapping 纹理重复 texture.wrapS = THREE.RepeatWrapping texture.wrapT = THREE.RepeatWrapping // 当一个纹素覆盖大于一个像素时,贴图将如何采样。 THREE.NearestFilter,它将使用最接近的纹素的值。 texture.magFilter = THREE.NearestFilter const repeats = planeSize / 2 // 重复次数 texture.repeat.set(repeats, repeats) const planeGeo = new THREE.PlaneGeometry(planeSize, planeSize) // Phong材质 const planeMat = new THREE.MeshPhongMaterial({ map: texture, side: THREE.DoubleSide }) const mesh = new THREE.Mesh(planeGeo, planeMat) mesh.rotation.x = Math.PI * -0.5 scene.add(mesh) } { // 方块 const cubeSize = 4 const cubeGeo = new THREE.BoxGeometry(cubeSize, cubeSize, cubeSize) // Phong材质 const cubeMat = new THREE.MeshPhongMaterial({ color: '#8f4b2e' }) const mesh = new THREE.Mesh(cubeGeo, cubeMat) mesh.position.y = 2 scene.add(mesh) } // 渲染 function render() { renderer.render(scene, camera) requestAnimationFrame(render) } requestAnimationFrame(render) 这里使用了纹理重复创建地板,要了解具体使用可以去看前面的文章。使用Phong材质,在没有灯光的情况下,渲染的物体都是黑色。
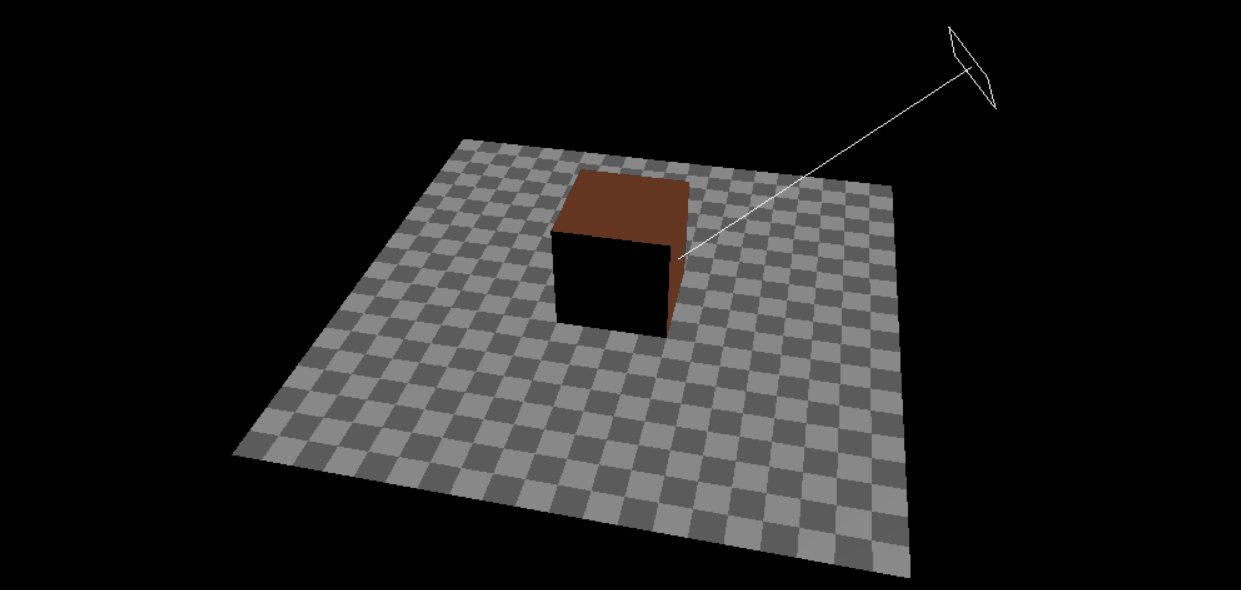
本节介绍了一些常用的光源,在开发中光源是配合使用的。不过需要注意每添加一个光源到场景中,都会降低 three.js渲染的速度,所以要根据需求来判断添加多少光源实现最好的效率。 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |