| 如何使用Chrome浏览器的开发者工具排查网站加载过慢的问题? | 您所在的位置:网站首页 › Apache网页图片加载慢 › 如何使用Chrome浏览器的开发者工具排查网站加载过慢的问题? |
如何使用Chrome浏览器的开发者工具排查网站加载过慢的问题?
|
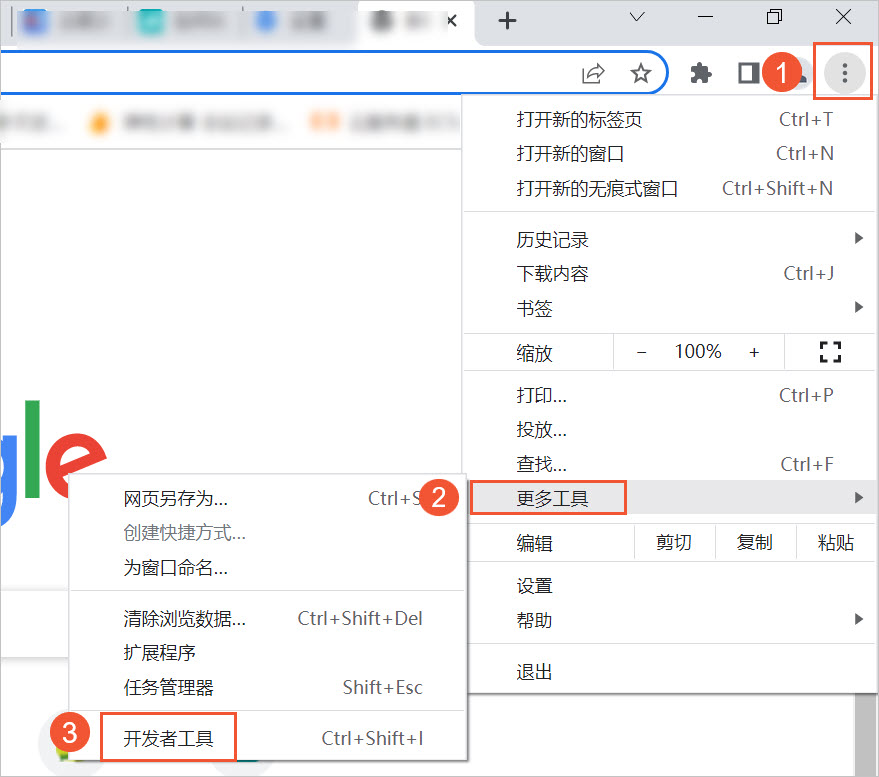
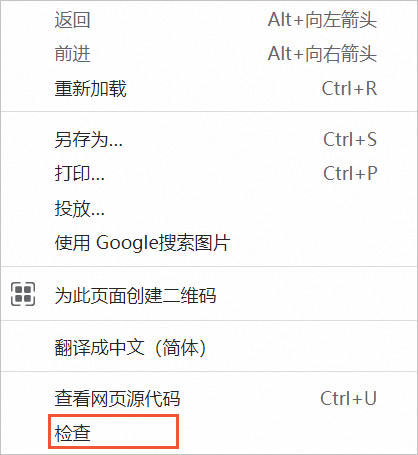
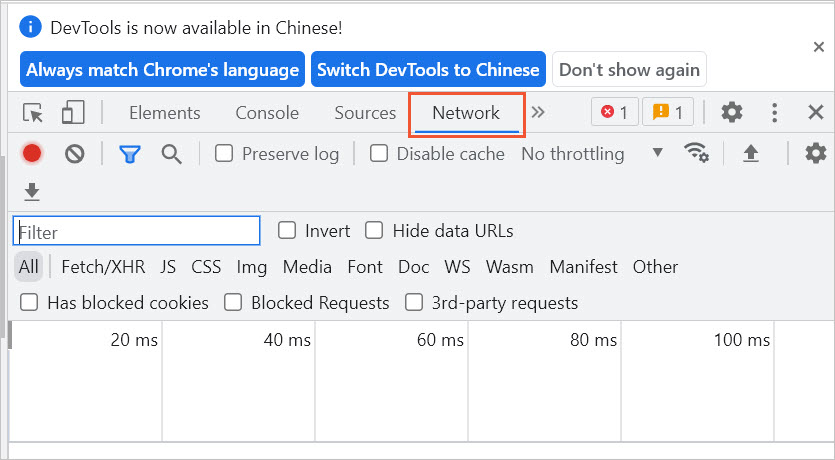
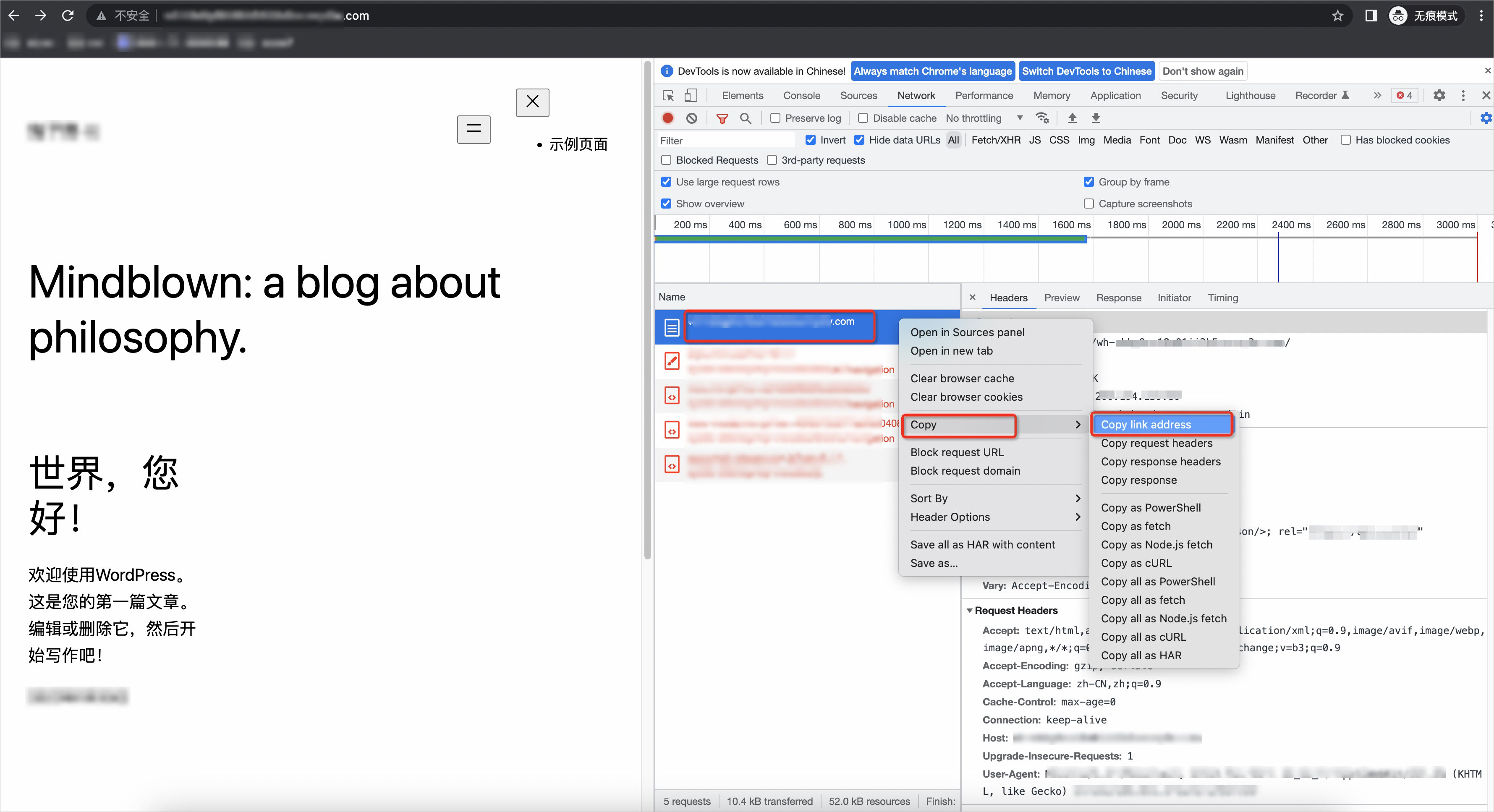
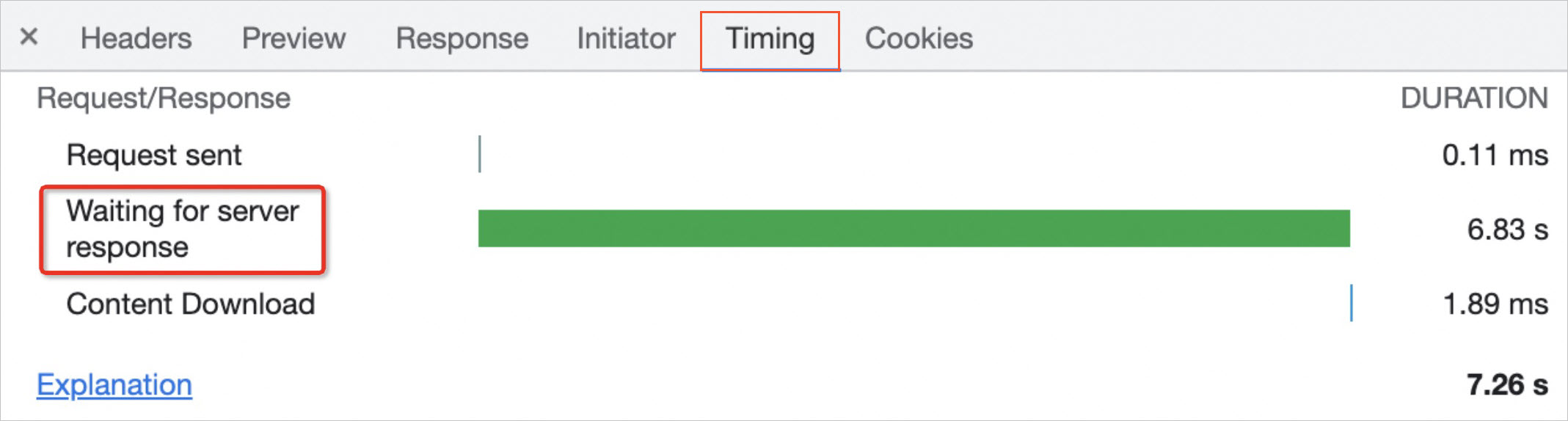
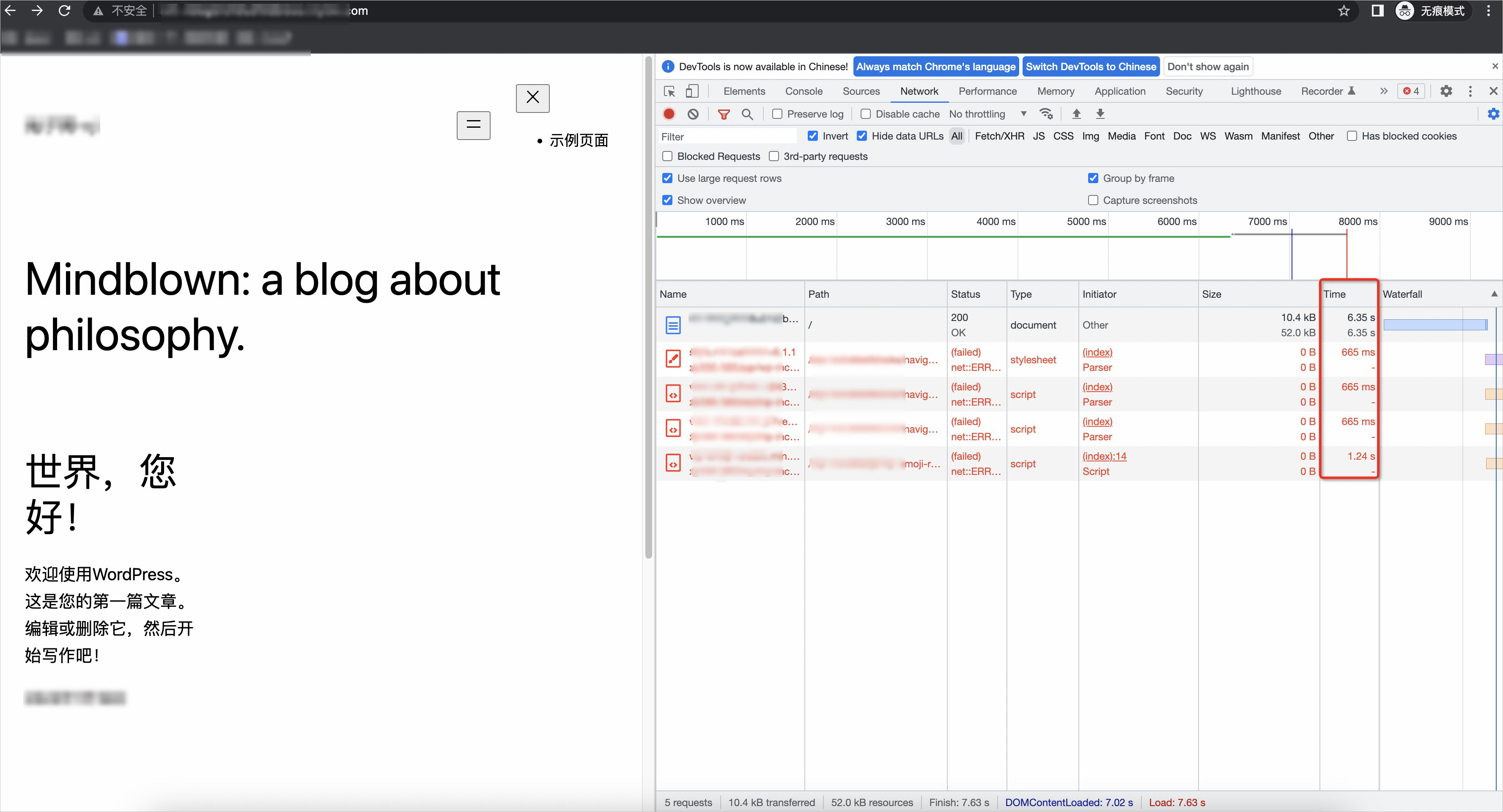
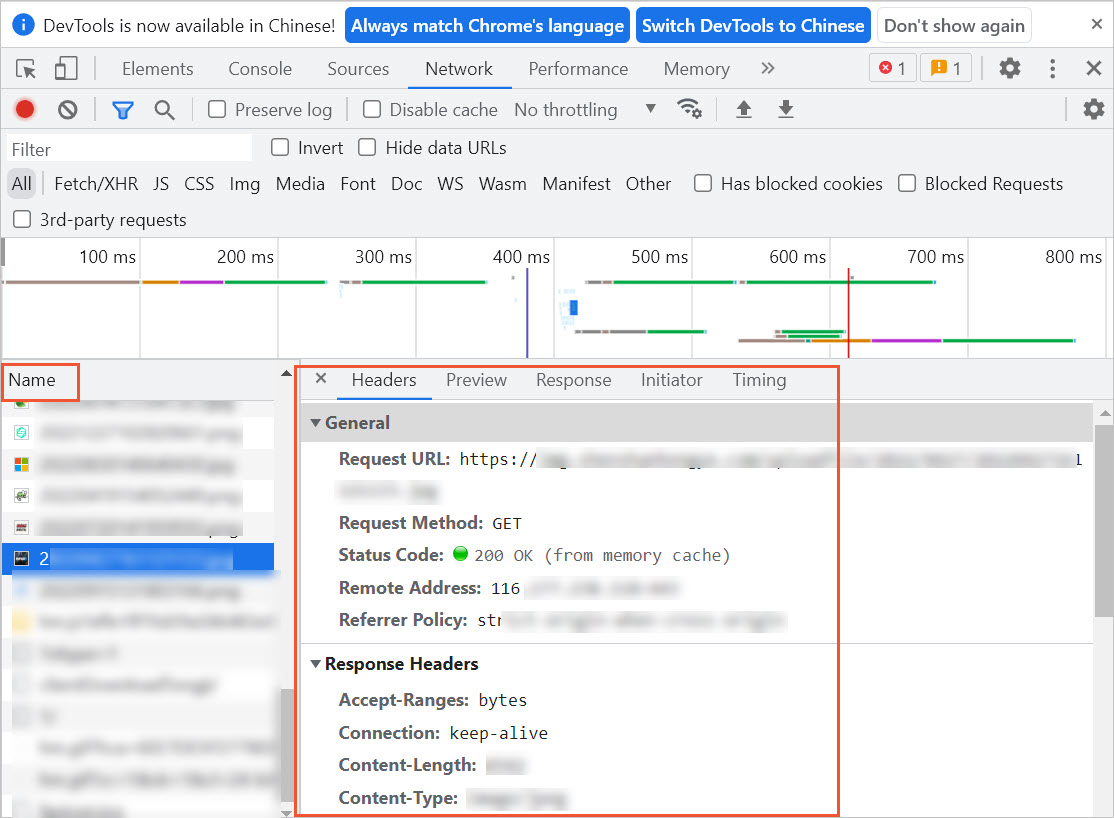
问题描述 部署在ECS实例上的网站使用Chrome浏览器访问时加载过慢。 问题原因网站中存在部分脚本或资源(例如网站调用的文件、网站需要使用的网络资源)请求过慢或加载失败。 解决方案您可以先通过阿里云ECS控制台的实例监控页面,查看该网站所在ECS实例的各项监控指标,具体操作,请参见查看实例监控信息。如果ECS实例的各项监控指标正常,则您可以通过Chrome浏览器中的开发者工具来查找导致网站加载速度过慢的网页资源,然后针对该资源的详细网络请求信息针对性处理。 步骤一:使用Chrome浏览器中的开发者工具查找加载时间较长的资源打开Chrome浏览器并访问该网站。 打开Chrome浏览器的开发者工具。 方式一: 您可以直接在您的键盘上按F12键。 方式二: 在Chrome浏览器右上角,单击 选择更多工具 > 开发者工具。 方式三: 单击鼠标右键,然后单击检查。 在开发者工具中,单击Network页签。 按Ctrl + F5键,强制刷新网页,然后查看网页资源的加载情况。 您可以在资源列表中根据Time参数值,找到加载时间较长的网页资源,即Time参数值较大的资源。 重要建议先按Ctrl键不放,再按F5键。  获取该资源的网络请求信息。 鼠标右键单击Name列中的目标资源,然后选择Copy > Cpoy link address。 复制并查看该资源的请求URL。 在Headers页签下,您可以查看Request URL、Status Code等详细的网络请求信息,然后对这些信息进行分析。  步骤二:根据目标资源信息处理问题 步骤二:根据目标资源信息处理问题根据目标资源Headers页签下的Request URL、Status Code等网络请求信息进行分析,本文主要介绍如下几种情况对应的解决方案: 情况一:加载请求时长过大的URL是外部网站URL如果加载请求时长过大的URL是外部网站URL,您需要检查该外部网站URL地址访问是否正常、网站Web程序中的调用地址是否正确,然后通过优化程序调用来解决该问题。 情况二:加载请求时长过大的URL是一些较大的文件如果加载请求时长过大的URL是一些较大的图片、视频、压缩包等文件,建议您进行如下操作: 升级网站带宽,具体操作,请参见配置公网带宽最佳实践。 优化下载路径或使用其他下载路径,例如使用阿里云对象存储OSS(Object Storage Service),具体操作,请参见网站与移动应用使用OSS。 情况三:网站本身调用的动态脚本加载时间过长如果是网站本身调用的动态脚本加载时间过长,您需要结合服务器的weblog日志进行分析、检查请求调用过程中消耗的具体资源所在环境,例如,数据库查询的时间过长,您需要检查数据库服务器的性能情况。同时,您还需要特别关注Timing页签下,Waiting for server response参数时间较长的资源。 查看服务器的weblog日志并进行分析的具体操作,请参见Nginx网站访问卡慢排查或Apache网站访问卡慢排查。 |
【本文地址】