|
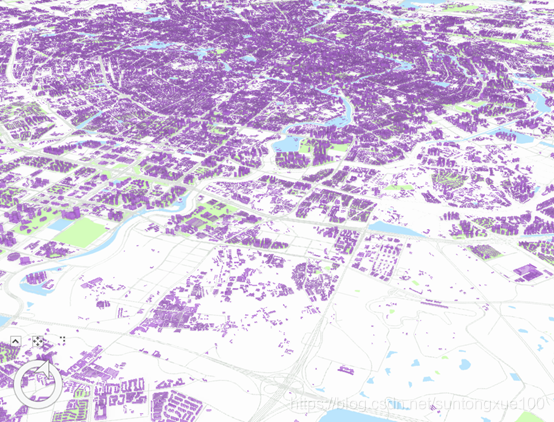
Enterprise本地Web效果

一. 背景及目标
(1)背景:最近看到许多通过下载的GIS数据结合rhino等设计软件生成三维模型的教程,个人感觉其实这些设计软件用来快速生成三维模型,特别是对接的是GIS数据这一点是比较麻烦。所以这里总结了一个直接通过ArcGIS软件快速搭建三维场景的教程(本教程中的数据为演示数据,涉及真实项目可通过相关规划部门获取准确数据)。
(2)目标:
下载建筑物矢量底座数据以及环境矢量数据在ArcGIS软件中快速搭建三维场景
二. 下载数据
1. 下载建筑物数据
由于开源的矢量数据下载网站一般国内的建筑物数据比较少,这里是在CSDN搜索下载的国内二线城市建筑物shapefile数据,本教程中使用的是成都市建筑物数据。
下载完成之后,可以在ArcGIS Pro中查看数据:
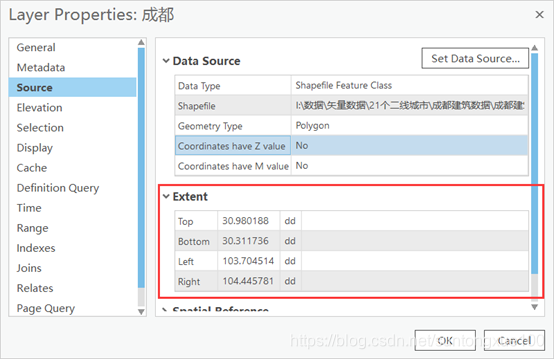
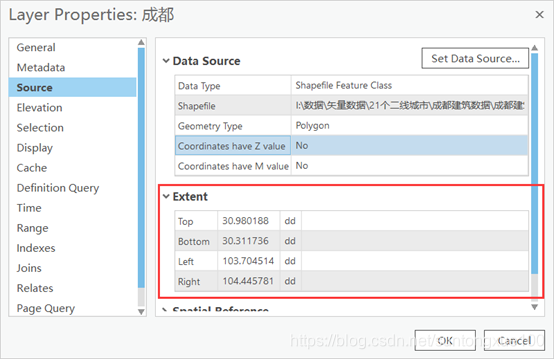
 通过查看图层属性,可以查看到包含所有面要素的外接矩形extent范围: 通过查看图层属性,可以查看到包含所有面要素的外接矩形extent范围: 
2. 通过OpenStreetMap官网下载背景数据
官方网站:https://www.openstreetmap.org/ 但是官网下载数据存在一个问题,填入之前的extent范围会出现区域过大无法下载:  所以,推荐使用BBBike网站下载。 所以,推荐使用BBBike网站下载。
3. 通过BBBike网站下载背景数据
下载网址:https://download.bbbike.org/osm   注:但是有个缺点是不能精确数据extent范围,在操作过程中没找到如何输入特定点的坐标。但是我们可以把范围稍微选大一些,如果后面处理过程中觉得数据范围太大,可以在Pro中通过Clip工具把范围外的要素裁剪掉。 注:但是有个缺点是不能精确数据extent范围,在操作过程中没找到如何输入特定点的坐标。但是我们可以把范围稍微选大一些,如果后面处理过程中觉得数据范围太大,可以在Pro中通过Clip工具把范围外的要素裁剪掉。
点击extract等待几分钟即可完成下载,可以查看数据下载的状态,完成后,在线下载数据:  下载完成的shapefile数据包含多个图层数据,可以自己选择合适的数据作为背景。 下载完成的shapefile数据包含多个图层数据,可以自己选择合适的数据作为背景。
三. 在Pro中搭建场景
1. 创建场景及背景
这里没有使用默认的在线底图,因为国内很多底图数据都是存在一定偏移的,和要素图层位置不能很好地贴合,这里在Pro中选择导入之前下载的背景数据作为三维场景背景数据。
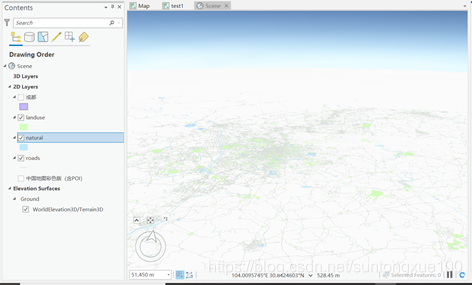
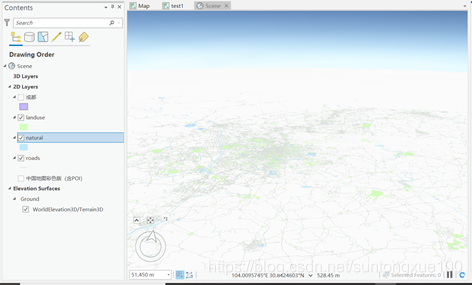
(1) 新建一个全球场景视图  (2) 添加背景要素 选择了如下要素: (2) 添加背景要素 选择了如下要素: 
主要道路自然(主要为水体)用地类型(主要为植被)
(3) 在图层属性中设置相应的颜色 
2. 添加建筑物模型
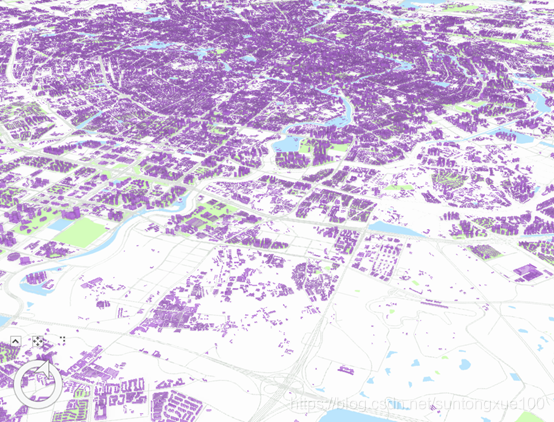
(1) 添加建筑物二维数据 将建筑物面要素添加到3Dlayers图层组  (2) 添加高度字段 属性列表中增加高度字段,高度为floor*3,使用字段计算器进行计算: (2) 添加高度字段 属性列表中增加高度字段,高度为floor*3,使用字段计算器进行计算:    (3) 构建模型 Appearance面板选择绝对高度,设置高度属性字段Height: (3) 构建模型 Appearance面板选择绝对高度,设置高度属性字段Height:  (4) 修改模型透明度 (4) 修改模型透明度   (5) 转换数据 将创建好的3DLayer 转换为Multipatch三维模型格式提高显示效率。 使用的工具为: (5) 转换数据 将创建好的3DLayer 转换为Multipatch三维模型格式提高显示效率。 使用的工具为:  
3. 快速制图
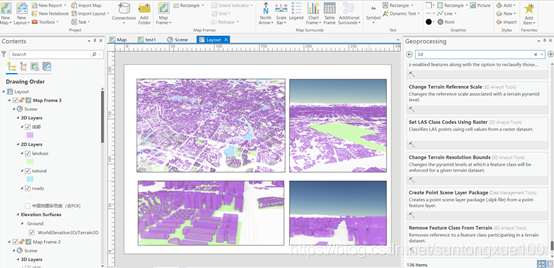
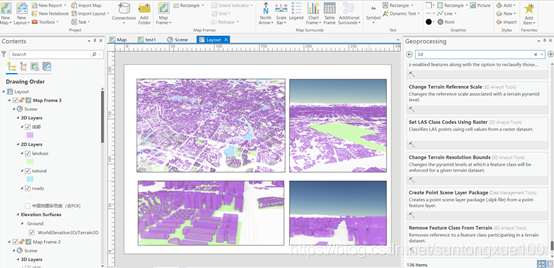
(1) 创建书签 可在要参与制图的视角及场景中保存书签。  (2) 创建layout 插入一个新的Layout: (2) 创建layout 插入一个新的Layout:  然后可以在制图视图中自由制图,例如插入之前创建的bookmarks: 然后可以在制图视图中自由制图,例如插入之前创建的bookmarks:  
四. 扩展-创建Web端应用
1. 发布三维场景服务
发布三维场景服务到online或本地Enterprise环境:  通过简单的前端代码即可完成一个网页用于展示之前发布的三维服务: 通过简单的前端代码即可完成一个网页用于展示之前发布的三维服务:
DOCTYPE html>
| Sample | ArcGIS API for JavaScript
4.16
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
require([
"esri/WebScene",
"esri/views/SceneView",
"esri/config"
], function (WebScene, SceneView, esriConfig) {
// load webscene from ArcGIS Online
const map = new WebScene({
portalItem: {
id: "xxxxxxxxxxxx"
}
});
const view = new SceneView({
container: "viewDiv",
map: map
});
});
 这里为直接发布的要素服务,小比例尺下数据量过大会显示不出来。如果想要有文章开始展示的效率可以发布转换后的multipatch模型数据,显示会非常流畅,透明度等可通过前端代码设置。 这里为直接发布的要素服务,小比例尺下数据量过大会显示不出来。如果想要有文章开始展示的效率可以发布转换后的multipatch模型数据,显示会非常流畅,透明度等可通过前端代码设置。
| 
 通过查看图层属性,可以查看到包含所有面要素的外接矩形extent范围:
通过查看图层属性,可以查看到包含所有面要素的外接矩形extent范围: 
 所以,推荐使用BBBike网站下载。
所以,推荐使用BBBike网站下载。
 注:但是有个缺点是不能精确数据extent范围,在操作过程中没找到如何输入特定点的坐标。但是我们可以把范围稍微选大一些,如果后面处理过程中觉得数据范围太大,可以在Pro中通过Clip工具把范围外的要素裁剪掉。
注:但是有个缺点是不能精确数据extent范围,在操作过程中没找到如何输入特定点的坐标。但是我们可以把范围稍微选大一些,如果后面处理过程中觉得数据范围太大,可以在Pro中通过Clip工具把范围外的要素裁剪掉。 下载完成的shapefile数据包含多个图层数据,可以自己选择合适的数据作为背景。
下载完成的shapefile数据包含多个图层数据,可以自己选择合适的数据作为背景。 (2) 添加背景要素 选择了如下要素:
(2) 添加背景要素 选择了如下要素: 

 (2) 添加高度字段 属性列表中增加高度字段,高度为floor*3,使用字段计算器进行计算:
(2) 添加高度字段 属性列表中增加高度字段,高度为floor*3,使用字段计算器进行计算: 

 (3) 构建模型 Appearance面板选择绝对高度,设置高度属性字段Height:
(3) 构建模型 Appearance面板选择绝对高度,设置高度属性字段Height:  (4) 修改模型透明度
(4) 修改模型透明度 
 (5) 转换数据 将创建好的3DLayer 转换为Multipatch三维模型格式提高显示效率。 使用的工具为:
(5) 转换数据 将创建好的3DLayer 转换为Multipatch三维模型格式提高显示效率。 使用的工具为: 

 (2) 创建layout 插入一个新的Layout:
(2) 创建layout 插入一个新的Layout:  然后可以在制图视图中自由制图,例如插入之前创建的bookmarks:
然后可以在制图视图中自由制图,例如插入之前创建的bookmarks: 

 通过简单的前端代码即可完成一个网页用于展示之前发布的三维服务:
通过简单的前端代码即可完成一个网页用于展示之前发布的三维服务: 这里为直接发布的要素服务,小比例尺下数据量过大会显示不出来。如果想要有文章开始展示的效率可以发布转换后的multipatch模型数据,显示会非常流畅,透明度等可通过前端代码设置。
这里为直接发布的要素服务,小比例尺下数据量过大会显示不出来。如果想要有文章开始展示的效率可以发布转换后的multipatch模型数据,显示会非常流畅,透明度等可通过前端代码设置。