| VS Code中使用git(创建本地仓库及远程仓库、将本地仓库推送至远程仓库、克隆远程仓库、拉取远程仓库、解决冲突) | 您所在的位置:网站首页 › 58端口使用技巧跟推送 › VS Code中使用git(创建本地仓库及远程仓库、将本地仓库推送至远程仓库、克隆远程仓库、拉取远程仓库、解决冲突) |
VS Code中使用git(创建本地仓库及远程仓库、将本地仓库推送至远程仓库、克隆远程仓库、拉取远程仓库、解决冲突)
|
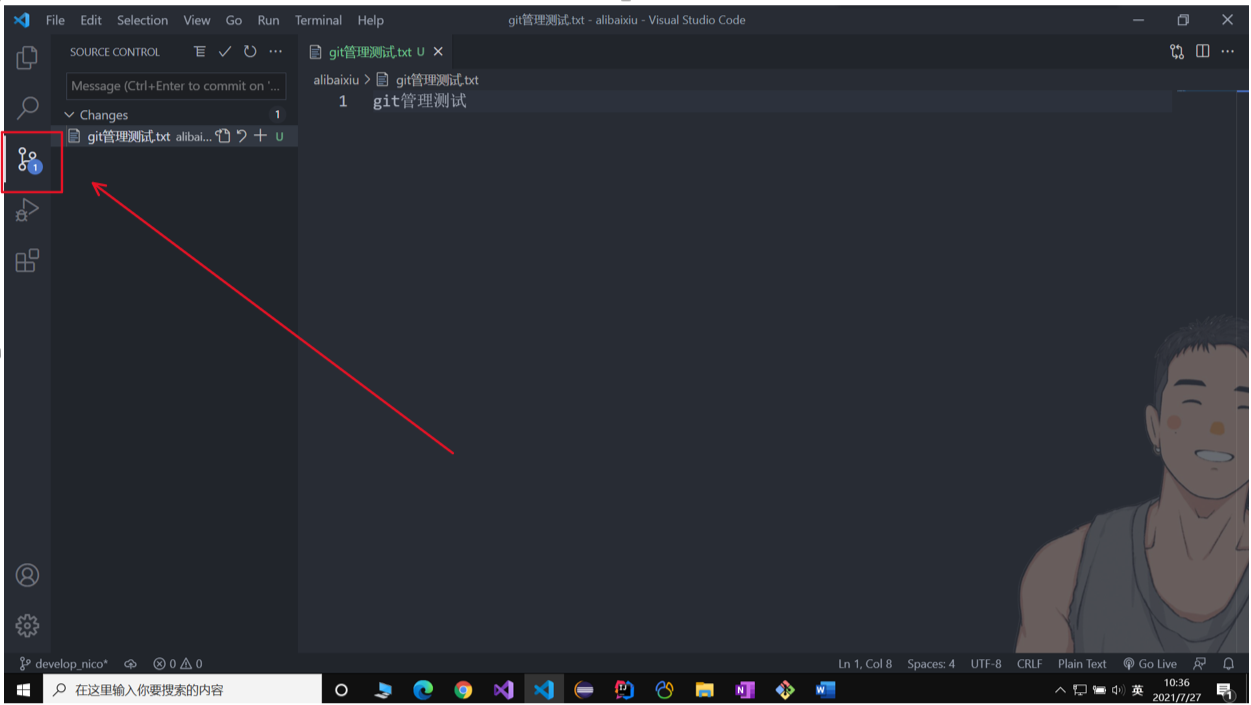
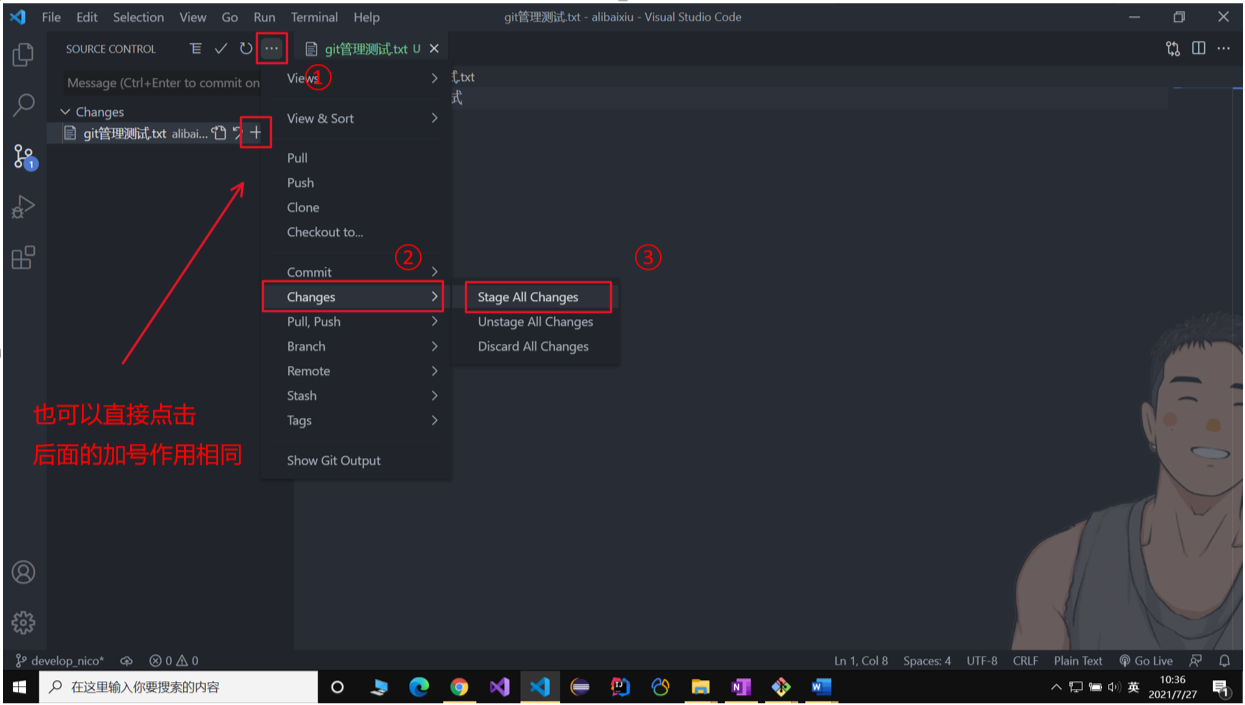
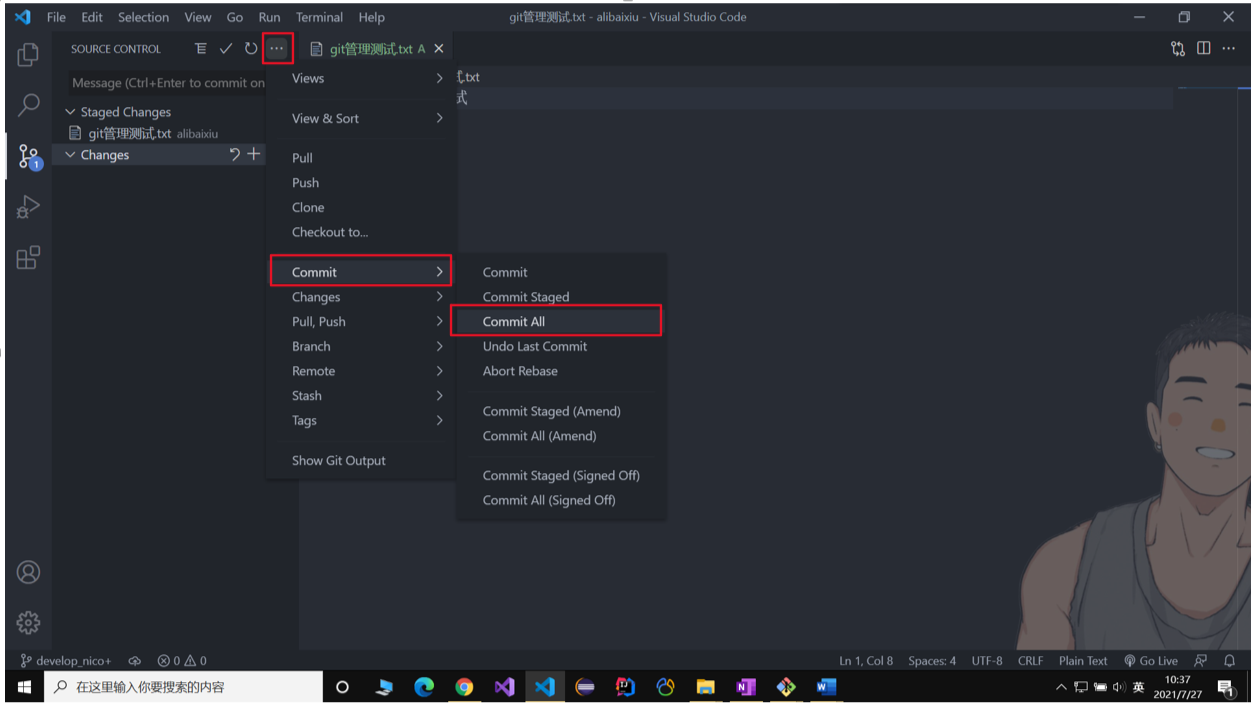
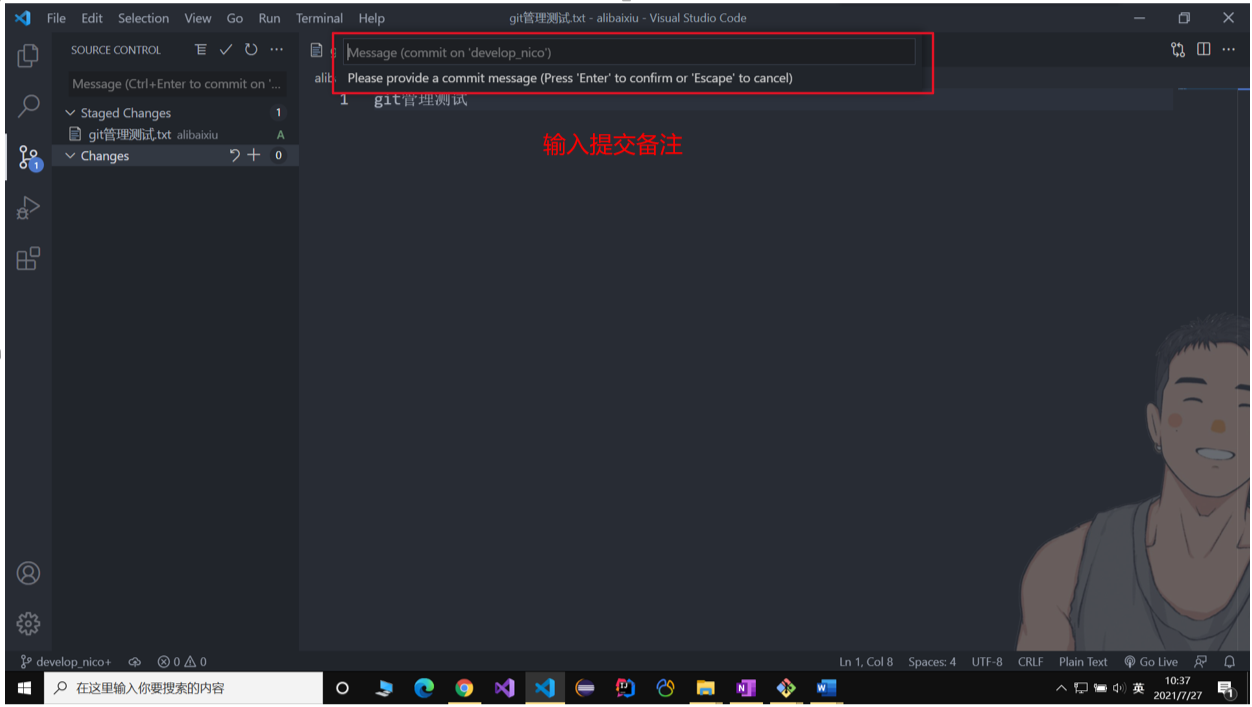
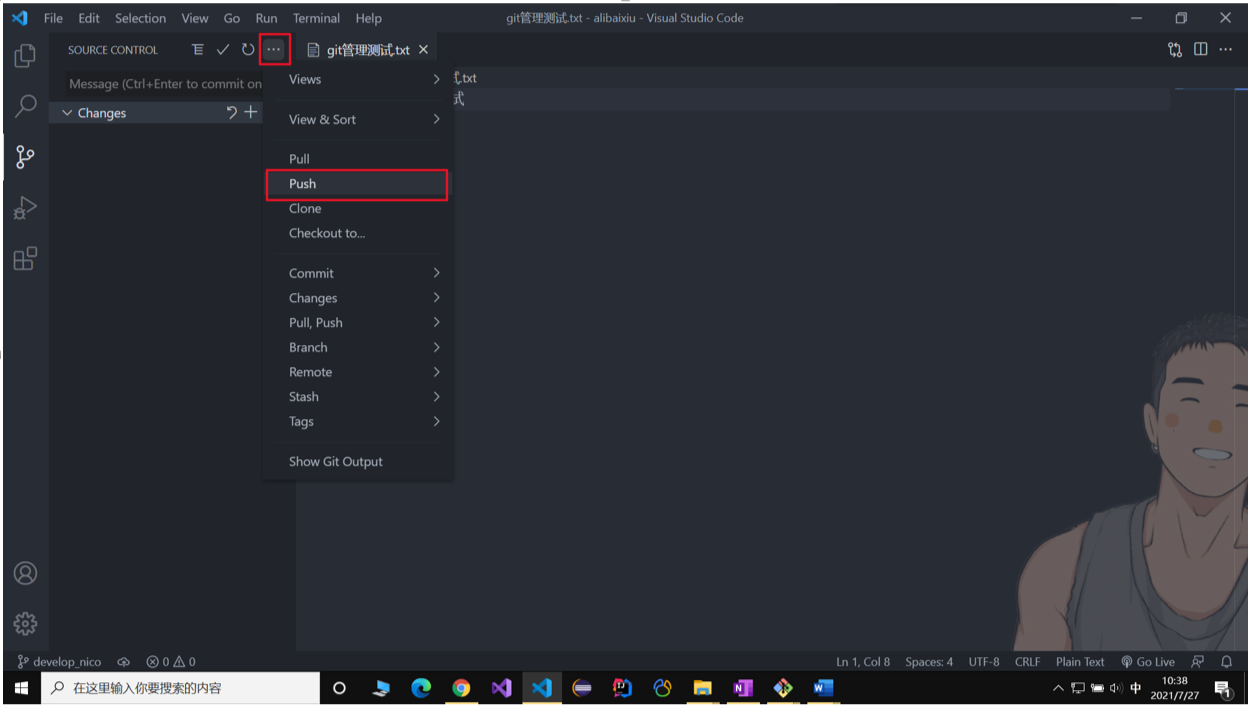
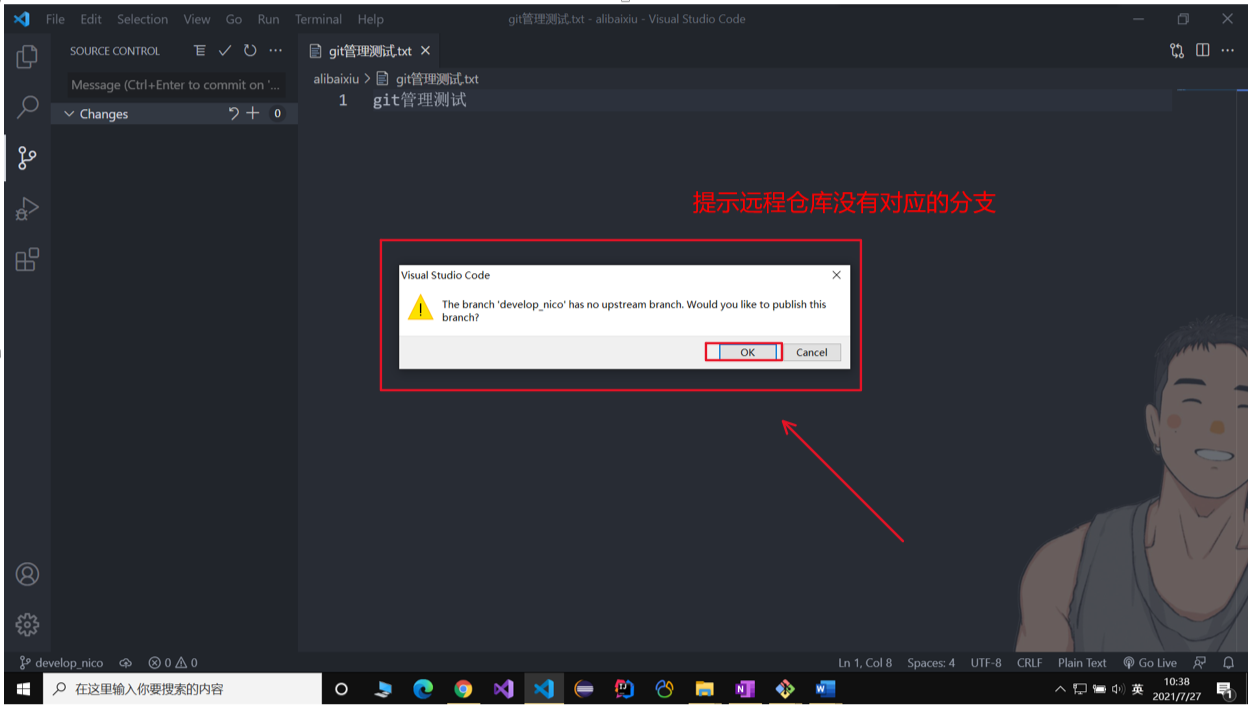
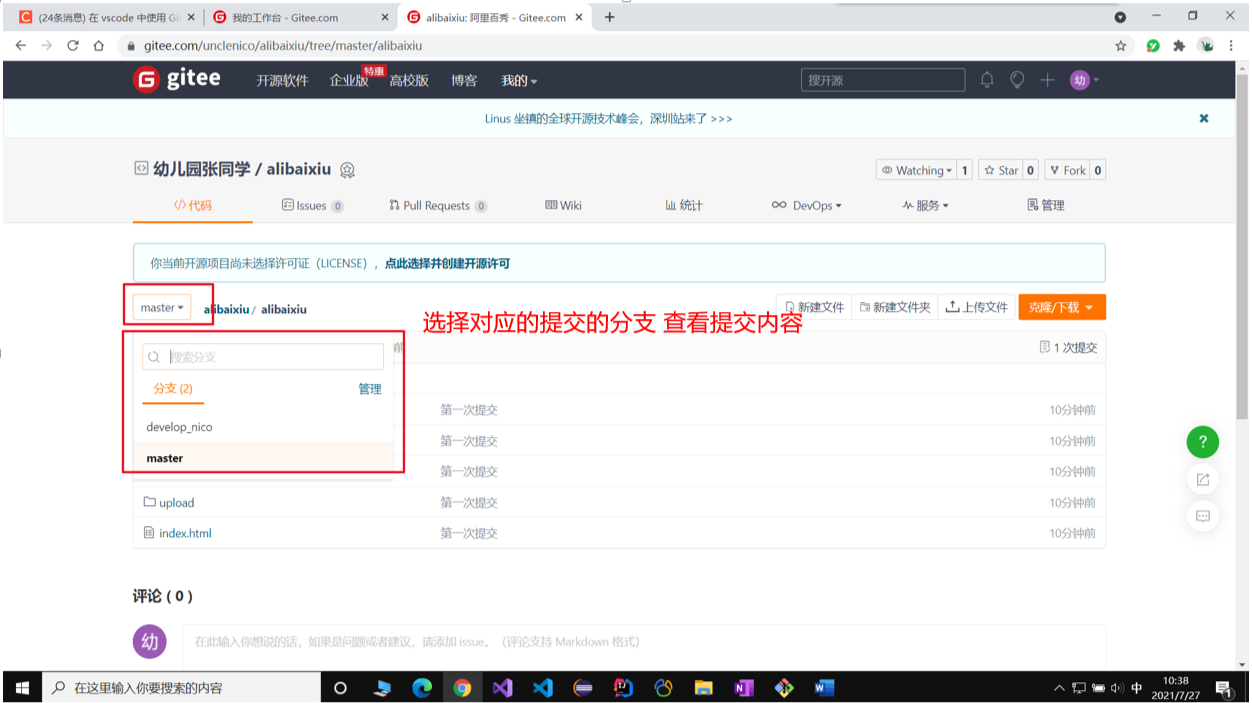
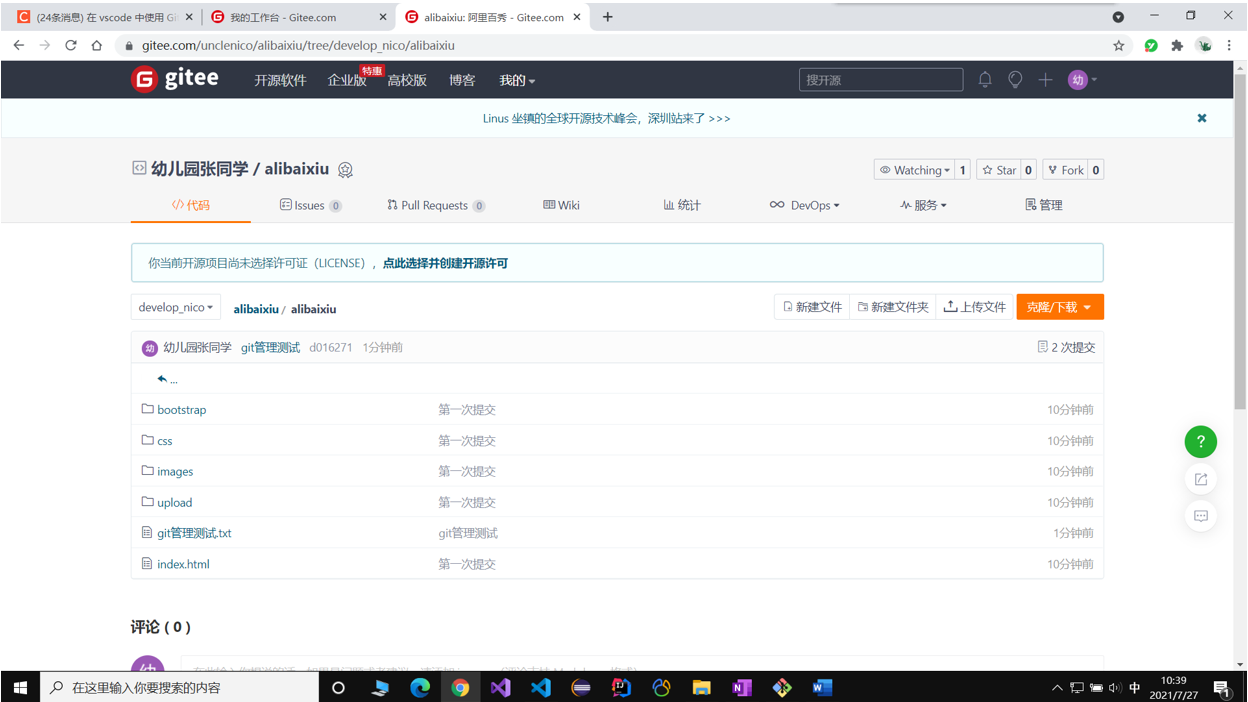
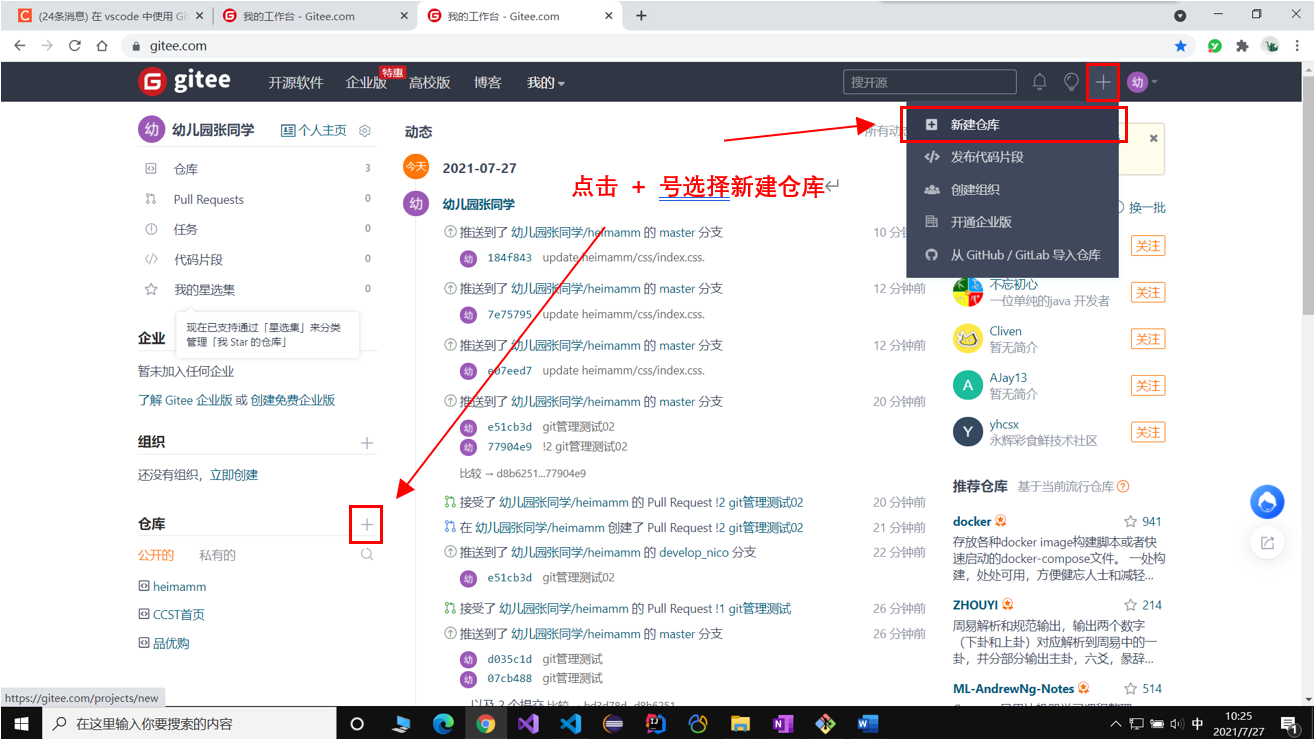
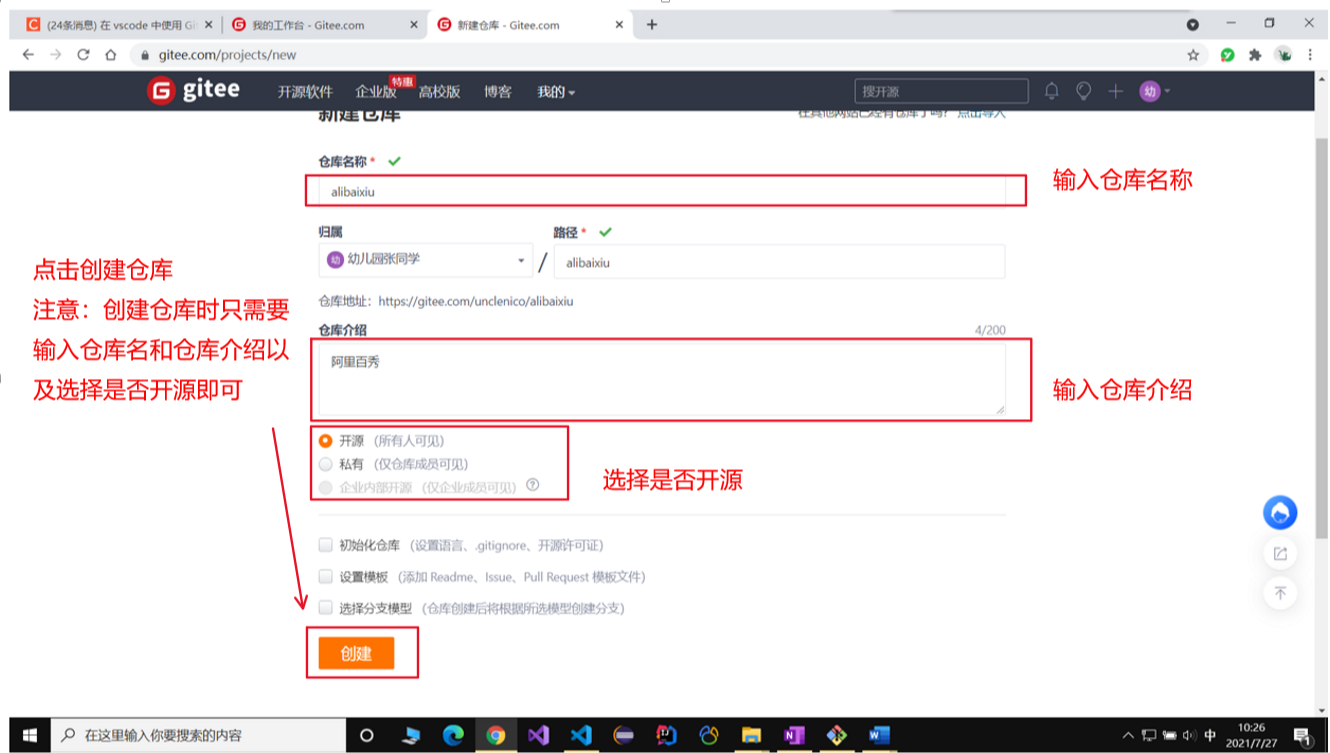
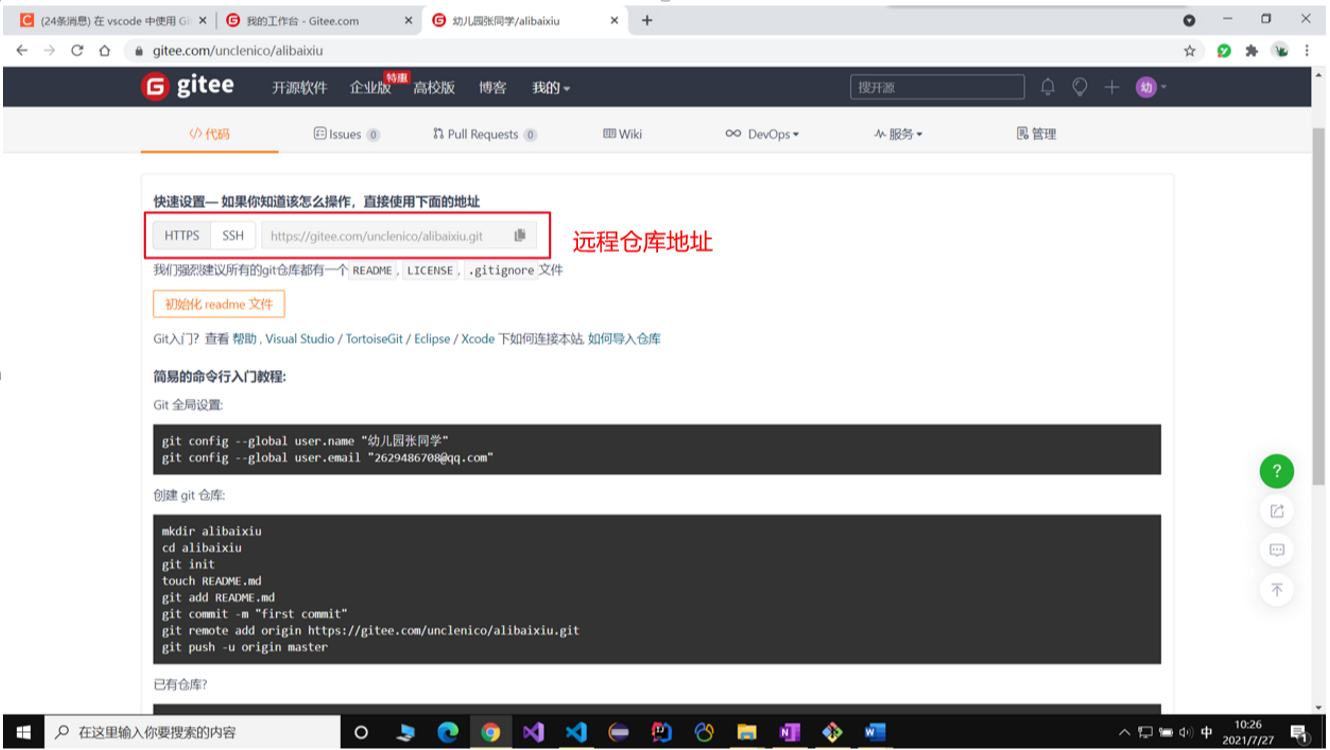
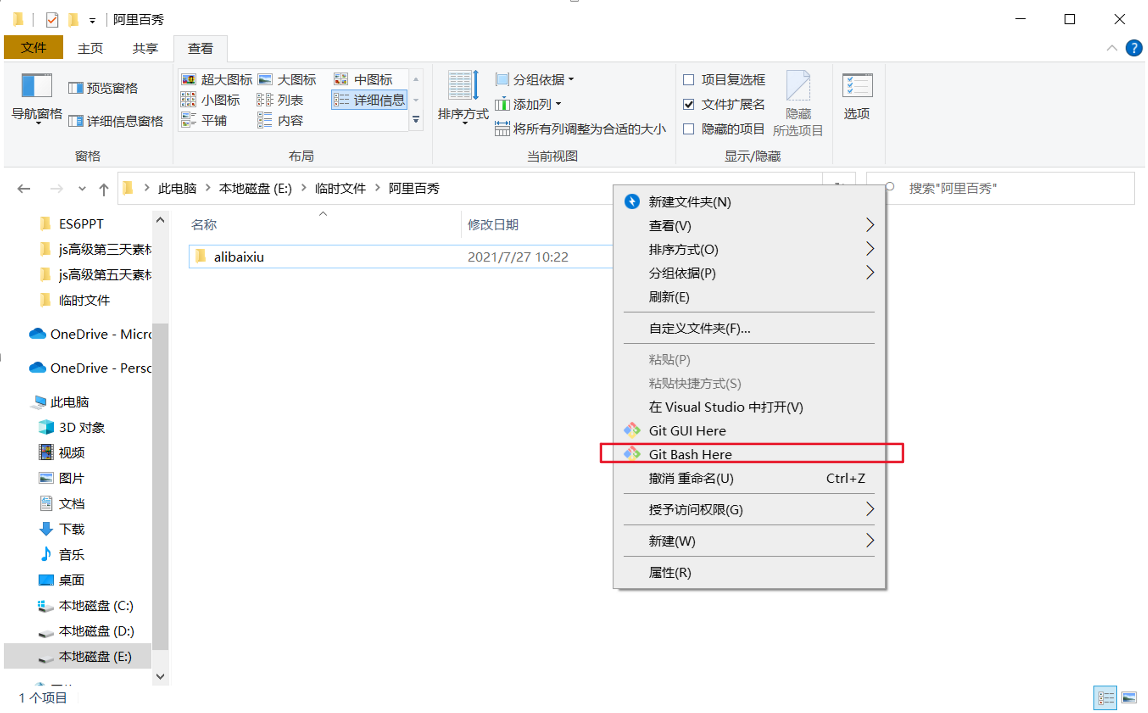
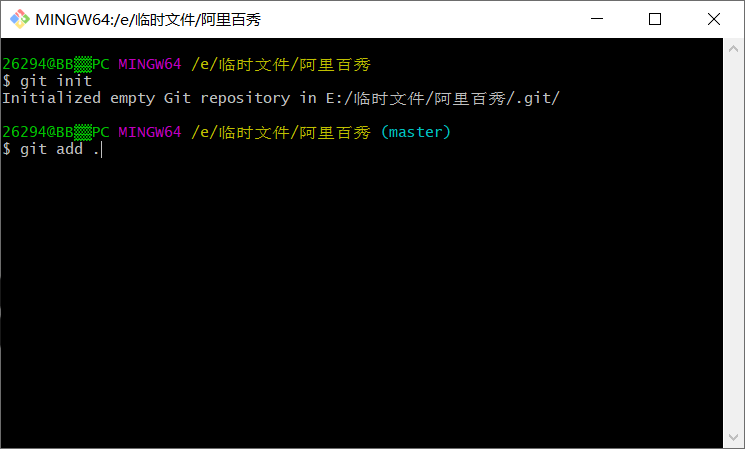
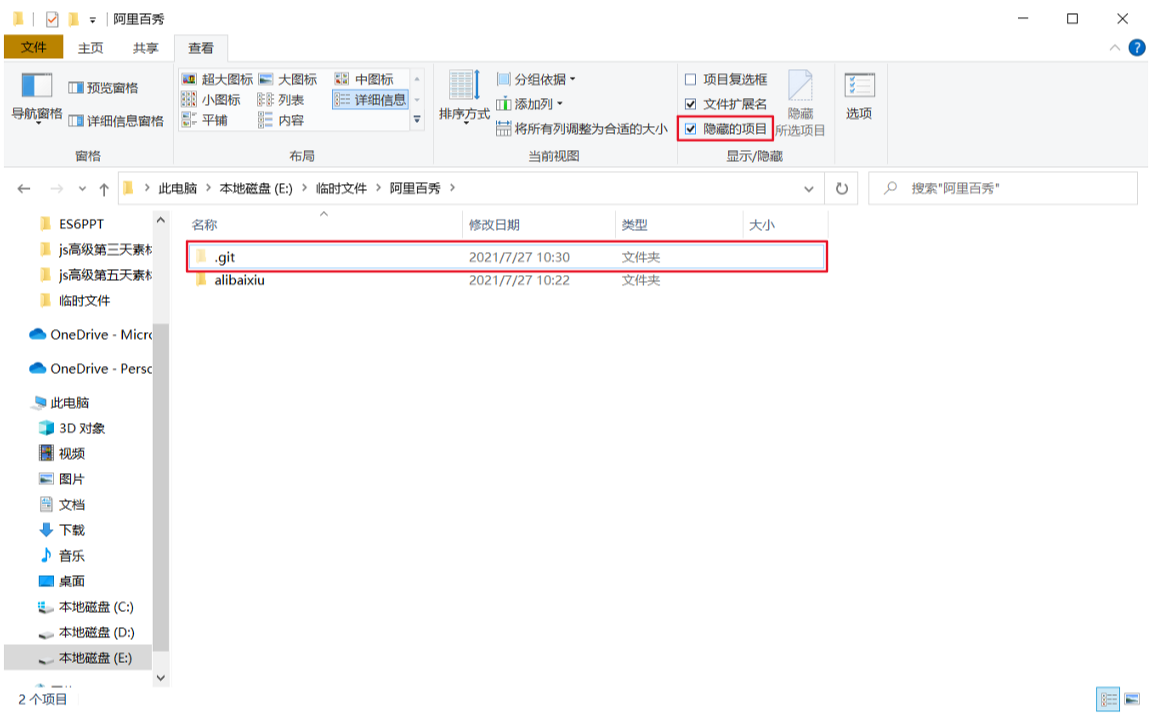
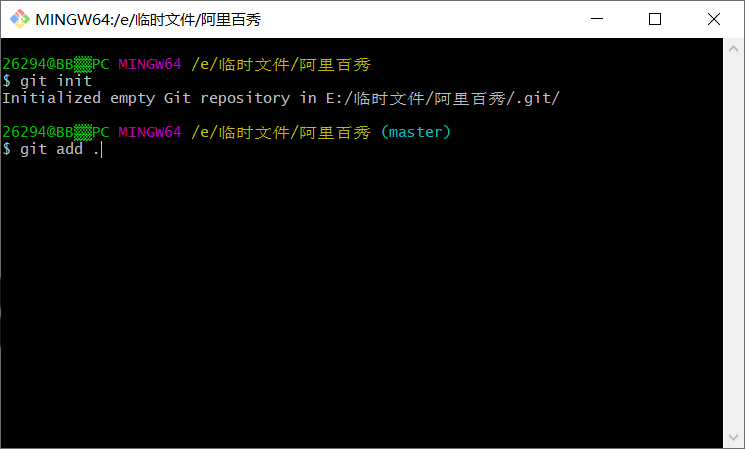
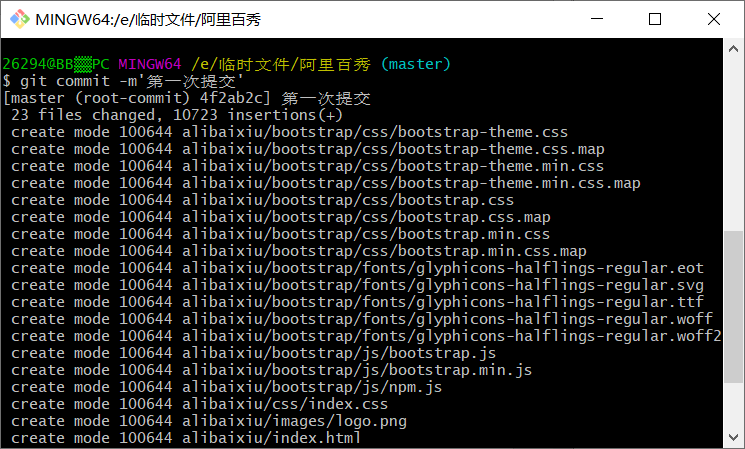
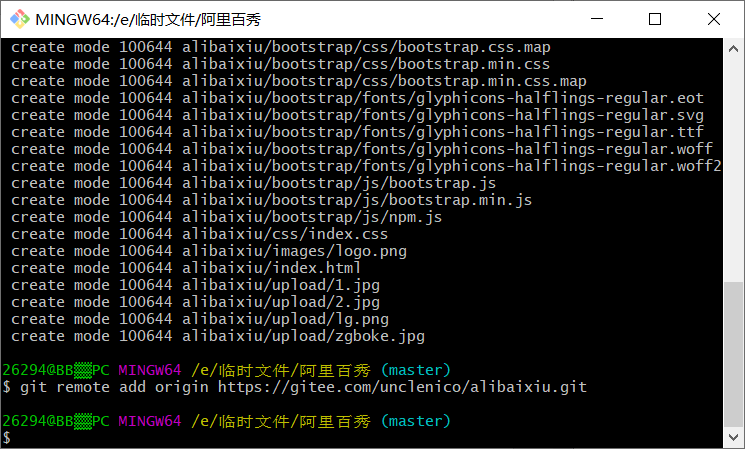
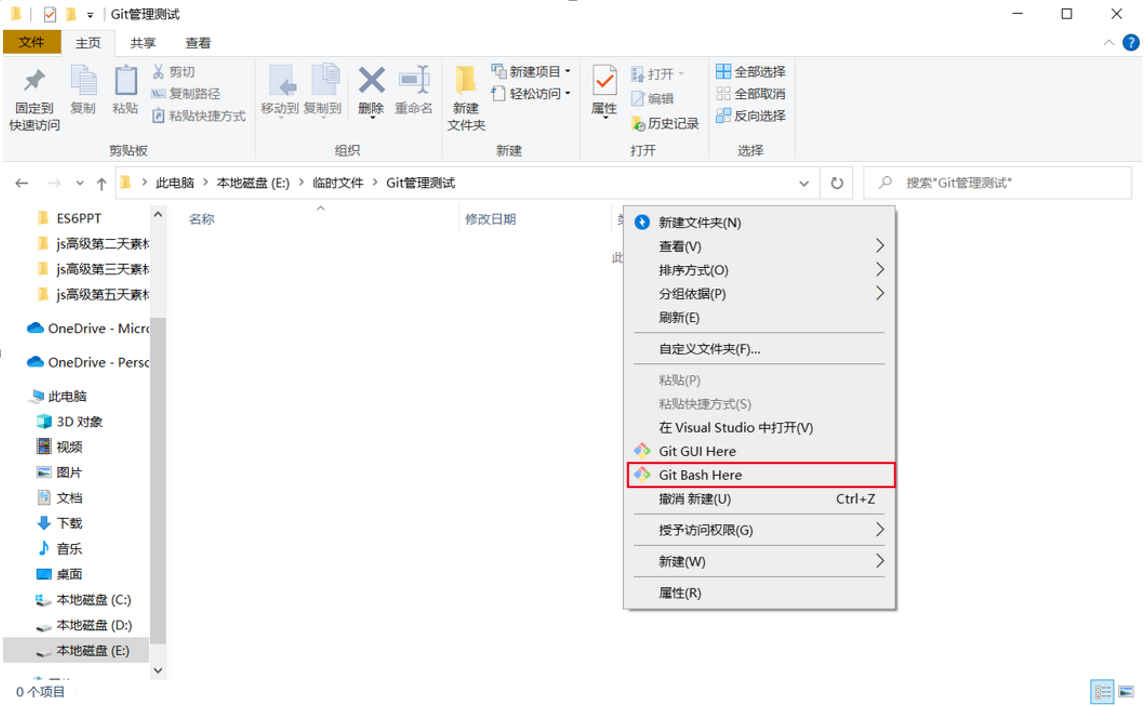
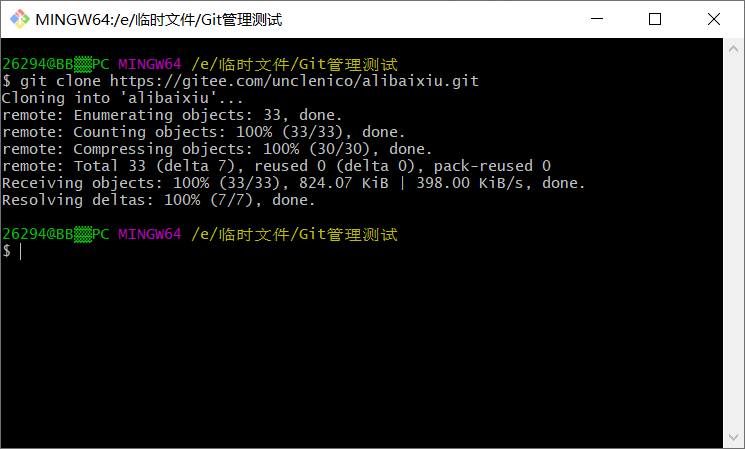
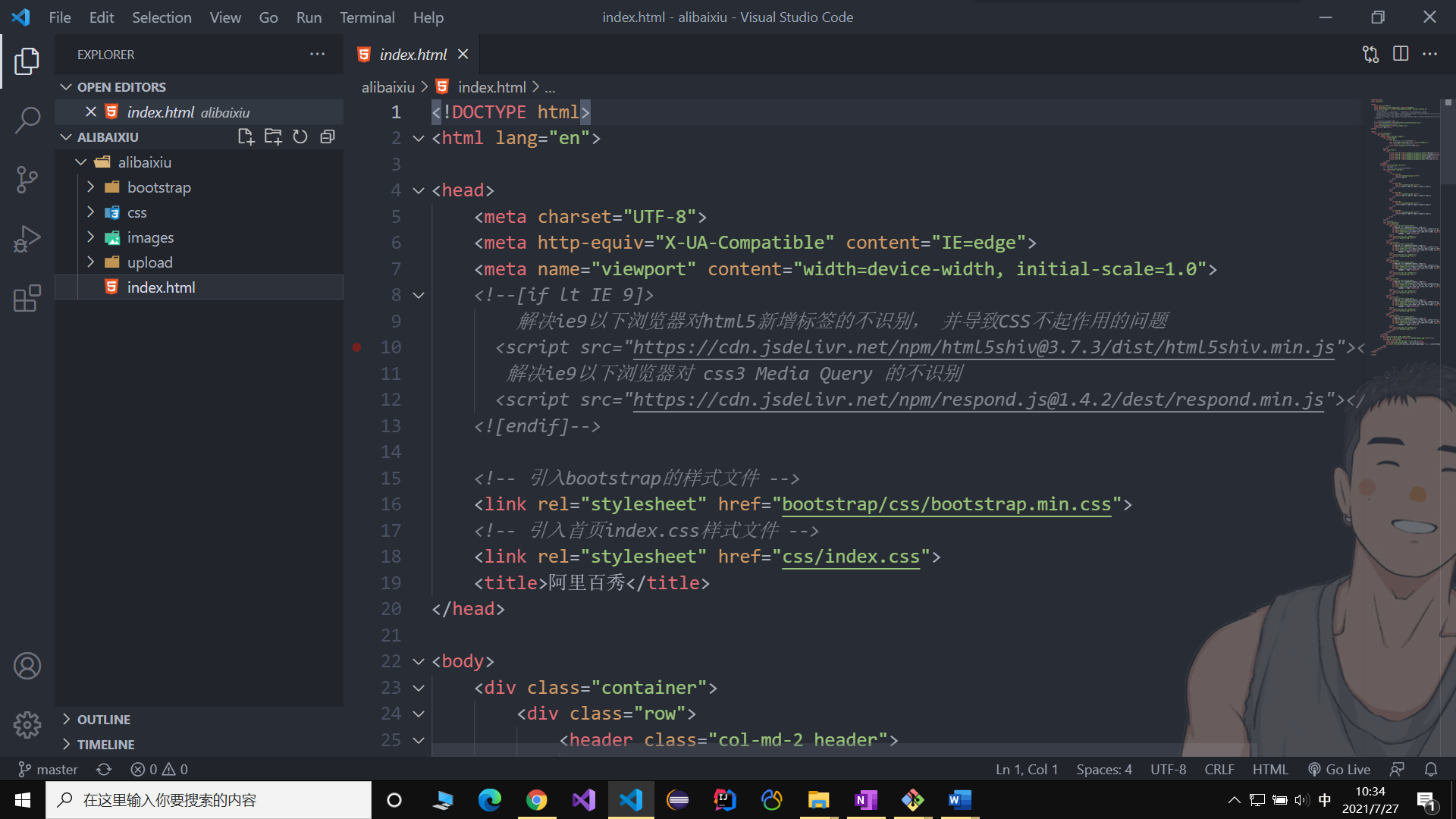
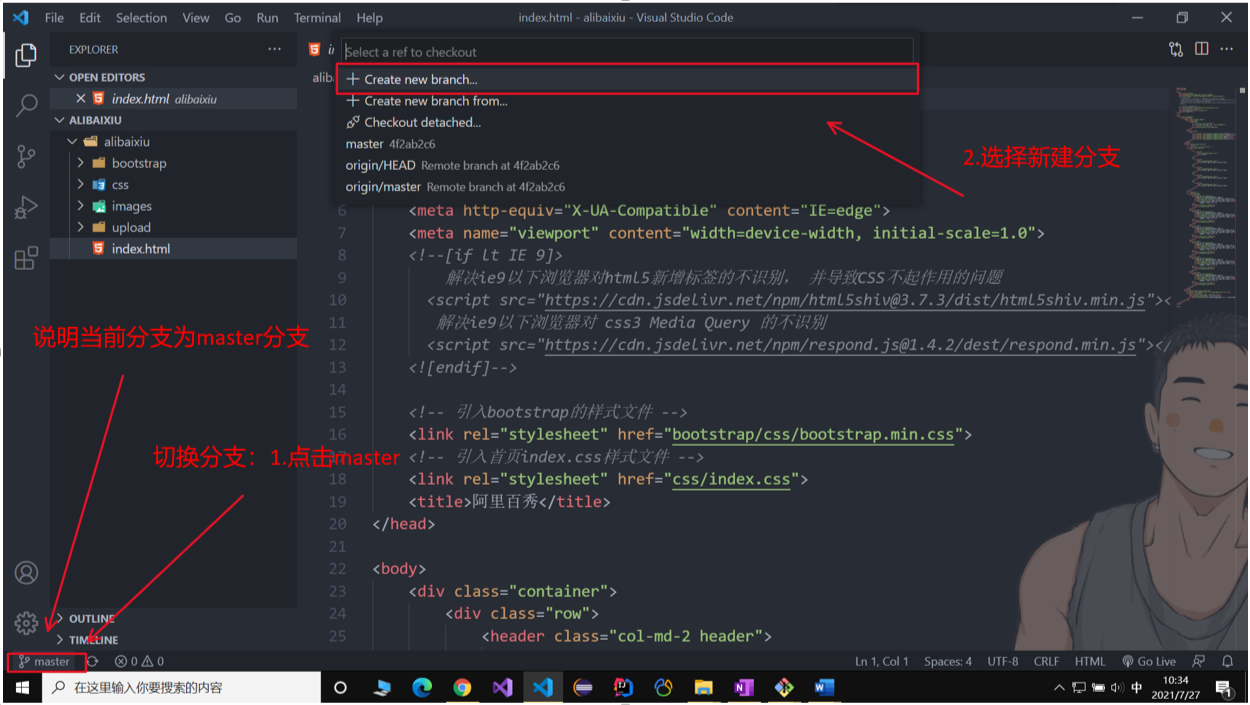
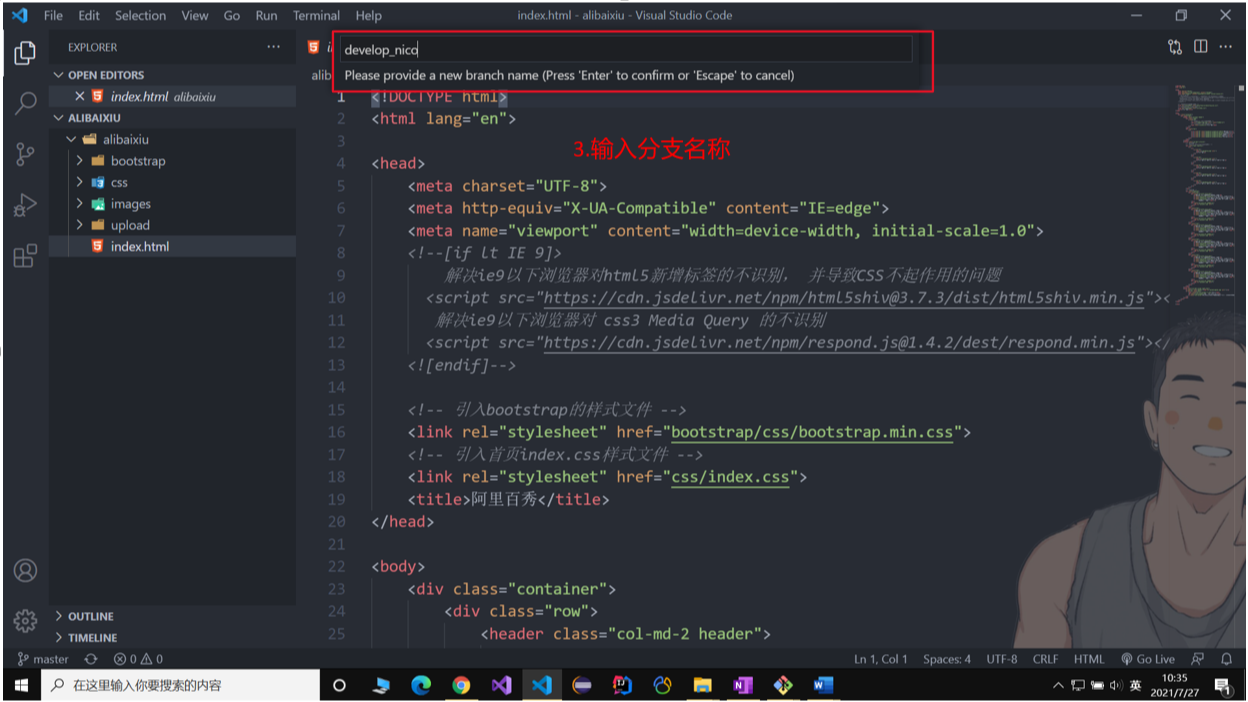
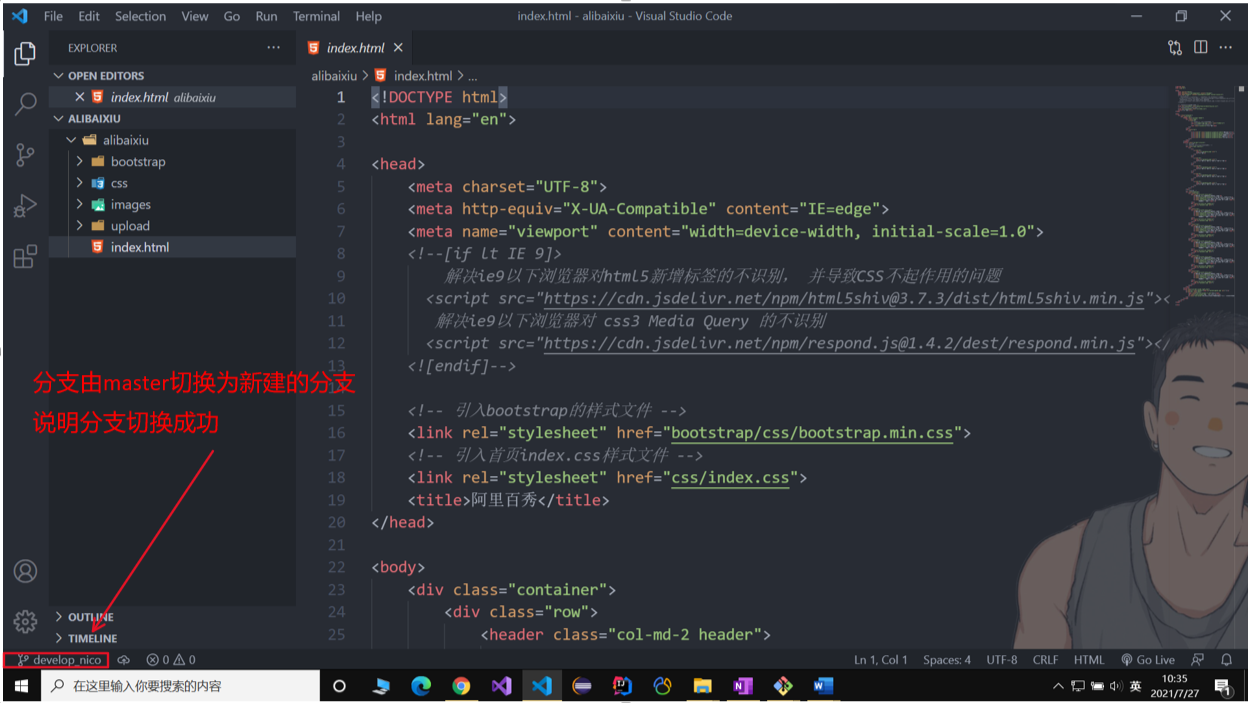
创建本地仓库及远程仓库、将本地仓库推送至远程仓库、克隆远程仓库、拉取远程仓库、解决冲突 文章目录 一、创建远程仓库(使用Gitee或者GitHub)二、git推送本地代码至远程仓库三、git克隆远程仓库代码到本地四、VS Code推送代码至远程仓库五、Gitee合并分支六、VS Code拉取远程仓库代码七、VS Code解决Push冲突 一、创建远程仓库(使用Gitee或者GitHub)打开Gitee(https://gitee.com/)官网注册账号 在Gitee中创建远程仓库 打开对应的文件目录 右键选择 Git Bash Here 输入指令 git init 创建本地仓库 当文件目录中出现 .git文件说明本地仓库创建成功(没有 .git 文件的话需要将 查看>隐藏的项目勾选) 输入指令 git add . 将代码提交至暂存区(git add . 默认将所有文件提交至本地仓库) 注意:不要遗忘点和点前面的空格 输入指令 git commit -m’提交说明备注’ 将暂存区代码提交至本地仓库 输入指令 git remote add origin + 远程仓库地址 绑定远程仓库 注意:只需要在第一次推送至远程仓库时输入当前指令 输入指令 git push -u origin master 将本地仓库推送至远程仓库 打开需要克隆到的目标文件目录,右键选择Git Bash Here 输入指令 git clone + 远程仓库地址 用vscode打开文件目录 切换当前分支 默认情况下打开默认的分支为master分支,但一般情况下,实际开发是不允许直接在master分支上进行操作的,所以需要新建分支并切换  选择Changes > Stages All Changes将文件添加至暂存区 选择Changes > Stages All Changes将文件添加至暂存区  选择Commit > Commit All 将暂存区文件提交至本地仓库 选择Commit > Commit All 将暂存区文件提交至本地仓库   选择push将本地仓库推送至远程仓库 选择push将本地仓库推送至远程仓库  注意:第一次push可能会出现提示远程仓库没有对应的分支(因为在本地新建了分支)直接选择ok即可 注意:第一次push可能会出现提示远程仓库没有对应的分支(因为在本地新建了分支)直接选择ok即可  push完成之后就可以在远程仓库对应的分支下看到提交的内容了,但需要注意的是master当前并没有发生改变,需要进行分支合并才可以在master分支中看到提交的内容 push完成之后就可以在远程仓库对应的分支下看到提交的内容了,但需要注意的是master当前并没有发生改变,需要进行分支合并才可以在master分支中看到提交的内容   五、Gitee合并分支
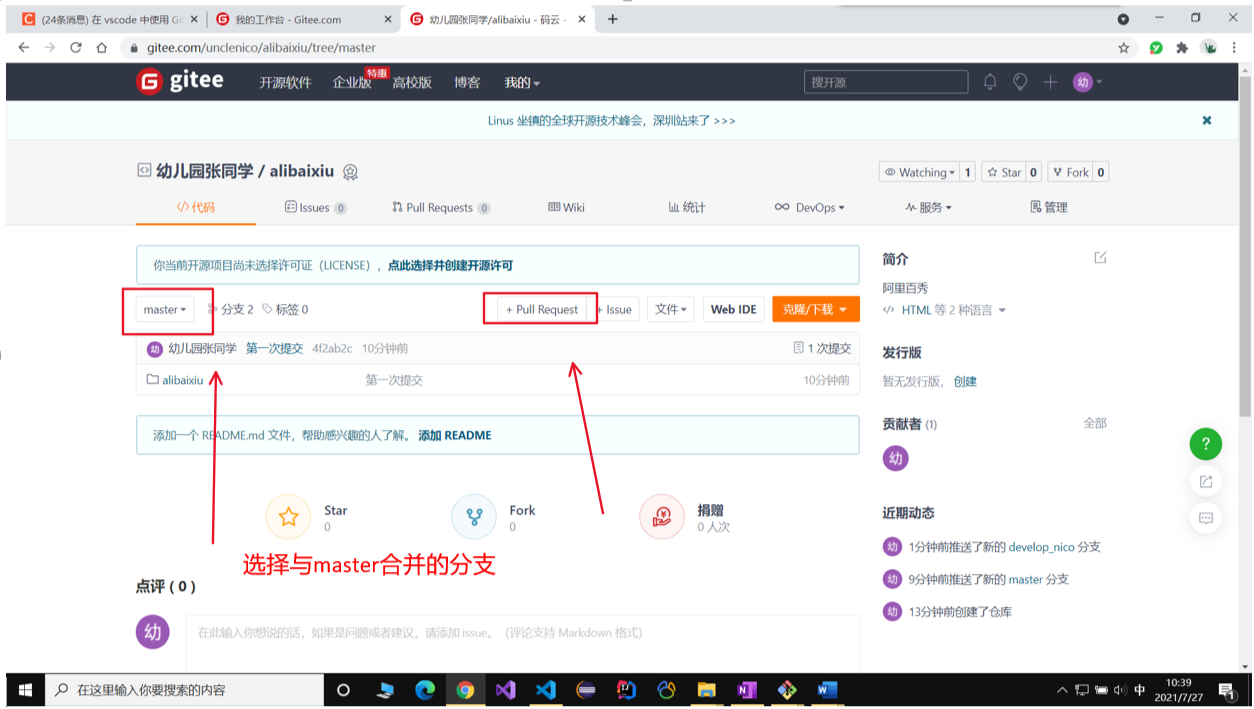
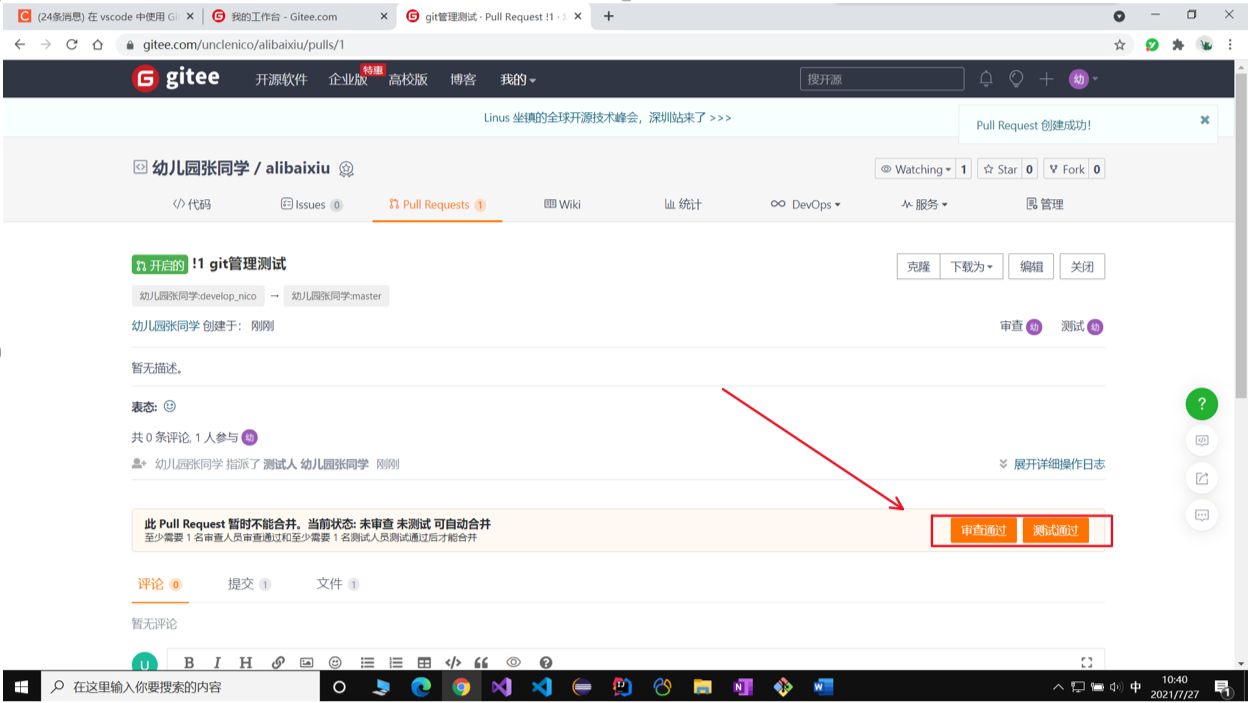
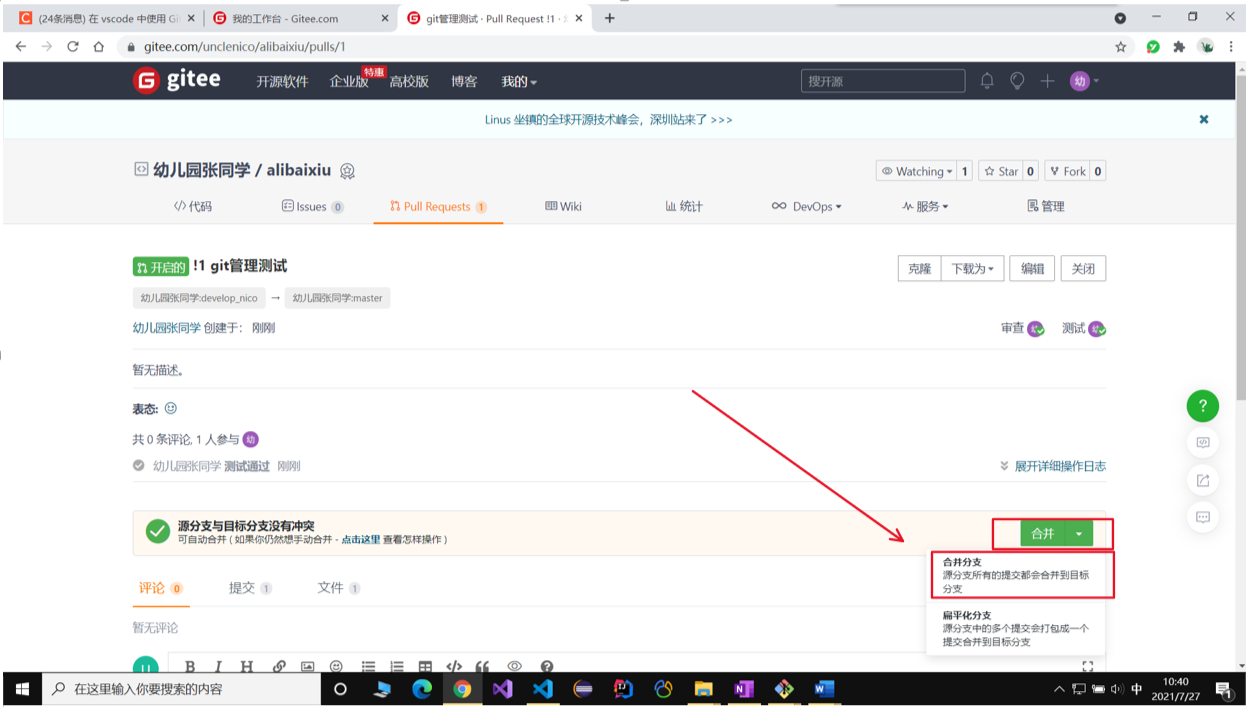
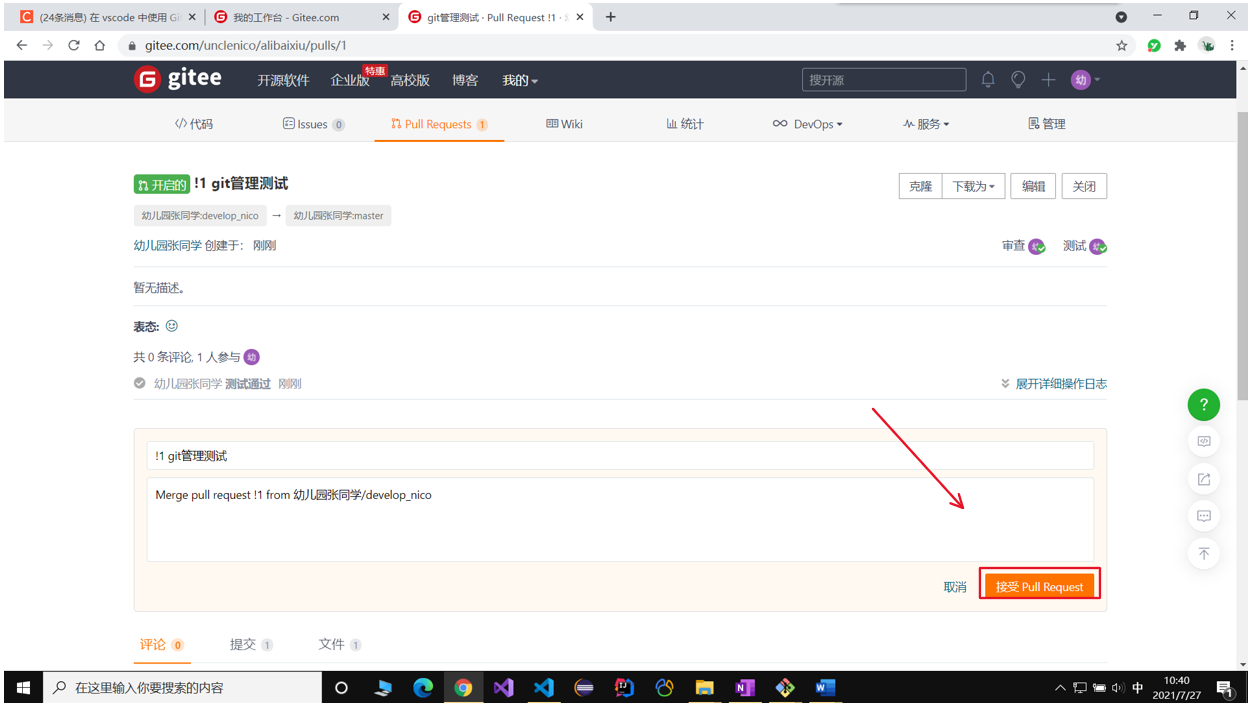
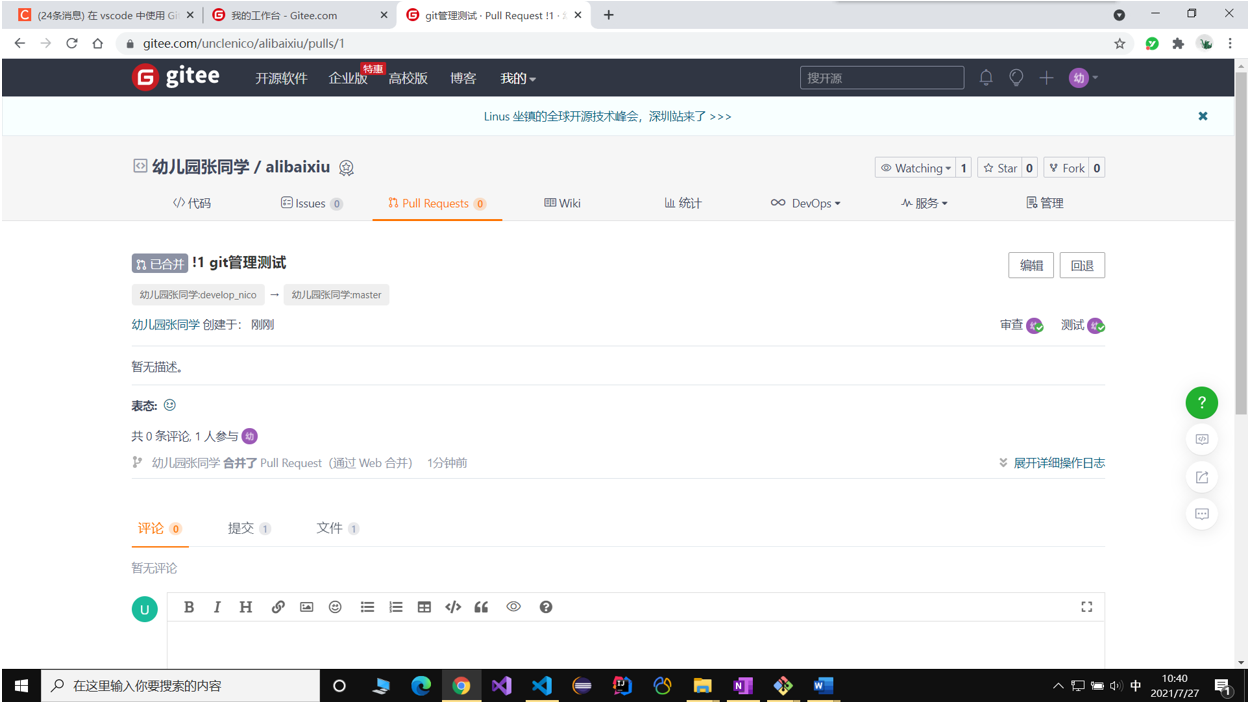
五、Gitee合并分支
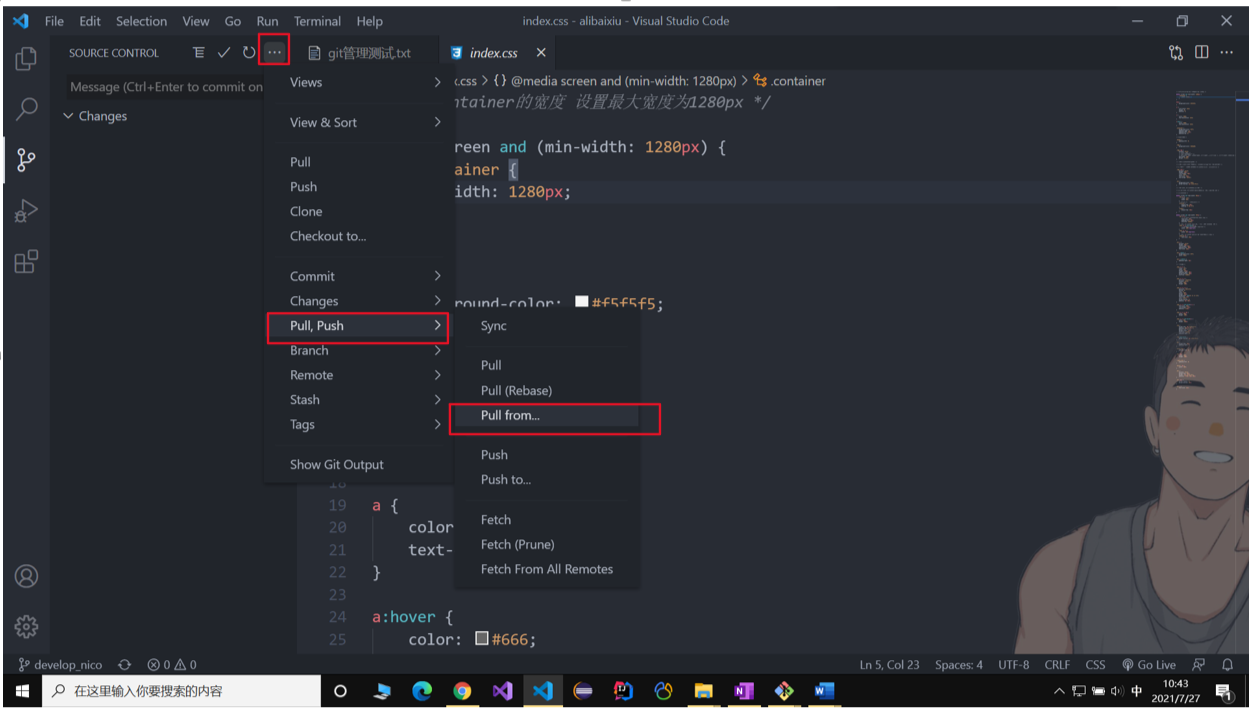
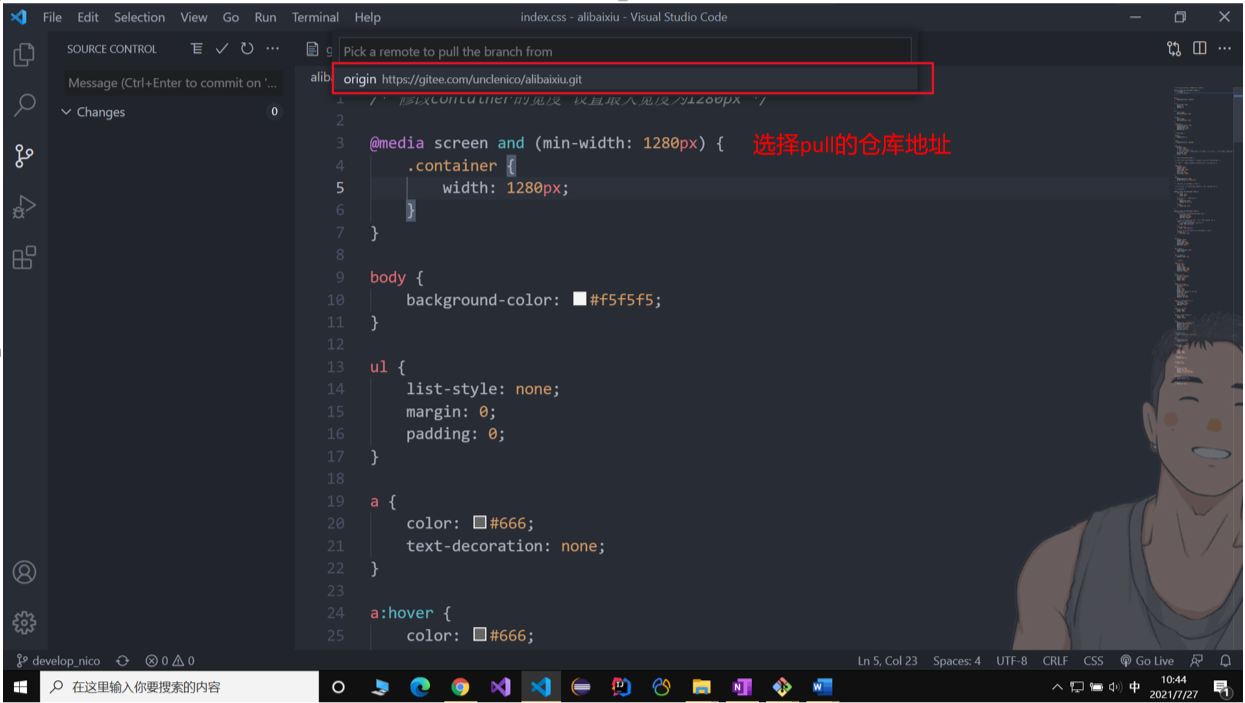
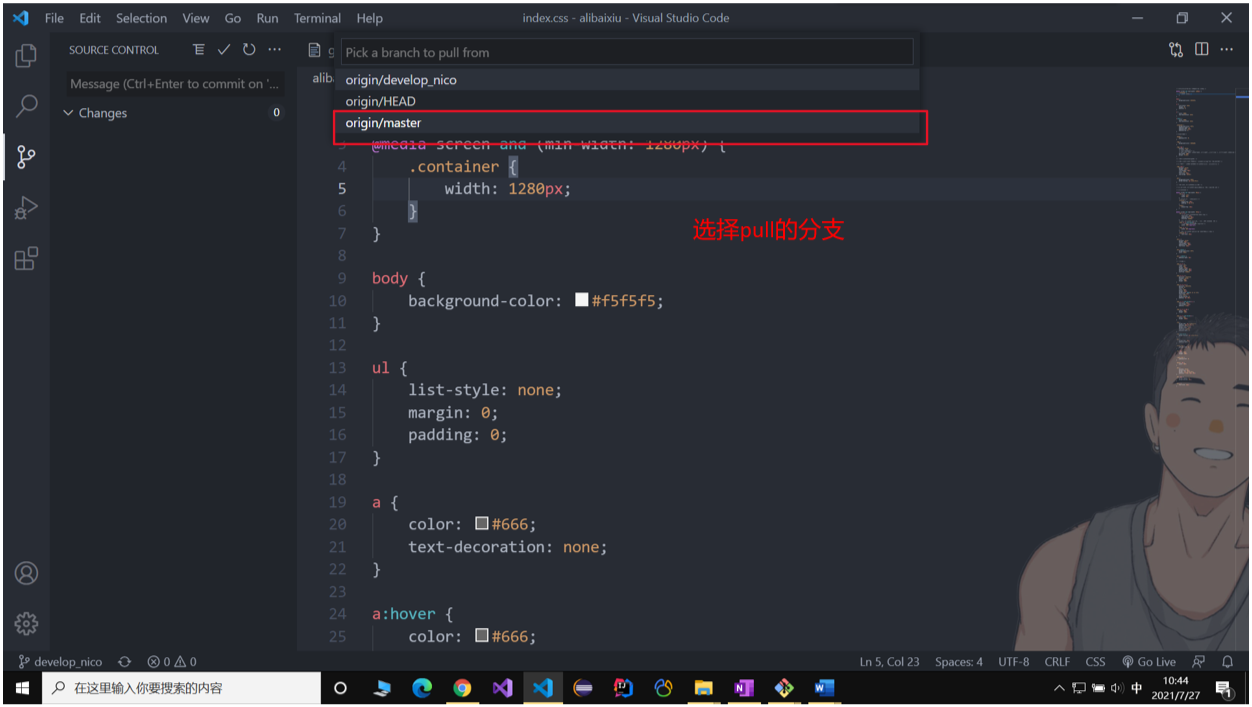
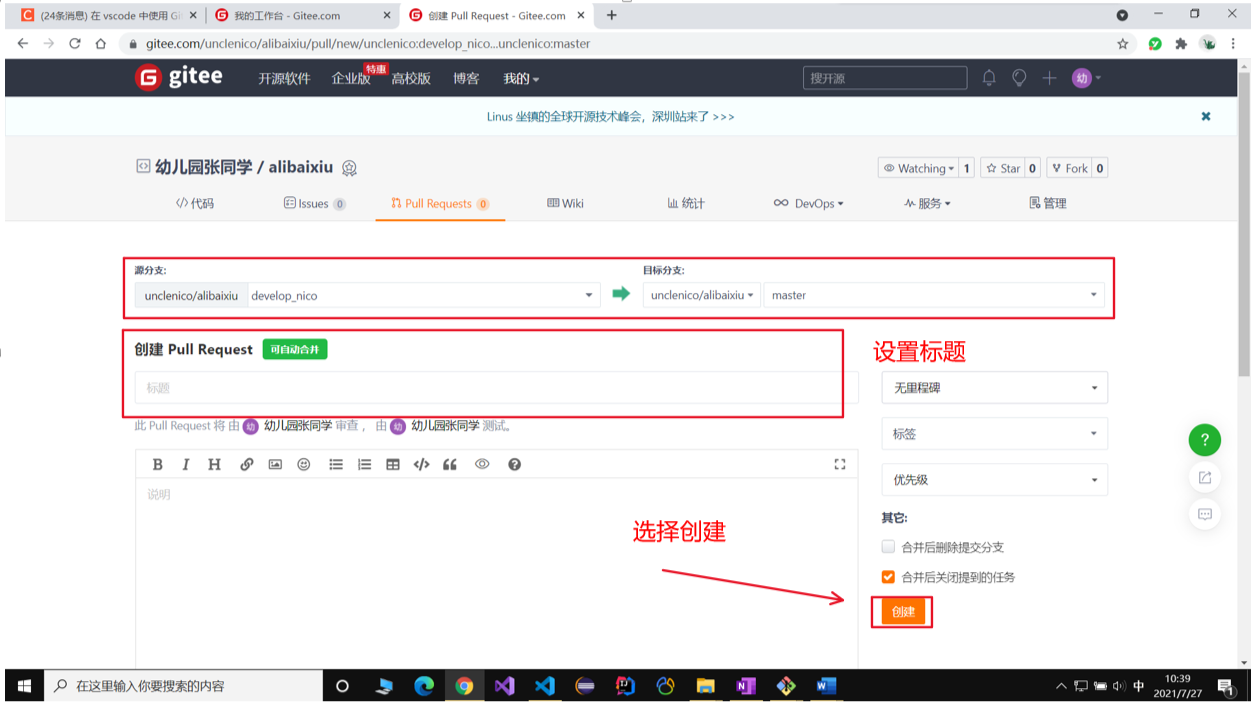
选择需要与master合并的分支,点击Pull Request 设置相关的信息,然后选择创建 通过审查和测试 合并分支  选择pull的仓库地址 选择pull的仓库地址  选择pull的分支 选择pull的分支  七、VS Code解决Push冲突
七、VS Code解决Push冲突
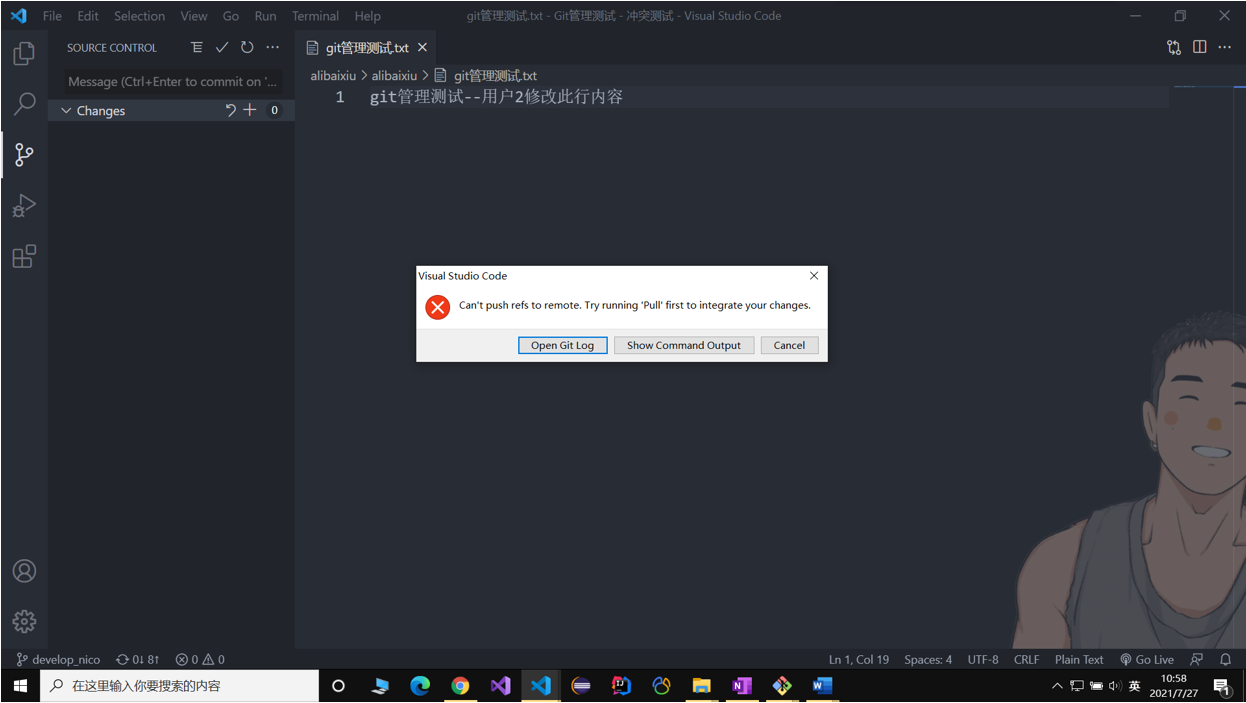
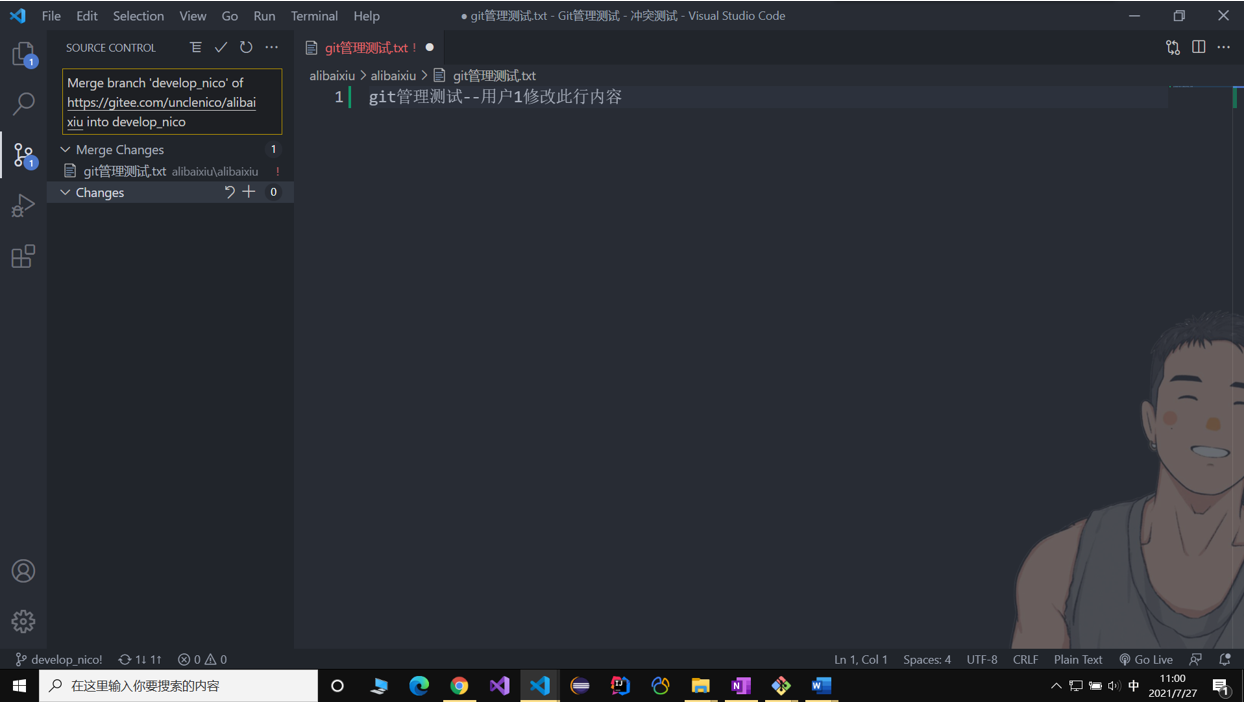
当不同的用户修改了同一个文件的同一行,再进行push时就会冲突,此时需要手动告诉git到底要保留哪一个修改来解决冲突 ① 选择Changes > Stages All Changes 将文件添加至暂存区 |
【本文地址】








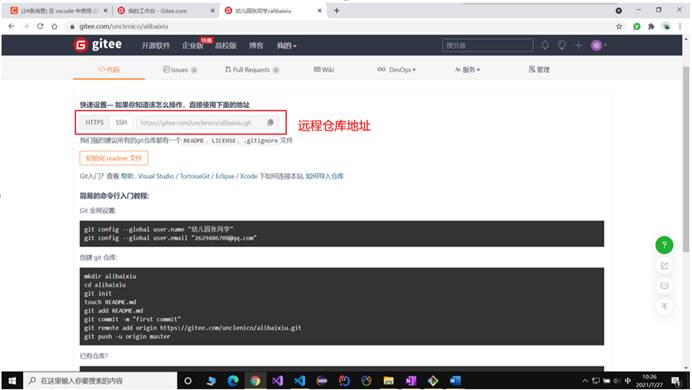
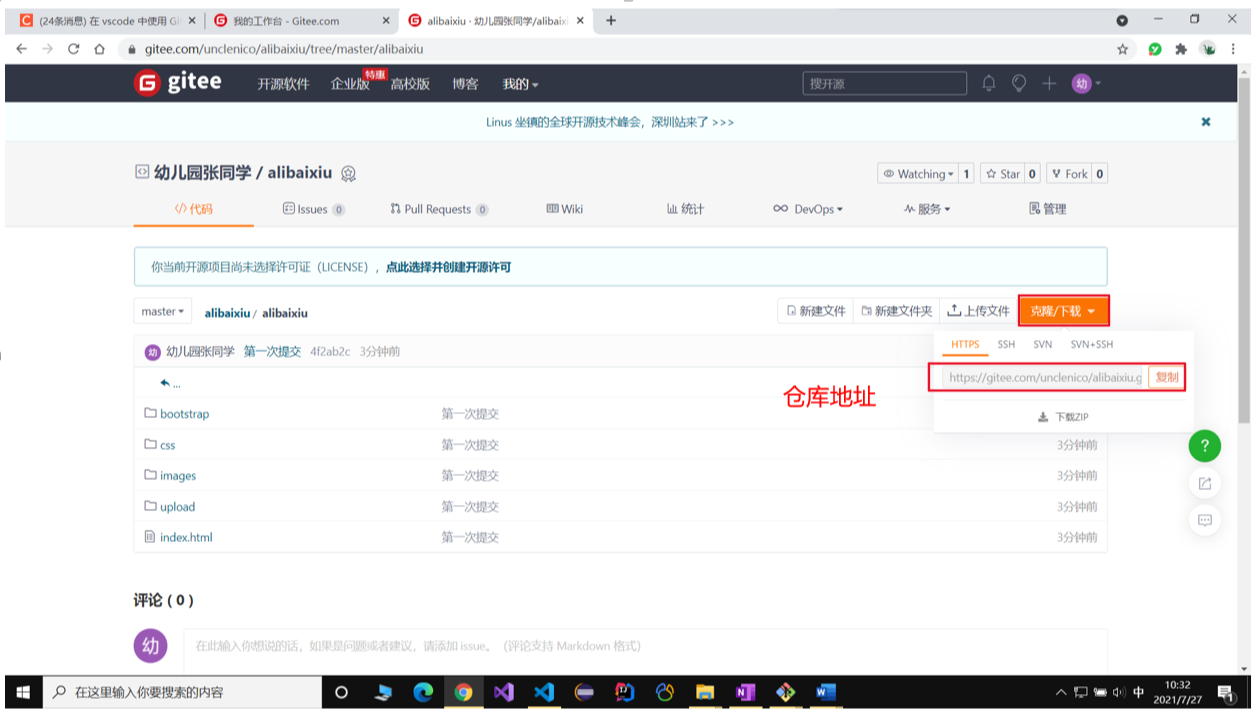
 远程仓库地址:
远程仓库地址: 
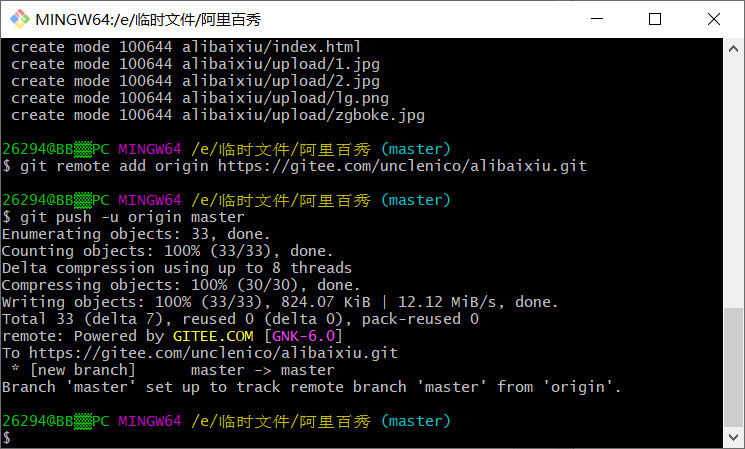
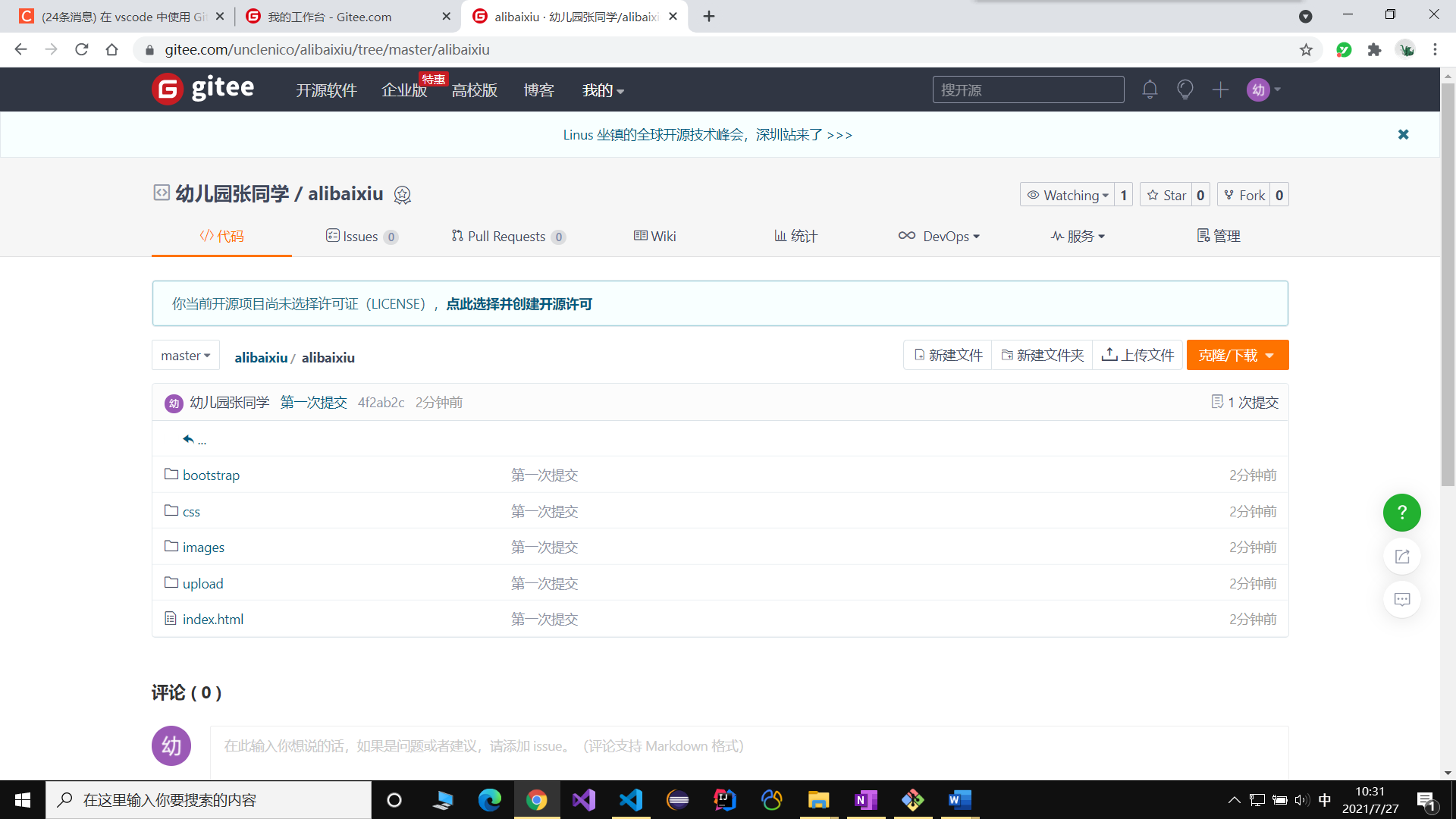
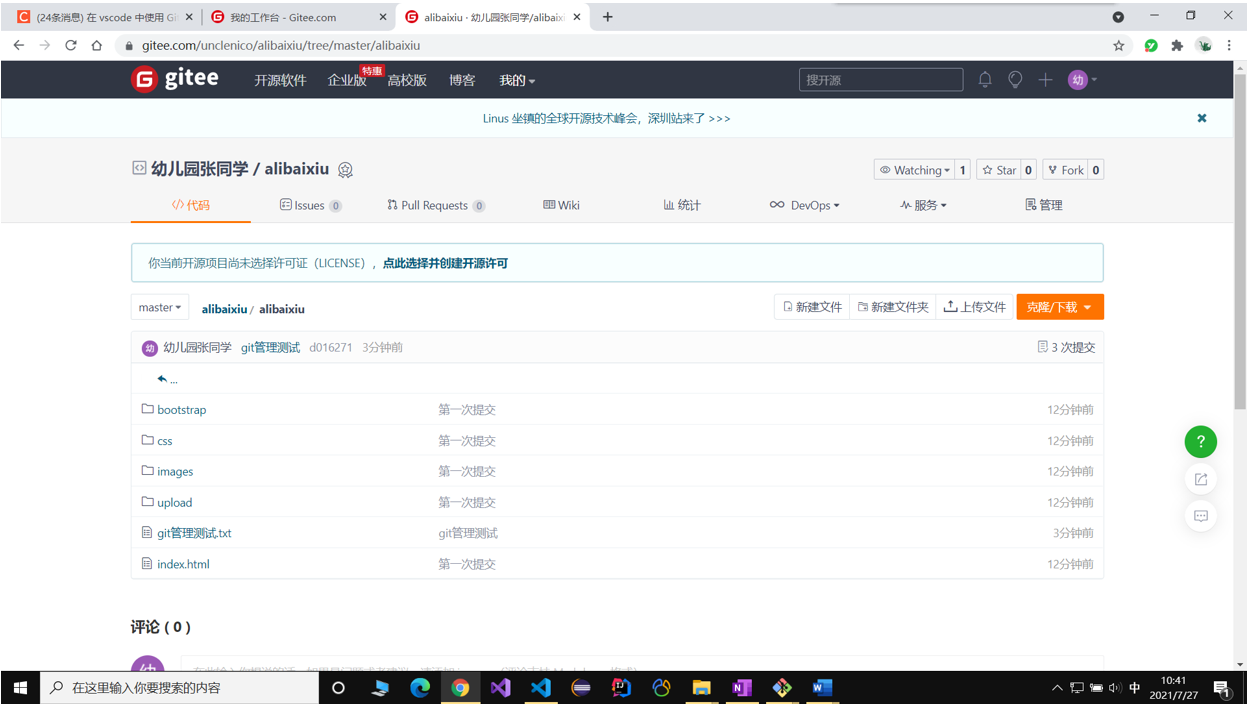
 返回远程仓库刷新界面如下表示推送成功
返回远程仓库刷新界面如下表示推送成功 

 远程仓库地址
远程仓库地址 











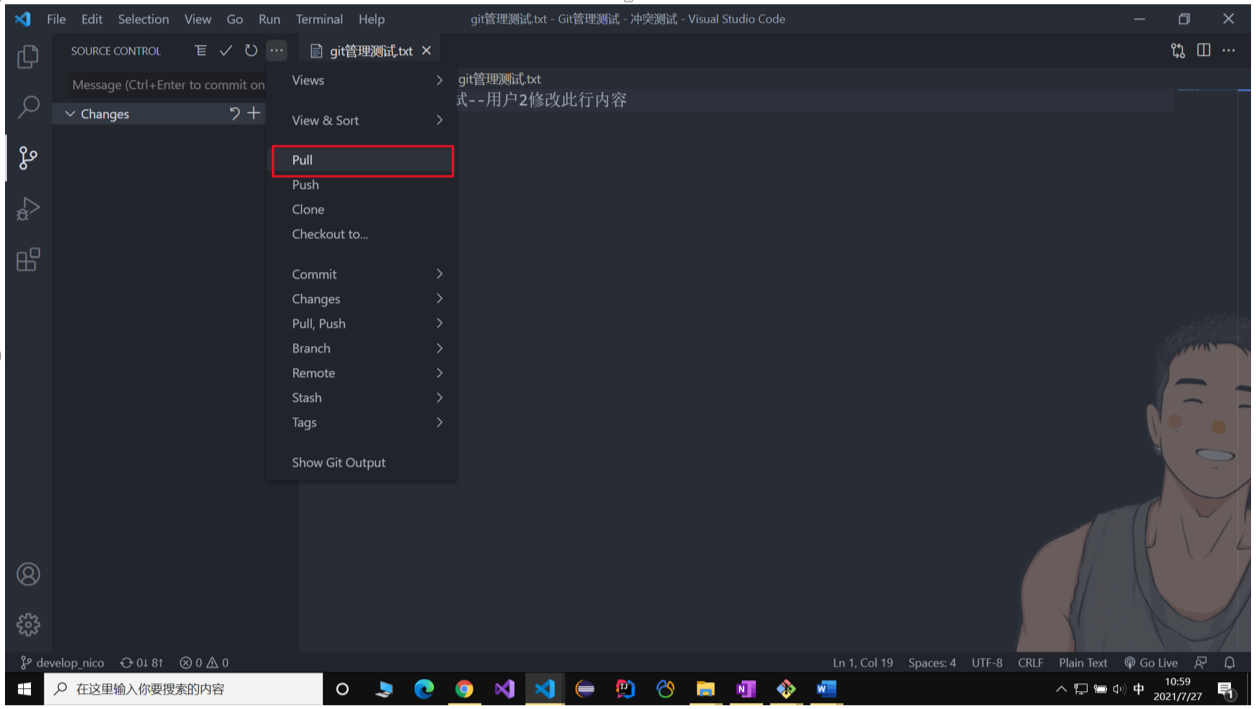
 1. 先pull拉取代码
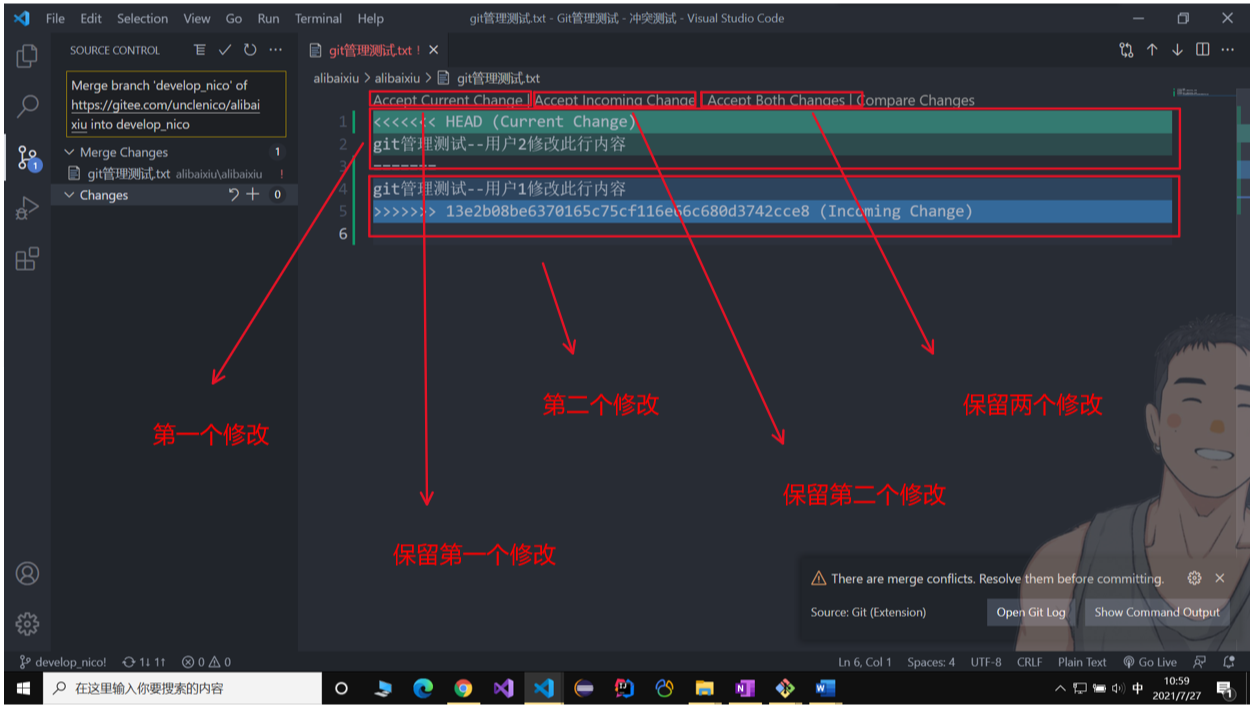
1. 先pull拉取代码  2. 手动选择需要保留的更改(将需保留的代码留下,其余删除即可)
2. 手动选择需要保留的更改(将需保留的代码留下,其余删除即可) 
 3. 再次Push操作即可
3. 再次Push操作即可