| docker | 您所在的位置:网站首页 › AE新建文件夹的方法 › docker |
docker
|
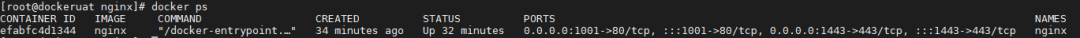
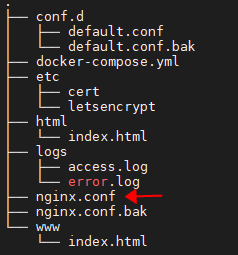
主要介绍 docker 中 Nginx 的部署及项目目录挂载的方法。 docker 中部署一个服务,有三种方法,分别是 docker run、Dockerfile、docker-compose 。 下面用 docker-compose 方法部署 Nginx。 1、准备工作先在主机创建工作文件夹,为了放置 Nginx 的配置文件。创建文件夹的方法,自己搞定。 我创建后的目录结构如下: [root@dockeruat nginx]# pwd/usr/local/nginx[root@dockeruat nginx]# tree.├── conf.d│ ├── default.conf│── docker-compose.yml├── etc│ ├── cert│ └── letsencrypt├── html│ └── index.html├── logs│ ├── access.log│ └── error.log├── nginx.conf└── www └── index.html先随便启动一个 Nginx 容器(用第一种方法,docker run),主要是为了获取 Nginx 容器内部的配置文件。 #启动一个容器 docker run -d --name nginx nginx# 查看 容器 获取容器ID 或直接使用名字 docker ps -a启动容器后,容器内部会生成 Nginx 的配置文件,将其复制到本地对应文件夹内。 # 拷贝容器内 Nginx 默认配置文件到本地当前目录下的 nginx 目录($PWD 当前全路径)# $PWD=针对上面的文件目录,/usr/local/nginx docker cp nginx:/etc/nginx/nginx.conf $PWD/现在,可以删除这个容器了。 # 停止容器 docker container stop nginx# 删除容器 docker container rm nginx 2、部署容器开始部署 Nginx 容器,就是上面提到的用第三种方式部署。 创建这个文件,docker-compose.yml 黏贴以下内容。文件放置位置,看上面的目录结构。 version: '3'services: nginx: restart: always container_name: nginx image: nginx ports: - 1001:80 - 1443:443 volumes: - /data/front:/usr/share/nginx/html - /usr/local/nginx/www:/var/www - /usr/local/nginx/logs:/var/log/nginx #- /usr/local/nginx/nginx.conf/:/etc/nginx/nginx.conf #不能挂载,不知道为什么,必须手动拷贝配置文件才行 - /usr/local/nginx/etc/cert:/etc/nginx/cert - /usr/local/nginx/conf.d:/etc/nginx/conf.d environment: - NGINX_PORT=80 privileged: true启动容器 docker-compose up -d查看创建的容器 docker ps
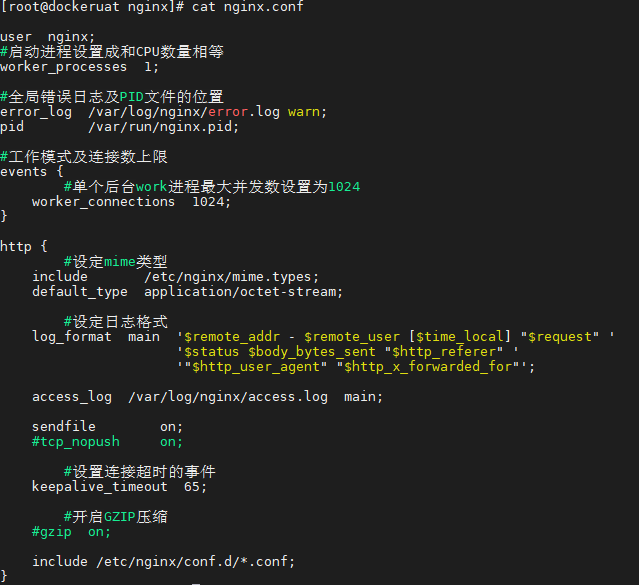
这个文件是刚才从容器里拷贝过来的,其实保留默认配置就行不用改任何内容,主要关注最后一行
最后一行表示,这个主配置文件会自动检索其子目录的下所有以 .conf 结尾的文件配置。 所以,你的项目配置可以在其子目录下创建一个以 .conf 结尾的文件来配置就行。 比如,我创建的文件: ├── conf.d│ ├── default.conf
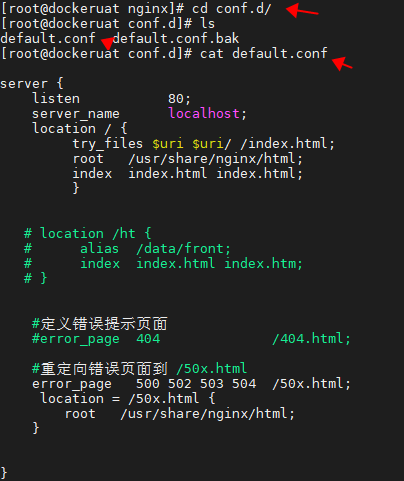
root /usr/share/nginx/html; 这一行,必须这样配置,表示容器里的项目代码放置的目录。 |
【本文地址】
公司简介
联系我们