| html+css实现:渐变、发光、网格、 | 您所在的位置:网站首页 › 3dmax怎么做渐变的颜色背景效果 › html+css实现:渐变、发光、网格、 |
html+css实现:渐变、发光、网格、
|
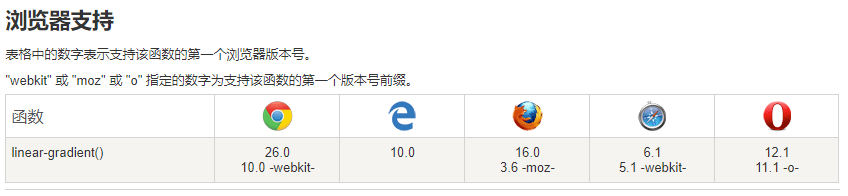
一、背景渐变 CSS linear-gradient() 函数
1、CSS 语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
值描述direction用角度值指定渐变的方向(或角度)。color-stop1, color-stop2,...用于指定渐变的起止颜色。
从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色: 注意: Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。 从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色: 注意: Internet Explorer 9 及之前的版本不支持渐变。 #grad { background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 to 6.0 */ background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 to 12.0 */ background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 to 15 */ background: linear-gradient(to bottom right, red , blue); /* 标准语法 */ }
菜鸟教程(runoob.com) #grad1 { height: 100px; background: -webkit-linear-gradient(0deg, red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(0deg, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(0deg, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(0deg, red, blue); /* 标准的语法(必须放在最后) */ } #grad2 { height: 100px; background: -webkit-linear-gradient(90deg, red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(90deg, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(90deg, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */ } #grad3 { height: 100px; background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(180deg, red, blue); /* 标准的语法(必须放在最后) */ } #grad4 { height: 100px; background: -webkit-linear-gradient(-90deg, red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(-90deg, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(-90deg, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(-90deg, red, blue); /* 标准的语法(必须放在最后) */ } 线性渐变 - 使用不同的角度 0deg 90deg 180deg -90deg 注意: Internet Explorer 9 及之前的版本不支持渐变。 注意: Internet Explorer 9 及之前的版本不支持渐变。 为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。 注意: Internet Explorer 9 及之前的版本不支持渐变。 例子7来自:https://www.cnblogs.com/zhaodifont/p/3811514.html 该作者写的蛮清晰的,可以去看看
该链接文章写了关于Background:linear-gradient()用法其他有意思的例子。 https://www.jianshu.com/p/adcaa9df334d https://blog.csdn.net/liyu1059915776/article/details/83384569 HTML5之linear-gradient背景颜色搭配 二、发光(外发光与内阴影)Style boxShadow 属性向 div 元素添加阴影: document.getElementById("myDIV").style.boxShadow="10px 20px 30px blue"; 语法返回 boxShadow 属性: object.style.boxShadow 设置 boxShadow 属性: object.style.boxShadow="none|h-shadow v-shadow blur spread color |inset|initial|inherit" 注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。 属性值 值描述none默认值。不显示阴影。h-shadow必需。水平阴影的位置。允许负值。v-shadow必需。垂直阴影的位置。允许负值。blur可选。模糊距离。spread可选。阴影的尺寸。color可选。阴影的颜色。默认值是黑色。如需了解可能的颜色值的完整列表,请参阅 CSS 颜色值。注意: 在 Safari(在 PC 上)浏览器中,color 参数是必需的。如果您未指定颜色,则不显示阴影。inset可选。将外部阴影(outset)改为内部阴影。initial设置该属性为它的默认值。请参阅 initial。inherit从父元素继承该属性。请参阅 inherit。 技术细节 默认值:none返回值:字符串,表示元素的 box-shadow 属性。CSS 版本CSS3 相关文章CSS 参考手册:box-shadow 属性 Title div{ width: 100px; height: 100px; margin: 20px; } 三、网格 css3实现网格背景,background-image,background-size 用纯css3实现网格背景,应该怎么做呢? 需要给容器设置background-image,background-size属性 .container{ background-image: linear-gradient(90deg, rgba(200, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0) 10%), linear-gradient(rgba(200, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0) 10%); background-size: 10px 10px; width: 600px; height: 300px; }
background-image 属性为元素设置背景图像。 元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。 默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。 background-size 规定背景图像的尺寸 一般值为: background-size: length|percentage|cover|contain; length: 设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 percentage: 以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
|
【本文地址】