|
kele
前言
要制作一个充满科技感的场景,离不开动画特效。众所周知,Unity软件可制作各种炫酷动画效果,如果将Unity中的动画添加到WebGL网页项目中,那一定会非常美妙吧~接下来小编将介绍如何通过Unity制作纹理动画,并导出成gltf在前端网页上加载 
一、事前准备
整个实现过程需要使用到3ds Max软件、Unity软件以及一张炫酷的纹理贴图。 实现步骤分为以下五个部分: 1.3ds Max中建模,并设置好纹理uv 2.将模型导入Unity 3.设置自发光以及动态纹理特效 4.导出为gltf 5.使用SuperMap iClient for Cesium加载
二、具体实现
第一阶段:建模
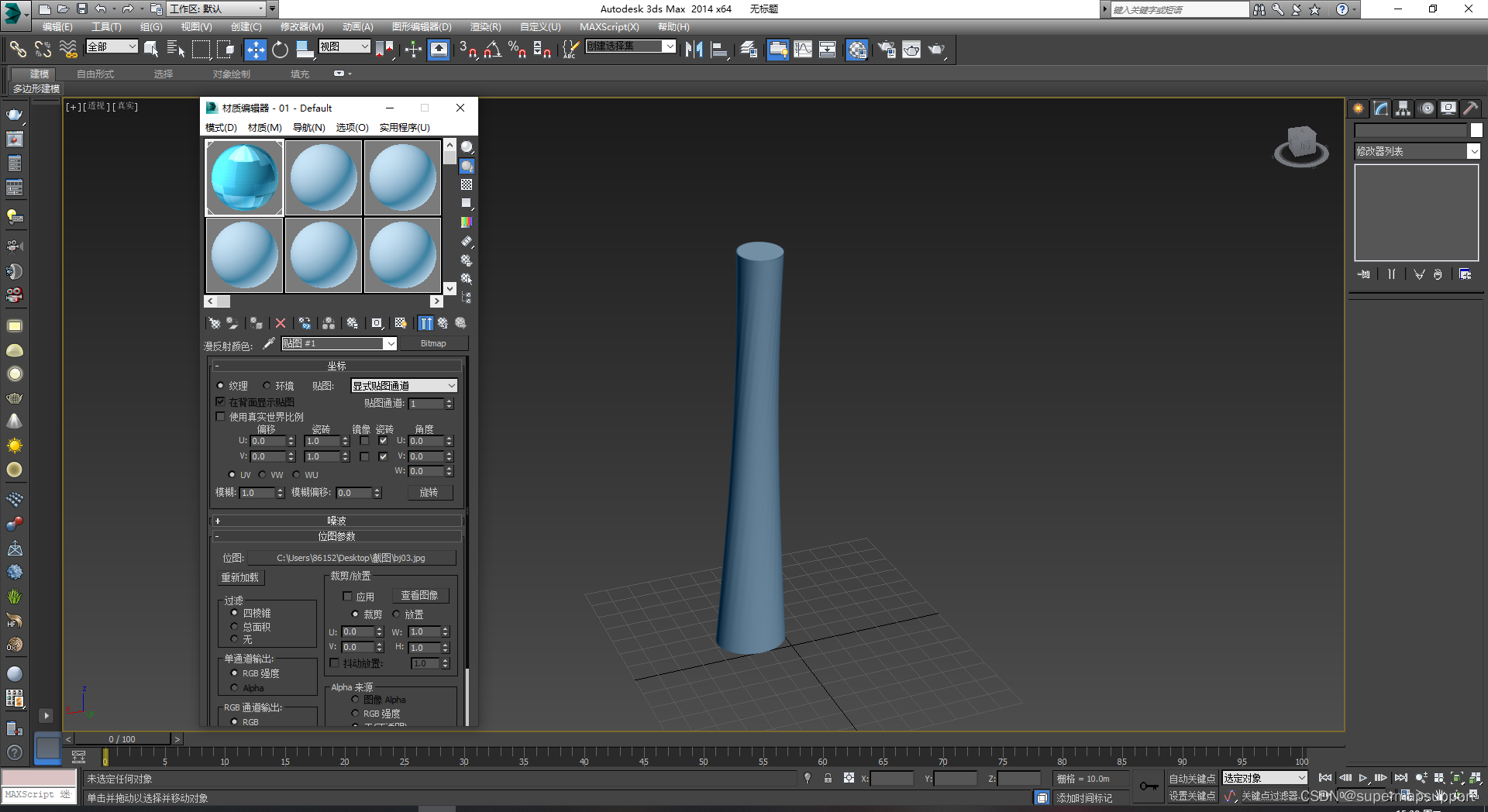
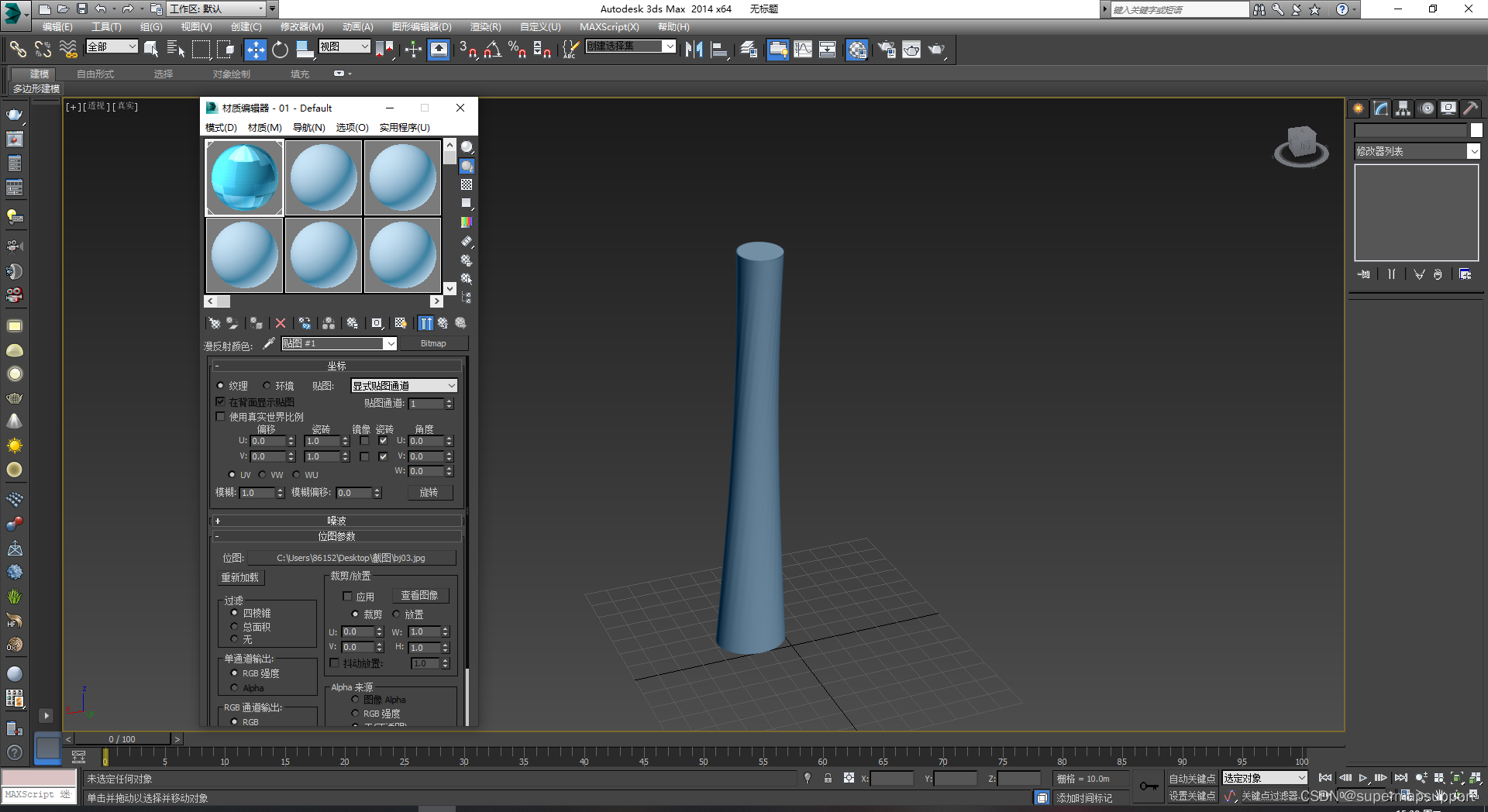
1.1 在3ds Max中创建模型

1.2 设置uv和贴图,给模型添加【uvw贴图】命令,根据模型外形,选择圆柱体。设置好uv后点开材质球,设置一张标准位图贴图并赋予模型

第二阶段:将模型导入Unity
2.1、将max模型导出为fbx

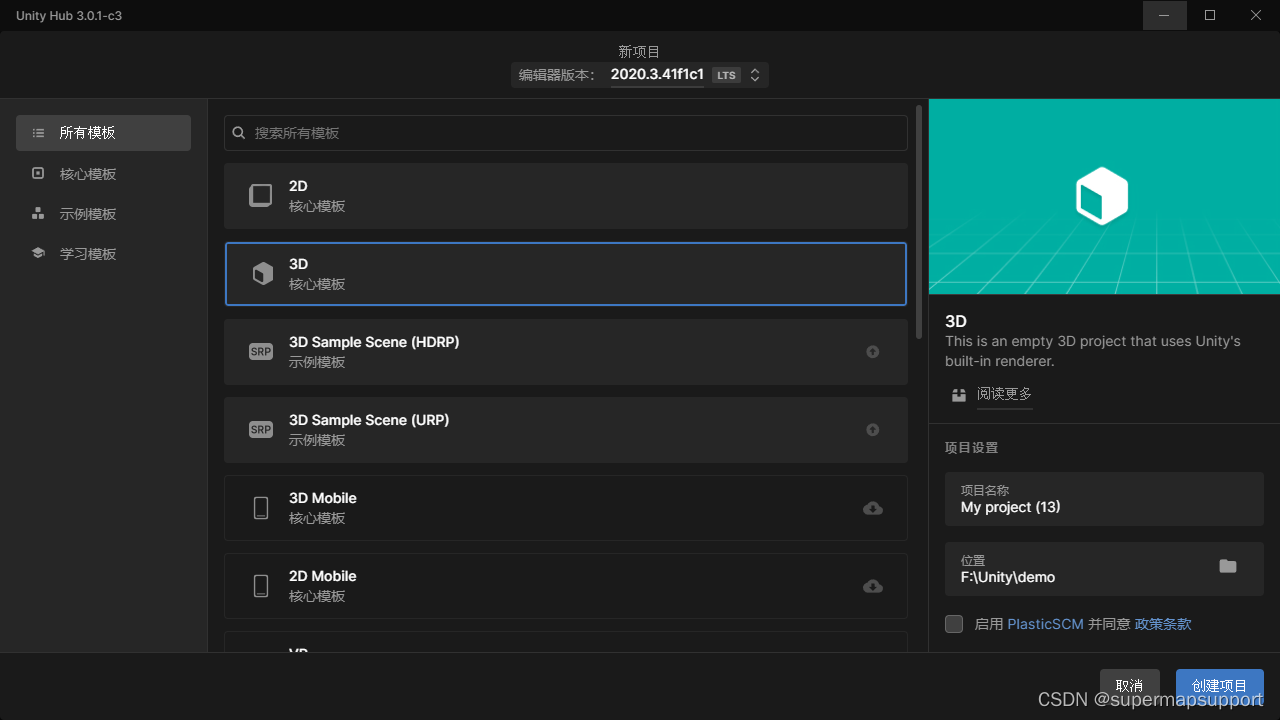
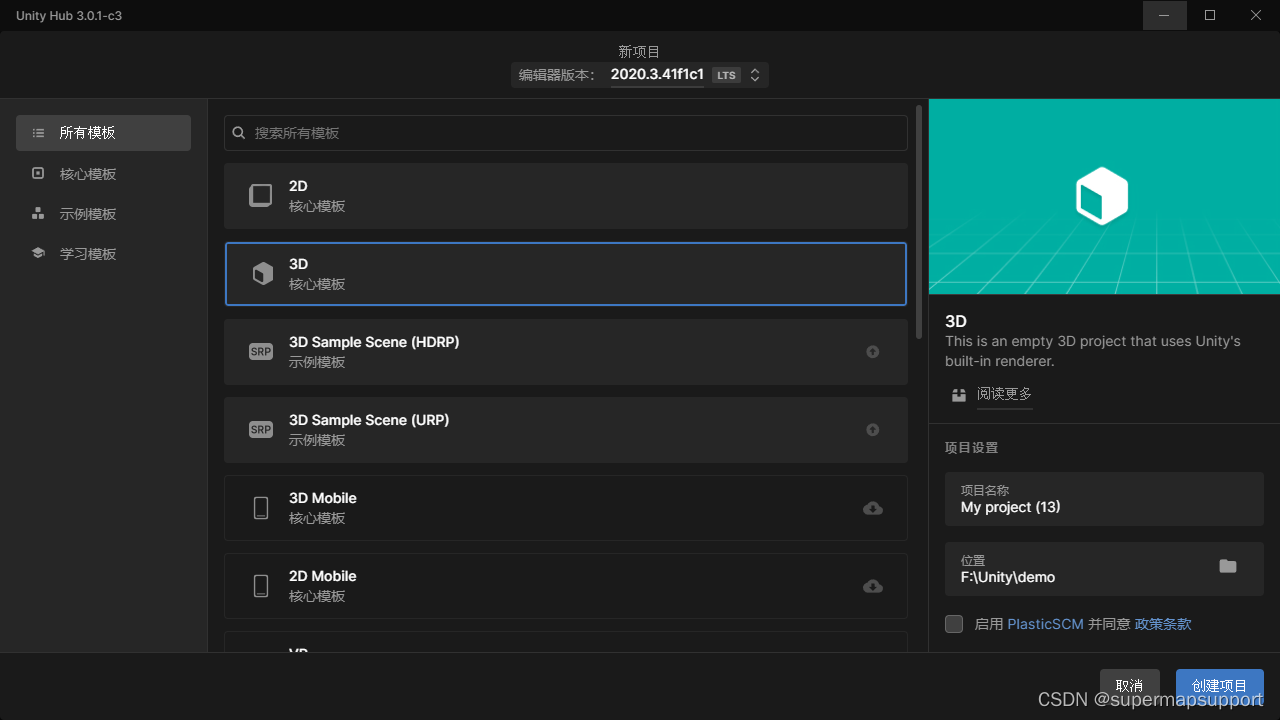
2.2、新建Unity工程

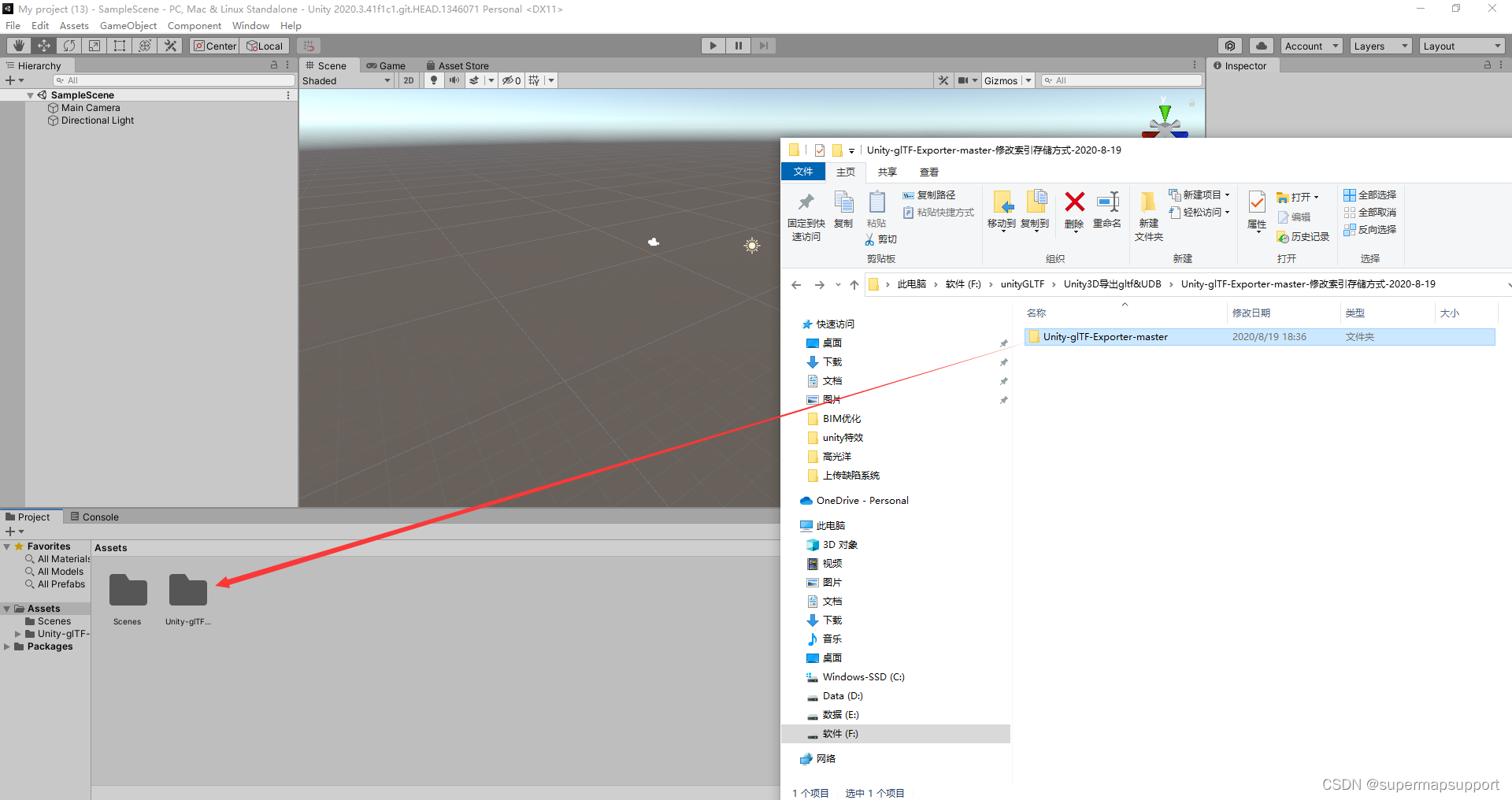
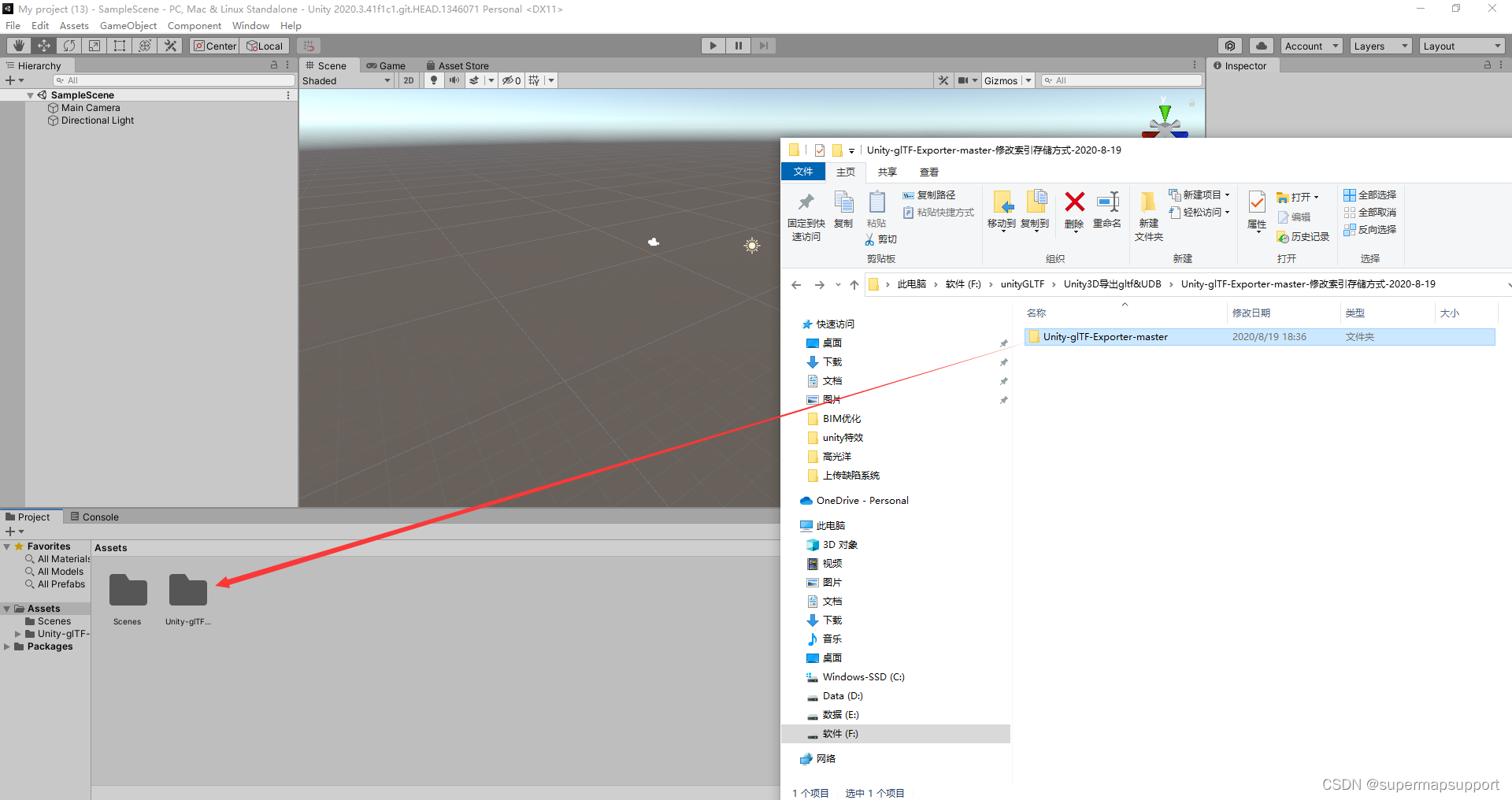
2.3、导入 Unity-glTF-Exporter-master 插件(该插件可将Unity模型导出为gltf,可在文章后的百度网盘链接下载),直接用鼠标将插件文件拖到 Unity 中 Asset 面板中即可

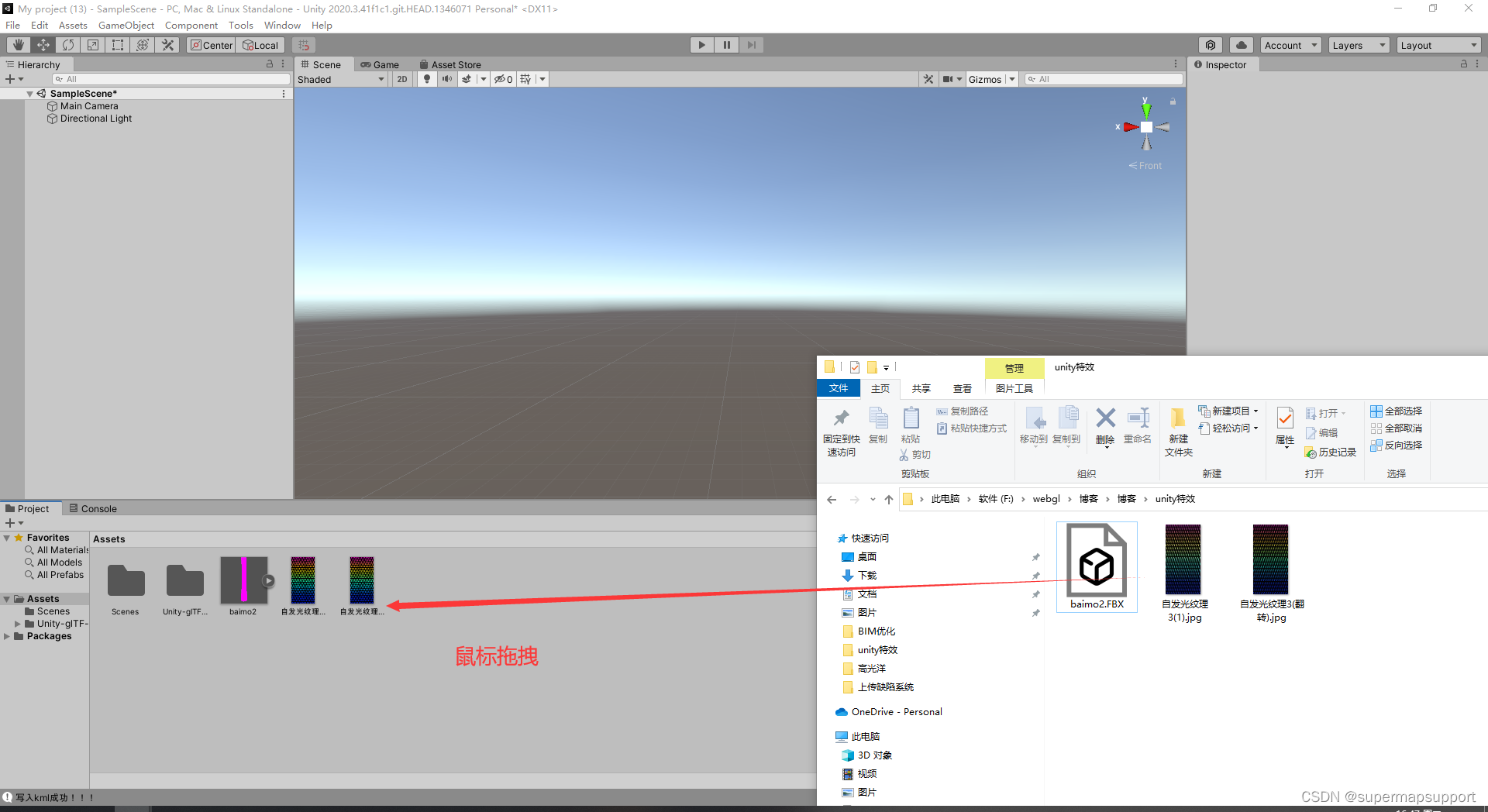
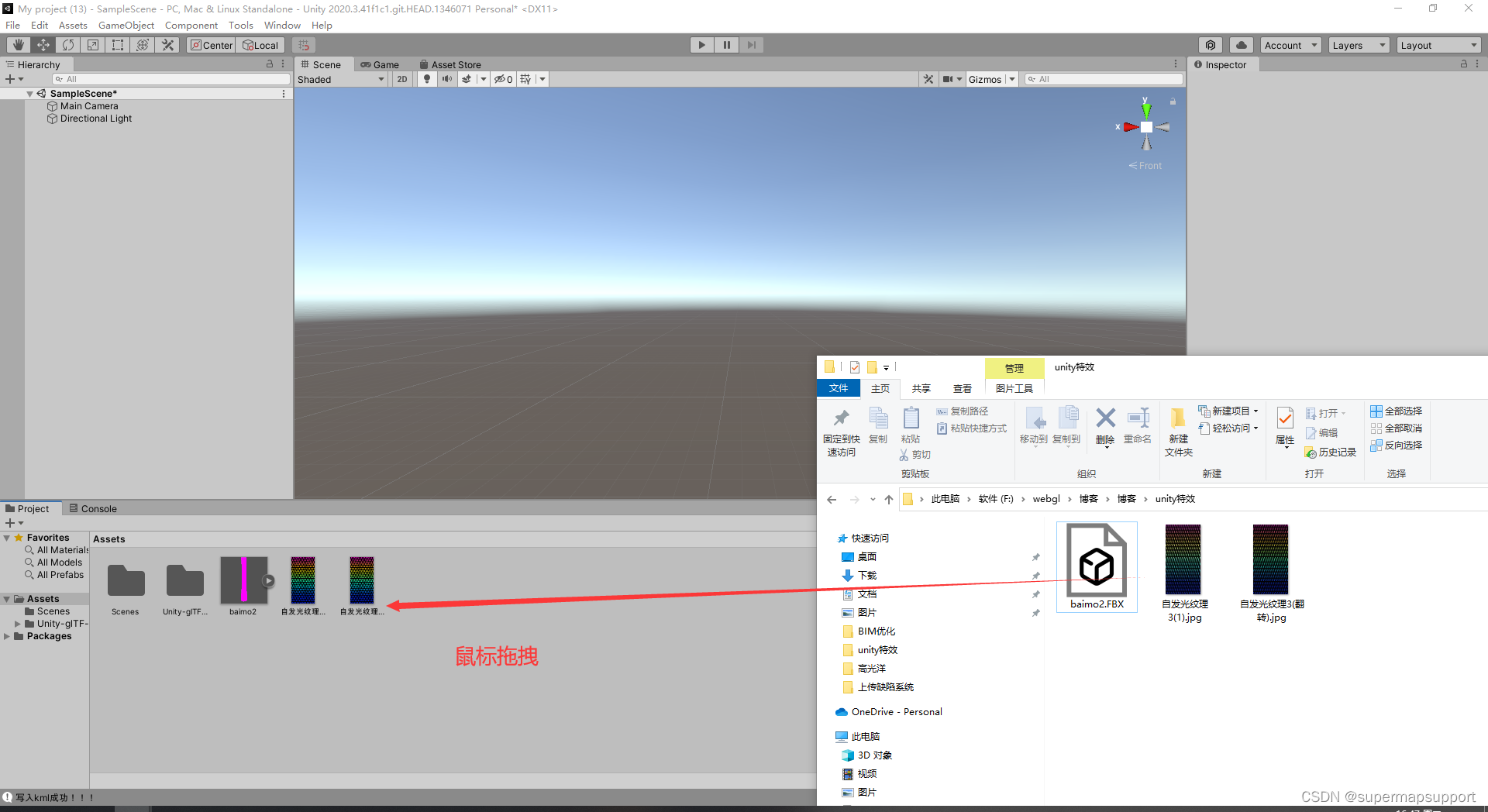
2.4、导入 fbx 模型和纹理图片,同样用鼠标将 fbx 模型和图片拖拽到 Unity 中 Asset 面板中

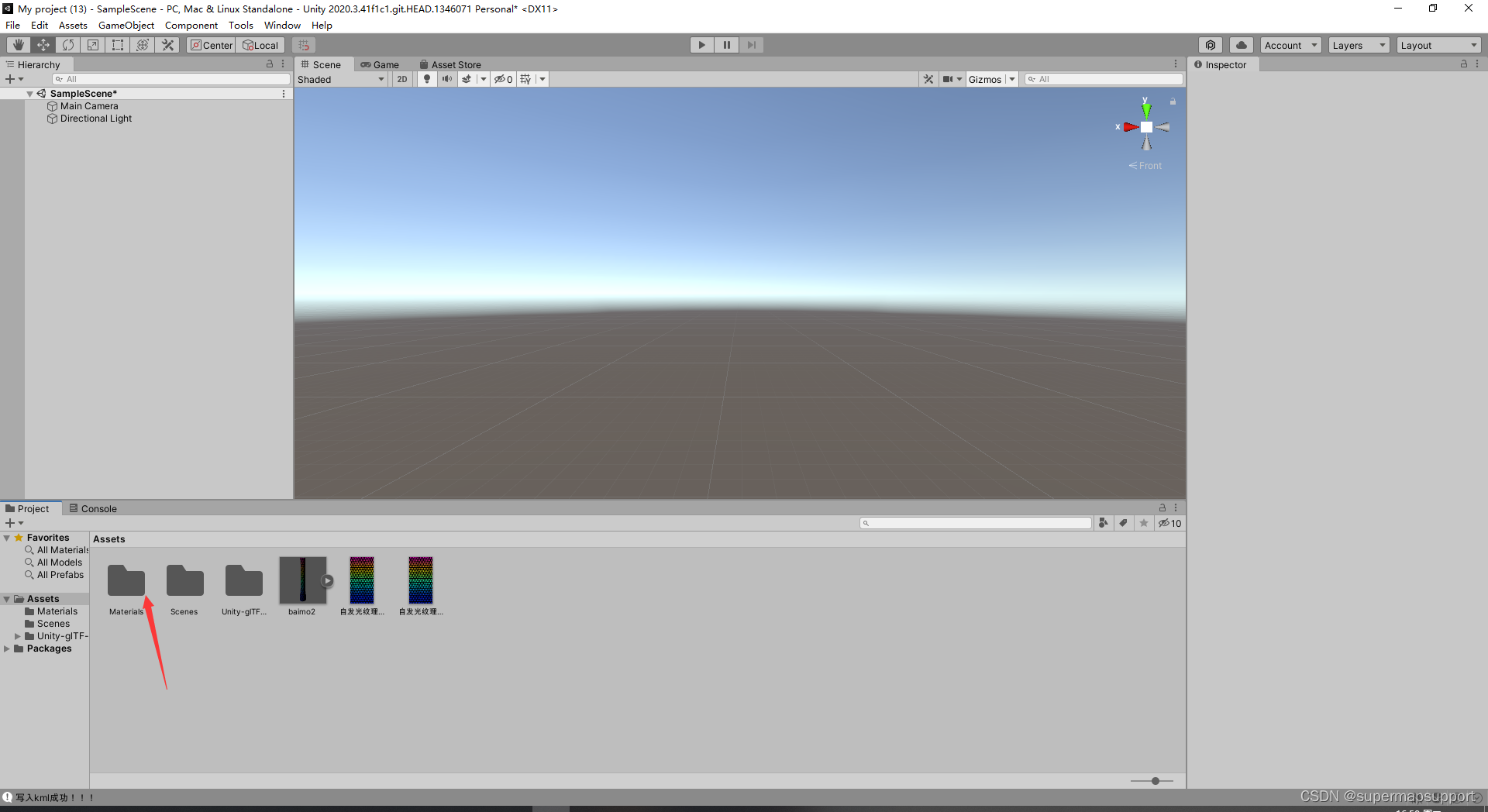
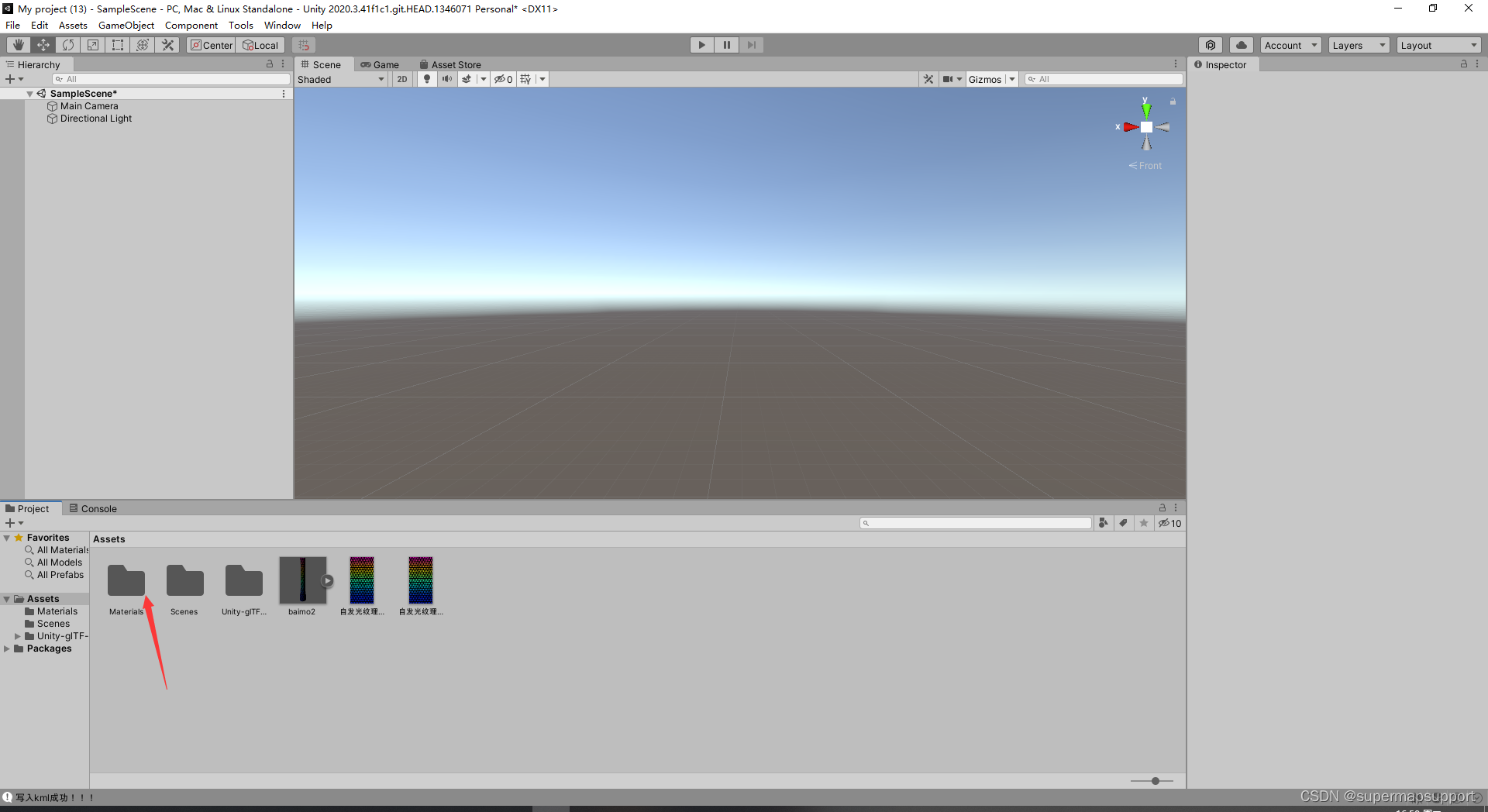
2.5、此时在 3ds Max 里面制作的材质及贴图并没有随着模型导入到 Unity 中,通过如下设置手动导入模型相关的纹理及材质
 导入后会自动生成材质文件夹 导入后会自动生成材质文件夹 
第三阶段:设置模型自发光及动态纹理特效
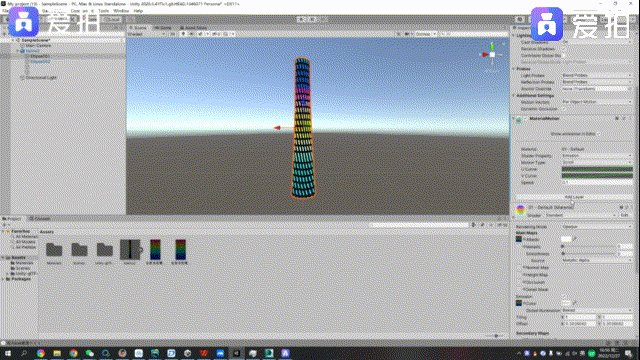
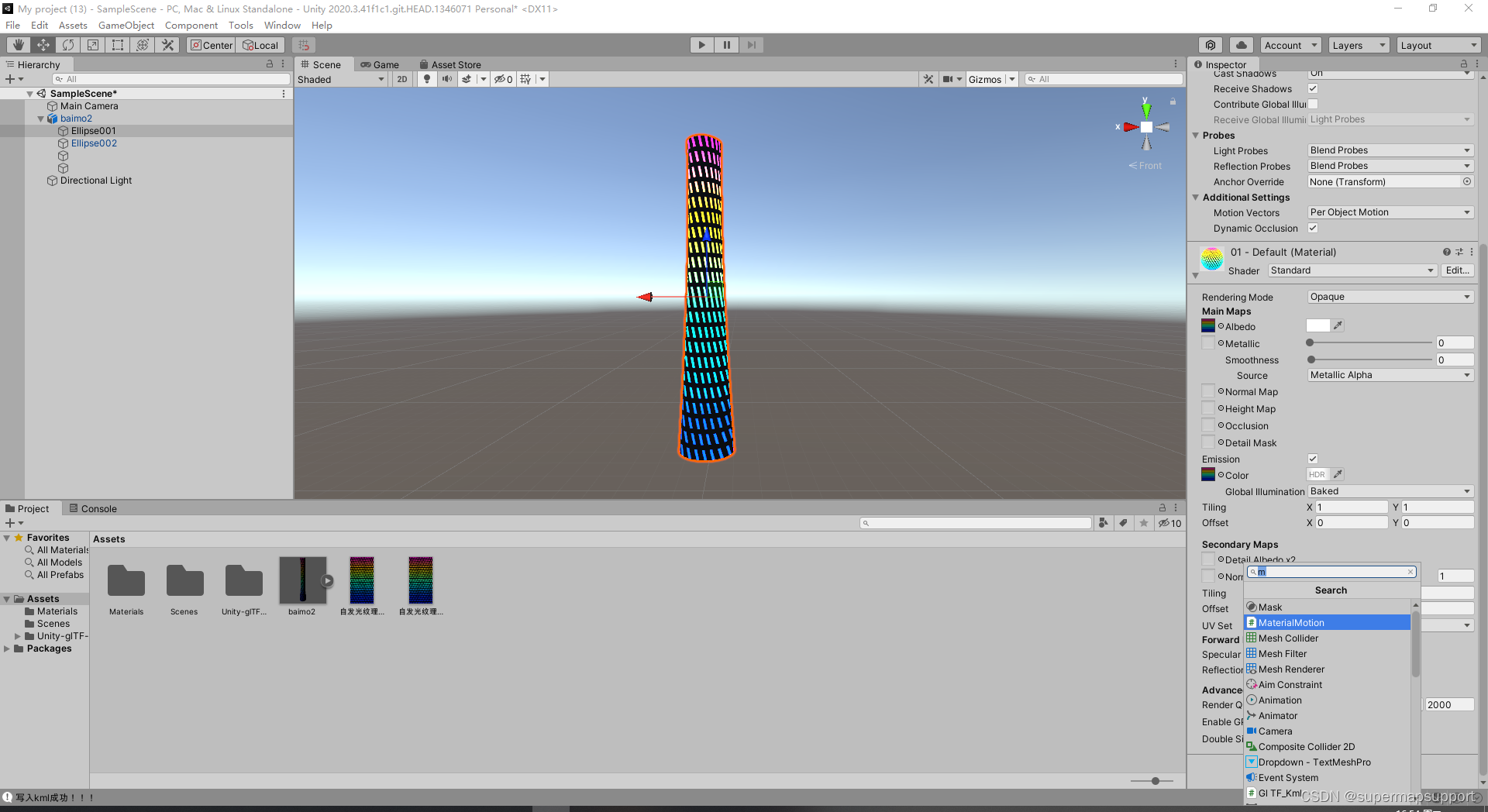
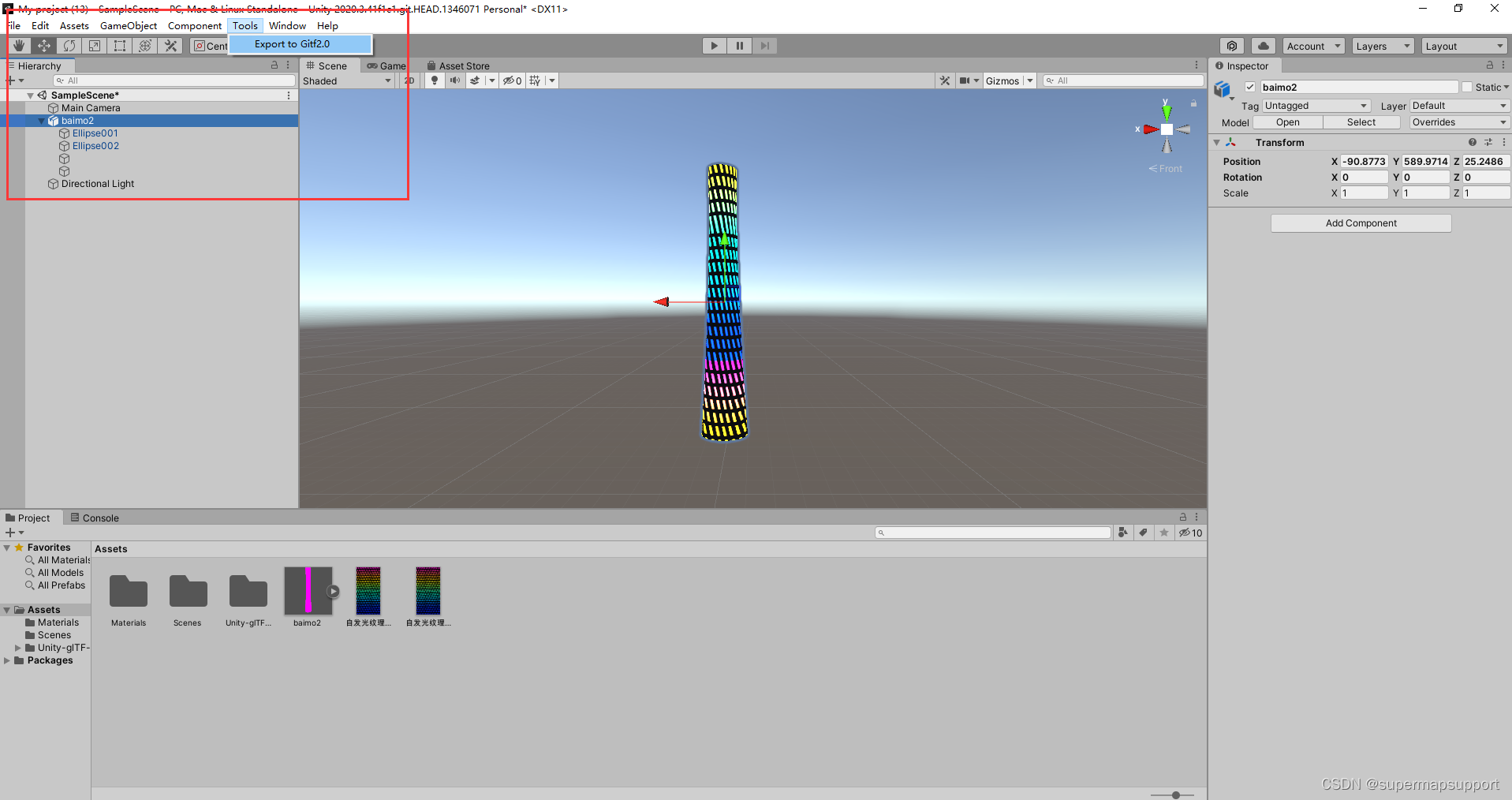
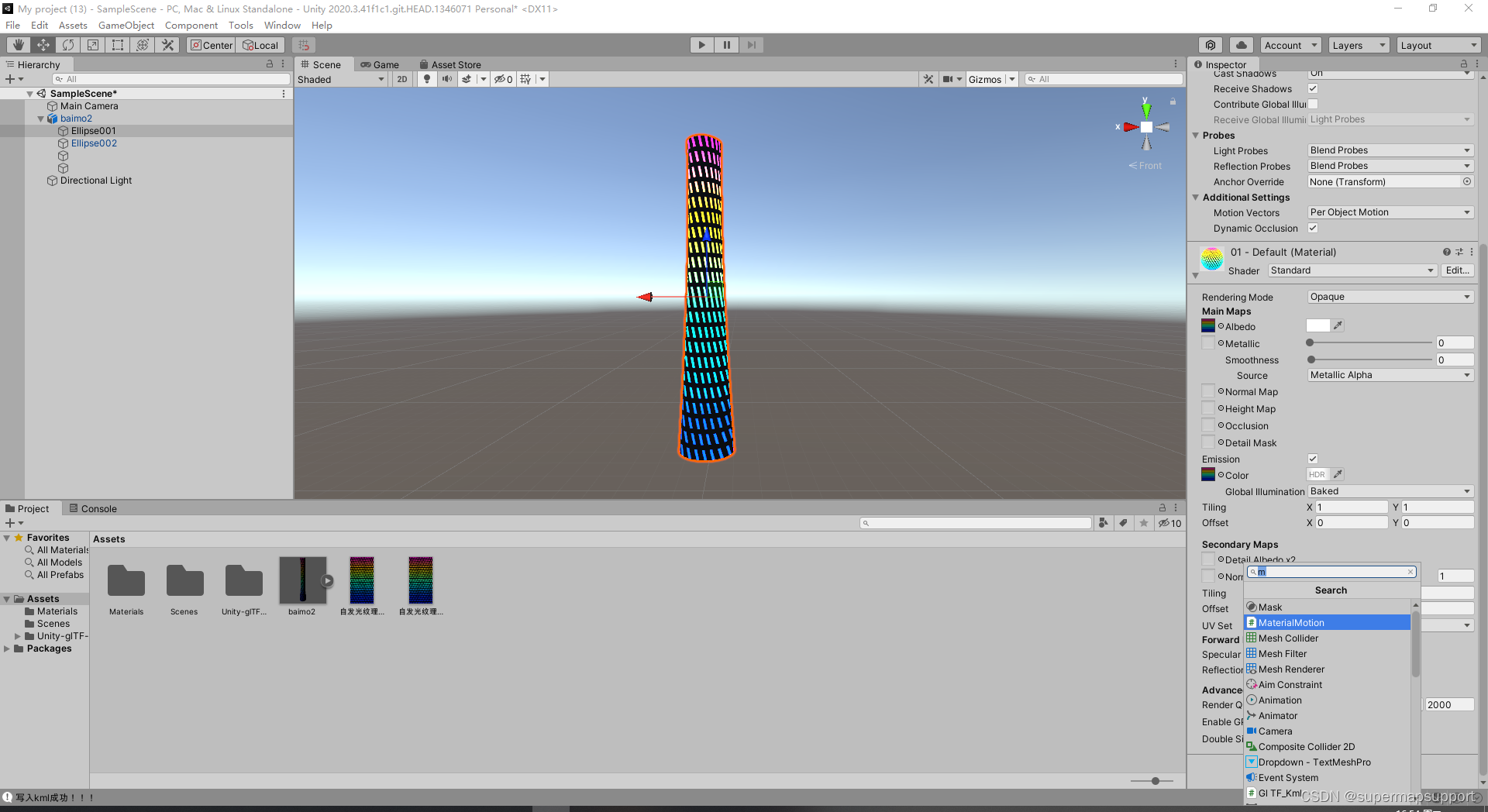
3.1、将纹理贴图赋给侧面模型的材质球上,并设置自发光的颜色等参数,此时就有了一个静态的纹理效果
 
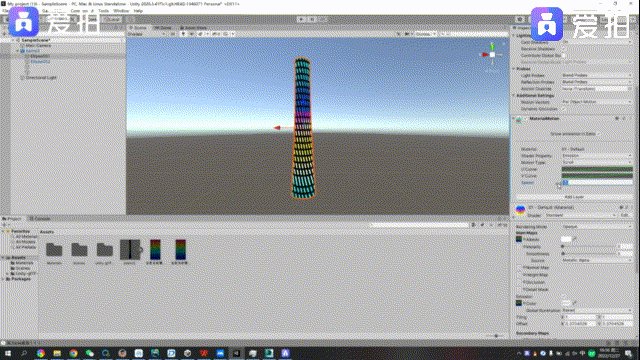
3.2、在当前属性面板的底部,点击 Add Component,添加 MaterialMotion 组件(MaterialMotion 插件集成在了 Unity-glTF-Exporter-master 插件中,在 2.3 步骤中已经被装上)
 
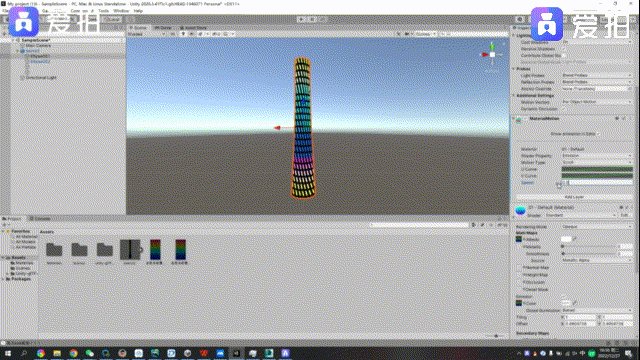
3.3、根据需要设置插件中的参数,使得纹理具有运动效果,其中
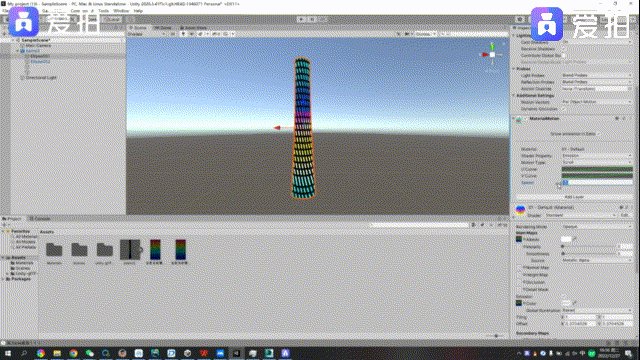
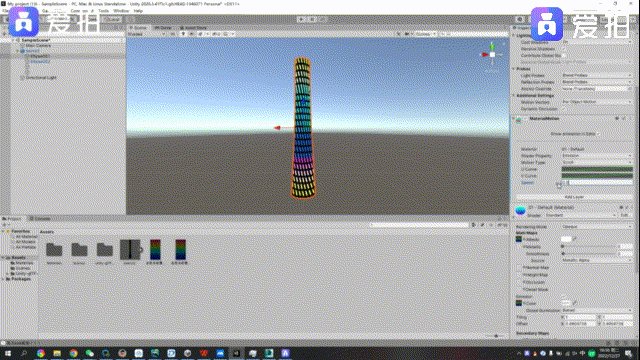
①Material:表示被选择的材质球, ②Shader ProPerty:被选择的材质球属性,可以是 Albedo,Normal Map 等贴图,目前我们需要运动的是 Emission 自发光贴图; ③Motion Type:纹理的运动方式,目前在 WebGL 上支持的是 Scrool 滚动和 Scale 缩放两种方式; ④U Curve,V Curve:纹理在 UV 方向上的运动方式; ⑤Speed:纹理的运动速度  效果: 效果: 
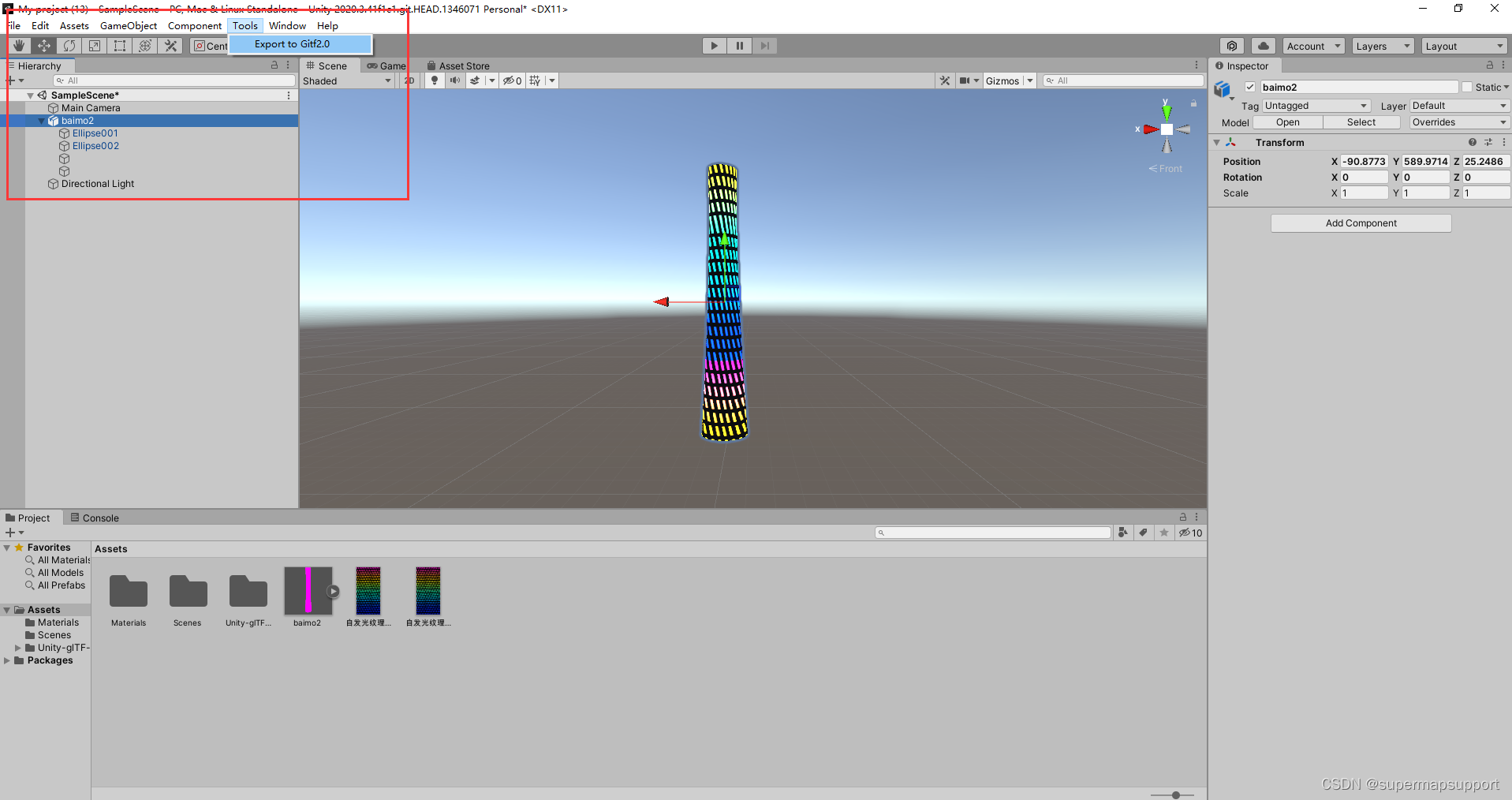
3.4、将模型导出为gltf

3.5、将导出的所有文件,拷贝到SuperMap iClient for Cesium中,以静态文件方式加载
var url = "./SampleData/gltf2/baimo2_-21168.gltf";
var gltf = viewer.entities.add({
name: "gltf",
position: new Cesium.Cartesian3.fromDegrees(116.458110477583400 - 0.002034006, 39.912527169275549 - 0.005072179, 0),
model: {
uri: url
}
});
viewer.zoomTo(gltf);
PS: 数据及插件地址:链接:https://pan.baidu.com/s/1soqkG-fwwU44ycZmVlmlPw 提取码:6655
| 






 导入后会自动生成材质文件夹
导入后会自动生成材质文件夹 




 效果:
效果: